|
Исходя из текса понятно, что изображения должны быть цветными. |
Подготовка фотографического изображения для сайта в Интернете или посылки по электронной почте
Word как Web-редактор
Далее мы рассмотрим, как можно разместить ваши фотографии в Сети не только в виде графических файлов, но и в виде сайтов и web-галерей.
Перед началом раскрытия данной темы давайте введем несколько определений:
- Гипертекст — способ организации электронных документов, при котором соответствующие фрагменты документов связываются друг с другом ссылками, позволяющими пользователю переходить по ним. Иначе говоря, гипертекстом называется текст, отображаемый программой-браузером, в который встроены специальные командные коды (теги), управляющие такими элементами, как иллюстрации, аудио и видео вставки, гиперссылки.
- HTML (Hypertext Markup Language) документ включает в себя программные коды (теги), которые определяют шрифты, слои, графику и ссылки на другие Web-документы.
- Web-сайт – это тесно связанная совокупность World Wide Web файлов, которая включает стартовый файл (стартовую или главную страницу), именуемую home page.
Любой сайт в Сети состоит из Web-страниц, открываемых Web-браузером и содержащих текст, фотографии, гиперссылки и многие другие элементы. Если вы хотите разместить свои фотографии в Сети на страницах собственного сайта, то вам необязательно быть программистом. Для того, чтобы быстро создать HTML-документ, достаточно уметь работать в Microsoft Word. В популярном текстовом процессоре есть встроенный конвертор, позволяющий сохранить документ в формате HTML. И при этом будет сохранено большинство атрибутов вашего документа.
Word позволяет создавать веб-страницы профессионального качества, при этом не требуя знания тонкостей HTML. Одна из особенностей этого текстового редактора заключается в его умении представлять страницы в режиме WYSIWYG (What You See Is What You Get — что видите, то и получаете). Это означает, что в браузере (Internet Explorer, Opera и др.) они будут выглядеть так же, как и в Word.
Пред тем, как начать создание личных Web-страниц, надо продумать и спланировать общую организацию сайта. Вы должны решить, как разделить вашу информацию между страницами и как связать эти страницы между собой, используя гиперссылки. Для этого нужно разместить каждую тему на отдельной Web-странице, а внутрь каждой Web-страницы, поместить гиперссылки на предыдущую и последующую страницу. Можно также создать страницу, в которой будет находиться оглавление с гиперссылками на все другие страницы.
Гиперссылки
Гиперссылки похожи на кнопки, позволяющие осуществлять переходы по ним по принципу "жми на то, что интересно". В технологиях WWW в основе гипердокументов лежит текст, изображения или таблицы с возможностью "раскрыться" документом, развивающим эту ссылку в новом месте.
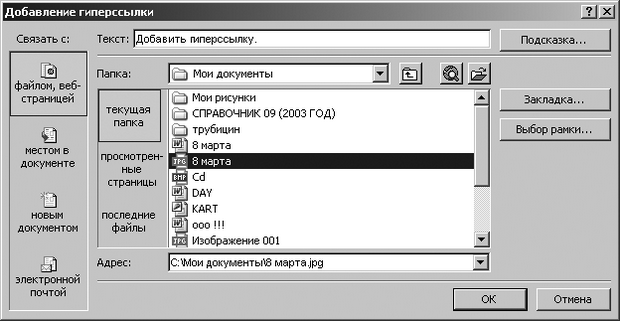
В Word можно создать гиперссылку на другой документ, файл или Web-страницу. Для создания ссылки выделите текст или графический объект Word-документа, нажмите правую кнопку мыши и выберите из контекстного меню строчку Гиперссылка (рис. 9.3).
В этом окне:
- Чтобы создать ссылку на существующий файл или Web-страницу, выберите в списке "Связать c" вариант c "файлом, веб-страницей".
- Чтобы создать ссылку на какое-либо место в вашем документе, выберите в списке "Связать с" вариант с "местом в документе". Получится, так называемый, якорь.
- Чтобы создать ссылку на еще не созданный файл, выберите в списке "Связать с" вариант с "новым документом".
- Чтобы создать ссылку с отправкой электронной почты, выберите в списке "Связать с" вариант с "электронной почтой".
Создание веб-документа
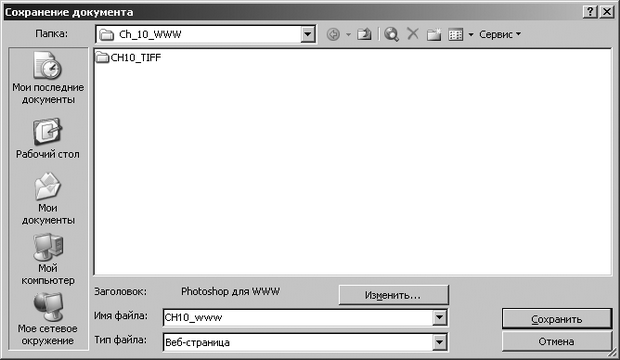
Для вызова конвертера HTML из Word выполните команду Файл  Сохранить как, а затем в списке Тип файла выберете вариант Веб страница (рис. 9.4).
Сохранить как, а затем в списке Тип файла выберете вариант Веб страница (рис. 9.4).
Особенности сайтов, созданных в MS Word таковы:
- Сайт, созданный в Word неоптимален, так как имеет лишние теги.
- Последние версии Word используют язык XML — более сложную версию HTML, поддерживаемую, как правило, современными браузерами.
- Любой HTML-документ можно открыть в Word, отредактировать и вновь пересохранить в HTML-формате.
- Внедренные в Word-документ фотографии при создании сайта будут сохранены в той же папке, что и сам HTML-документ.
- Стартовый файл полученного вами веб-документа имеет название index.htm.
Вставка изображений "вручную"
Для тех, кто размещает свои снимки в сети, создавая HTML-документы с помощью тегов напомним, что для Интернет наиболее приемлемыми являются форматы JPG и GIF, поддерживаемые всеми браузерами. C изображением можно сделать такие операции: вставить его в HTML документ, сделать изображению рамку, присвоить изображению текст или превратить его в ссылку, задать размеры изображения, сделать отступы от рисунка и многое другое. Для размещения на WEB-страницах изображений служит тег <IMG> с атрибутом SRC=, указывающим адрес файла изображения.
ПРИМЕЧАНИЕ
Служебные коды (команды) для изменения свойств тегов и настройки их действия называются атрибутами тегов.
Если вы хотите при переносе изображения на WEB страницу изменить его размеры, то это можно сделать с помощью атрибутов WIIDTH=(Ширина рисунка в пикселах) и HEIGHT=(Высота). Приведем пример:
<HTML> <BODY> <Img src="Vesna.jpg"> <IMG SRC="Vesna.jpg" widh=50 height=50 Alt="Авто снимка В.П. Молочков"> </BODY> </HTML>
В этом маленьком веб-документе продемонстрированы три возможности работы с рисунками:
Тег <Img src="Vesna.jpg"> вставляет в WEB документ рисунок из файла Vesna.jpg, расположенного в текущей директории. Возможные расширения таких рисунков JPG, PNG и GIF.
Тег <IMG SRC="Vesna.jpg" widh=50 height=50> перемасштабирует размеры того же рисунка до 50 пикселов по ширине и 50 пикселов по высоте.
Тег Alt=" Авто снимка В.П. Молочков"> Выводит при наведении на рисунок мыши альтернативный текст " Авто снимка В.П. Молочков".
Некоторые замечания
При работе с веб-изображениями вы должны обращать внимание на размер изображения; палитру его цветов; глубину цвета; формат выходного файла. Вот перечень "золотых" правил по созданию Web-изображений:
- Характер изображения определяет наиболее подходящий для его записи на диск формат файла. Сохранив файл в формате GIF или JPEG, можно значительно уменьшить его размер, так как эти форматы содержат встроенные алгоритмы сжатия. Если изображение содержит однотонные области, то рекомендуется GIF -формат (например, для web-заголовка сайта). Если изображение имеет плавные переходы цветов, то рекомендуется JPEG – формат (например, для фото).
- Если подготовленные вами графические изображения будут использованы в видеофайлах, то имейте в виду, что стандартные PAL и SECAM работают с изображениями 800x600 пикселов.
- Просмотрите изображение с помощью Web-браузера на чужом компьютере, чтобы оценить, насколько быстро оно загружается и насколько хорошо выглядит.
- Для того чтобы определить фактический размер файла, щелкните правой кнопкой мыши по имени файла в окне Explorer (Проводник) и из всплывающего меню выберите пункт Properties (Свойства).
- Для определения времени загрузки по Сети вашего графического файла откройте его в программе ImageReady и выберите пункт Image Information (Информация об изображении)
 Size/Download Time (Размер/Время загрузки). Так вы получите информацию о загрузке вашей графики в Сети с учетом разных скоростей модема.
Size/Download Time (Размер/Время загрузки). Так вы получите информацию о загрузке вашей графики в Сети с учетом разных скоростей модема.
Порядок размещения сайта в Интернет (Хостинг)
После автономного создания страниц у вас на ПК следует разместить ваш сайт в Интернет. Эта работа называется хостингом. Хостинг бывает платный или бесплатный.
Мы остановимся на рассмотрении бесплатного варианта хостинга. Предположим, что сайт по цифровой фотографии мы хотим разместить на сервере www.home.novgorod.ru, который бесплатно предоставляет своим зарегистрированным пользователям до 10 Мб дискового пространства под их веб-страницы. Вы должны прочесть правила работы с данным сервером, зарегистрироваться на нем, и получить регистрационное имя и пароль.
Для "выкладывания" страниц на WWW сервер необходимо использовать FTP клиента, поддерживающего выгрузку файлов на сервер. Это умеют делать, например FAR и CuteFTP. Для выгрузки файлов вы можете зайти на FTP сервер как, ftp://ваш сервер: ваш пароль@home.novgorod.ru. Именно туда и копируйте свои файлы. Например, если вы используете Far, то в командной строке для соединения с сервером нужно набрать команду ftp://login.cs.nov.ru:pdjfhrf@home.novgorod.ru, а затем нажать Enter. Копирование сайта с вашего ПК на сервер в FAR осуществляется по клавише F5.
Все бесплатные хоcтинги обладают целым рядом недостатков, например:
- Обязательное выполнение условий хостинга. Если вы пропустите какой-либо пункт соглашения, не выполните требования, вас просто лишат права пользоваться данной услугой. В основном от вас требуется не нарушать законодательство РФ, не размещать порнографические материалы, размещать рекламу поставщика хостинга, иметь необходимый минимум посетителей и т.д.
- Ограничение объема выделяемого дискового пространства. Как правило, предоставляемый объем дискового пространства на бесплатном хостинге не превышает 20-50 Mb, и это при том, что обычно не разрешается хранить файлы типа mp3, видео, а на некоторых серверах стоит прямое ограничение по максимальному размеру файла до 600 kb (большего размера закачать просто не дадут).
Могут быть и другие проблемы. Поэтому для серьезных интернет-проектов иногда целесообразнее пользоваться платным размещением сайтов.
СОВЕТ
При работе с ftp полезно для Internet Explorer проделать следующую настройку: Сервис  Свойства обозревателя
Свойства обозревателя  Дополнительно, а затем включить флажок "Разрешить представление для папок для узлов FTP".
Дополнительно, а затем включить флажок "Разрешить представление для папок для узлов FTP".
Где можно бесплатно разместить свою веб-страничку с фотографиями
Существует достаточно серверов, владельцы которых готовы позволить всем желающим размещать на них свои документы бесплатно. Для этого необходимо только правильно заполнить регистрационную форму на сервере. Необходимо также уметь пользоваться программным обеспечением для загрузки файлов на удаленный сервер, таким как Total Commander, Far, CuteFTP или аналогичным.
ПРИМЕЧАНИЕ
Пересылка по сети файлов любых типов осуществляется с помощью протокола FTP (File Transfer Protocol - протокол передачи файлов). Используя этот протокол, можно загружать файлы вашей web-странички на сервер.
Примерами серверов для бесплатного размещения сайта могут быть серверы http://narod.yandex.ru, http://www.halyava.ru, http://www.i-connect.ru или www.chat.ru. Например, для размещения веб-странички на www.chat.ru, достаточно просто зарегистрироваться, т.е. заполнить небольшую анкету. Если вы зарегистрировались под именем novgorod, то получите e-mail-адрес novgorod@chat.ru и каталог с тремя мегабайтами дискового пространства. При этом URL вашей странички будет www.novgorod.chat.ru. Войдя на главной странице сервера www.chat.ru в меню "Для пользователя", а затем "Файлы вашей домашней странички", введя имя пользователя и пароль, нажмите на следующей странице кнопку "Upload". Впишите в верхнем окошке имя и путь к созданному файлу или выберите его, нажав на кнопку "Обзор". Во втором окошке должно быть указано имя index.html. В строке "Source file encoding" выберите Windows (CP1251) и нажмите на кнопку "Загрузить/Upload". Если все пройдет удачно, то вы получите сообщение File index.html successfuly uploaded. В случае, если вы использовали на вашей страничке какой-либо фоновый рисунок, нужно загрузить его в ваш каталог на сервере. Для этого вернитесь в предыдущий экран, выберите имя файла, который нужно загрузить, и проделайте те же действия, но с единственным изменением: в выпадающем меню Source File Encoding выберите Binary (File). Теперь, набрав в строке браузера URL вашей WEB-странички, вы попадете на нее.