Дизайн веб-сайта
Цель лекции. Представить, как при помощи SharePoint Designer и браузера можно быстро отредактировать дизайн сайта. Описываются наиболее простые пути реализации брендинга, позволяющие быстро поменять общий вид узла целиком или отдельных веб-страниц: темы, рисунки, CSS -стили, шаблоны узлов и мастер-страницы.
2.1. Темы
Редактирование дизайна веб-узла SharePoint, или брендинг, особенно актуален при разработке сайтов для Web. Обычно брендинг сайта объединяет шрифтовое и цветовое оформление сайта, а также графику (включая логотипы, навигацию и прочие элементы управления).
На первый взгляд, может показаться, что технология SharePoint предлагает довольно скудные средства дизайна, однако это не совсем так. Существует несколько уровней и программных средств разработки дизайна и функционала сайтов SharePoint:
- Браузер (веб-интерфейс) - используется для администрирования веб-узла и настройки самых основных параметров, включая базовые параметры брендинга.
- Sharepoint Designer - типичный веб-редактор, предназначен для редактирования, как макета страниц веб-сайта, так и разработки HTML-кода (часто применяется для редактирования сайтов без обращения к коду, наиболее подходящее средство для разработки дизайна ).
- Visual Studio .Net - позволяет создать веб-сайт практически с любой необходимой функциональностью (мы оставляем его обсуждение далеко за пределами нашего курса).
Поскольку большинство из перечисленных возможностей было довольно подробно рассмотрено в рамках курса "Введение в SharePoint", мы конспективно остановимся на наиболее характерных средствах браузера и Sharepoint Designer (оставляя применение Visual Studio профессиональным программистам).
Для того, чтобы быстро поменять дизайн сайта средствами браузера, проделайте следующее.
- Выберите Действия узла / Параметры.
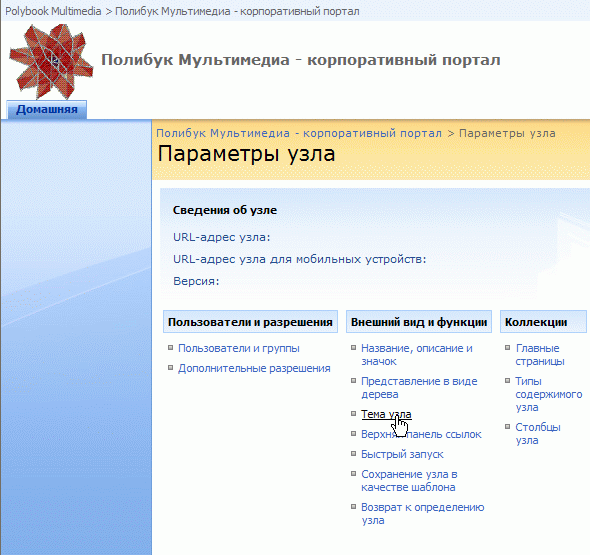
- На странице установки параметров выберите название, логотип и описание портала при помощи верхней ссылки из группы Внешний вид и функции (рис. 2.1).
- Щелкните пункт Темы.
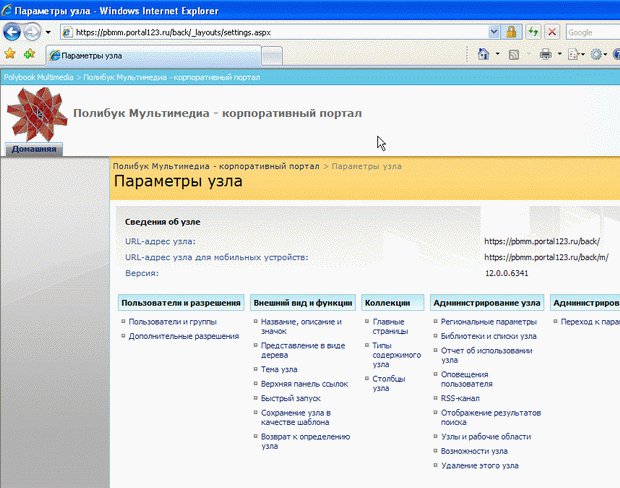
- Выберите тему портала (рис. 2.2).
В результате все страницы веб-сайта будут оформлены в соответствии с выбранной темой (рис. 2.3).
Вообще говоря, темы - это набор CSS -файлов (каскадных таблиц стилей), служащих для оформления сайта, и некоторых файлов изображений. Темы охватывают все стилевые и шрифтовые настройки, не затрагивая функционал сайта SharePoint. При работе в браузере можно применять только предустановленные темы, а для, собственно, редактирования самих тем, следует "вручную" внести правку в соответствующие файлы.
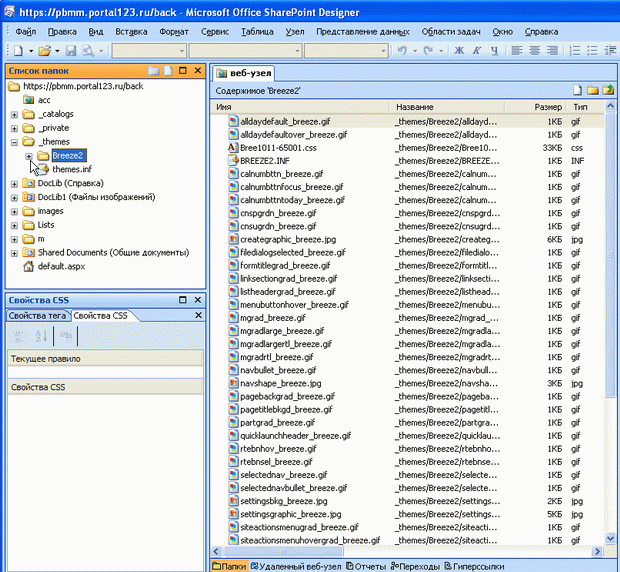
CSS -файлы, наряду с графическими файлами, хранятся на сервере в папке THEMES, которая, в свою очередь, расположена в папке Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\. Доступ к ней (например, для редактирования) Вы имеете только в том случае, когда сами обслуживаете сервер (например, при работе на выделенном сервере провайдера). Если же Вы просто приобрели услугу SharePoint-хостинга, то несложно перенастроить только текущую тему, которая располагается в папке _themes непосредственно на веб-узле (рис. 2.4).
Для создания новой темы вручную (либо правильной установки готовой темы, загруженной, к примеру, из Интернета) выполните на сервере следующие действия.
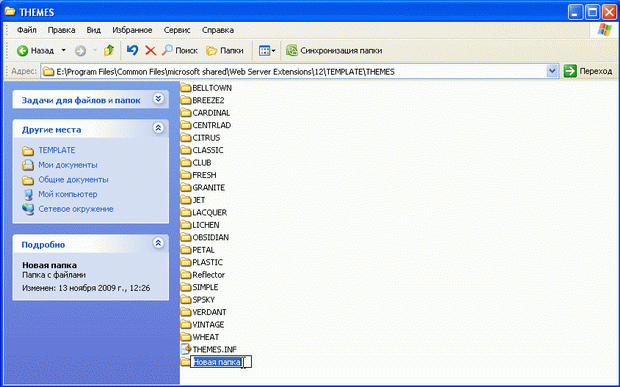
- Перейдите на сервере к папке C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES (рис. 2.5).
- Создайте новую папку темы, например (для надежности), скопировав и переименовав тему, наиболее похожую на создаваемую.
- Переименуйте в этой папке файл с расширением .inf, выбрав название для Вашей новой темы (рис. 2.6).
- Переименуйте саму папку с темой.
- Отредактируйте тему (измените файлы стилей CSS и изображения).
- Перейдите к папке …\12\TEMPLATE\IMAGES.
- Создайте в ней графический файл с миниатюрой темы, изображение которого потом будет появляться при выборе темы в браузере (рис. 2.7).
- Перейдите к папке …\12\TEMPLATE\LAYOUTS\1049.
- Откройте файл SPTHEMES.xml и отредактируйте его, в соответствии с именами файлов, названием и описанием темы и т.д. (рис. 2.8).
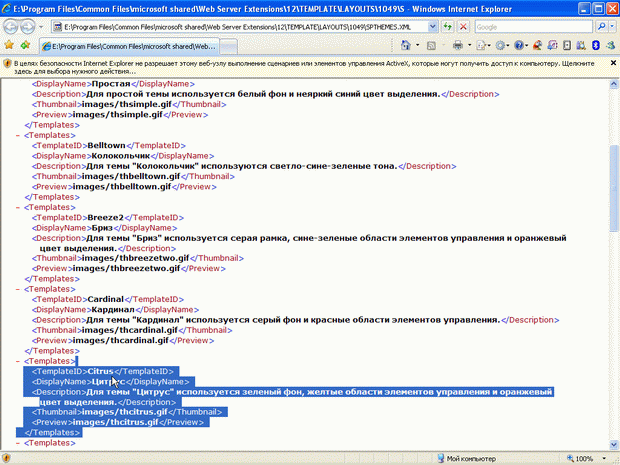
Структура файла SPTHEMES.xml (на примере темы Citrus) приведена на рис. 2.9.
Важно отметить, что в случае правки текущей темы, для того чтобы применить изменения на сайте, ее необходимо назначить заново через параметры узла.
В заключение остановимся на возможности "подмены" файлов изображений. Перечислим основные места хранения графики:
- папка с темой ;
- библиотека изображений SharePoint (см. лабораторную работу 1.3);
- на сервере в папке ..\12\TEMPLATES\IMAGES (рис. 2.10).
увеличить изображение
Рис. 2.10. Некоторые изображения можно "подменить" в папке …\12\TEMPLATE\IMAGES