|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Разработка компонента WPF и анализатора HTML-таблиц
Упражнение 1. Создание компонента WPF "Цифровой таймер"
Все необходимые для выполнения данной работы программы можно найти в прилагаемом каталоге .
.
В WPF предусмотрены два вида пользовательских элементов:
- Пользовательские элементы управления - в Visual Studio это тип проекта WPF User Control Library
- Настраиваемые пользовательские элементы - в Visual Studio это тип проекта WPF Custom Control Library
Настраиваемые пользовательские элементы невидимы. Для них проектная плоскость Design с возможностью перетаскивания элементов из панели Toolbox не предусмотрена, поэтому надо создавать шаблон. А пользовательские элементы управления имеют проектную плоскость времени проектирования и их можно создавать точно также, как проект интерфейса приложения WPF Application. Но запускать на выполнение пользовательские элементы управления можно только с помощью исполнимого теста.
Поставим задачу разработать секундомер, показывающий время, оставшееся до наступления какого-нибудь события. Объект таймера оформим как пользовательский элемент управления, помещенный в библиотеку типа WPF User Control Library. При построении используем механизмы ресурсов и привязки WPF.
Создание таймера в библиотеке
-
 Создайте решение ClockAndConvertHTML и новый проект библиотеки WpfControlLibrary, используя шаблон WPF User Control Library в типе проектов Visual Studio
Создайте решение ClockAndConvertHTML и новый проект библиотеки WpfControlLibrary, используя шаблон WPF User Control Library в типе проектов Visual Studio
-
 В Solution Explorer переименуйте автоматически сгенерированный файл UserControl1.xaml в Clock.xaml
В Solution Explorer переименуйте автоматически сгенерированный файл UserControl1.xaml в Clock.xaml
-
 В редакторе файла Clock.xaml на вкладке XAML жестом Ctrl+H вызовите окно замены с настройкой Current Project и замените кнопкой Replace All все вхождения UserControl1 на Clock
В редакторе файла Clock.xaml на вкладке XAML жестом Ctrl+H вызовите окно замены с настройкой Current Project и замените кнопкой Replace All все вхождения UserControl1 на Clock
-
 В панели Solution Explorer вызовите контекстное меню для корневого узла WpfControlLibrary проекта и добавьте папку Code командой Add/New Folder
В панели Solution Explorer вызовите контекстное меню для корневого узла WpfControlLibrary проекта и добавьте папку Code командой Add/New Folder
-
 В панели Solution Explorer вызовите контекстное меню для папки Code и командой Add/Class добавьте в нее файл с именем DigitalClock.cs, который заполните так
В панели Solution Explorer вызовите контекстное меню для папки Code и командой Add/Class добавьте в нее файл с именем DigitalClock.cs, который заполните так
using System;
using System.Windows; // DependencyObject, DependencyProperty
using System.ComponentModel; // INotifyPropertyChanged
using System.Windows.Threading; // DispatcherTimer
using System.Globalization; // CultureInfo
using System.Windows.Controls; // TextBlock
using System.Windows.Media; // FontFamily
namespace MyClock
{
public class DigitalClock : TextBlock, INotifyPropertyChanged
{
const int COUNT_TIME = 10; // Минуты
// Событие реализации интерфейса INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
// Обычное событие остановки таймера
public event EventHandler StopDigitalClock;
// Открытое свойство
int minutes, seconds, time;
public TextBlock Time
{
get
{
minutes = time / 60;
seconds = time % 60;
this.Text = String.Format("{0:00}:{1:D2}", minutes, seconds);
if (time > 0)
time -= 1;
return this;
}
}
// Конструктор запускает таймер
DispatcherTimer timer;
public DigitalClock()
{
// Настраиваем дизайн
this.FontFamily = new FontFamily("Arial");
this.FontSize = 1.3333 * 36; // 36pt
this.FontWeight = FontWeights.Bold;
this.Background = Brushes.Red;
this.Foreground = Brushes.Yellow;
this.Padding = new Thickness(5, 0, 5, 0);
// Создаем таймер
timer = new DispatcherTimer();
timer.Tick += new EventHandler(timer_Tick);
timer.Interval = TimeSpan.FromSeconds(1);
// Начальное значение
time = COUNT_TIME * 60; // Секунды
}
public void Start()
{
timer.Stop();
timer.Start();
}
public void Restart()
{
time = COUNT_TIME * 60; // Секунды
timer.Stop();
timer.Start();
}
public void StopResult()
{
timer.Stop();
if (StopDigitalClock != null)
StopDigitalClock(this, EventArgs.Empty);
}
public void Stop()
{
timer.Stop();
}
// Обработчик события таймера возбуждает свойство Time
// и генерирует обычное событие останова
void timer_Tick(object sender, EventArgs e)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs("Time"));
if (minutes <= 0 && seconds <= 0)
{
timer.Stop();
if (StopDigitalClock != null)
StopDigitalClock(this, EventArgs.Empty);
}
}
}
}Класс возбуждает обычное событие StopDigitalClock, когда заканчивается лимит времени.
-
 Откройте на редактирование файл Clock.xaml в представлении XAML и заполните его следующей разметкой
Откройте на редактирование файл Clock.xaml в представлении XAML и заполните его следующей разметкой
<UserControl x:Class="WpfControlLibrary.Clock"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyClock"
>
<UserControl.Resources>
<local:DigitalClock x:Key="clock" StopDigitalClock="DigitalClock_StopDigitalClock" />
</UserControl.Resources>
<Label Content="{Binding Source={StaticResource clock}, Path=Time}"
BorderBrush="Blue" BorderThickness="5" Padding="0"
HorizontalAlignment="Center" />
</UserControl>-
 Откройте на редактирование файл Clock.xaml.cs и заполните его следующим процедурным кодом
Откройте на редактирование файл Clock.xaml.cs и заполните его следующим процедурным кодом
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using MyClock; // Пространство имен таймера в библиотеке WpfControlLibrary
namespace WpfControlLibrary
{
public partial class Clock : UserControl
{
public Clock()
{
InitializeComponent();
// Извлекаем объект из коллекции ресурсов
clock = this.Resources["clock"] as DigitalClock;
}
DigitalClock clock; // Ссылка на экземпляр из ресурсов
// Поле маршрутизированного события
public static readonly RoutedEvent StopClockEvent;
// Статический конструктор
static Clock()
{
// Регистрация маршрутизированного события
StopClockEvent = EventManager.RegisterRoutedEvent(
"StopClock", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(Clock));
}
// Контейнер для подписки на маршрутизированное событие
public event RoutedEventHandler StopClock
{
add { AddHandler(StopClockEvent, value); }
remove { RemoveHandler(StopClockEvent, value); }
}
// Возбуждение маршрутизированного события через обработчик простого события
private void DigitalClock_StopDigitalClock(object sender, EventArgs e)
{
this.RaiseEvent(new RoutedEventArgs(Clock.StopClockEvent));
}
// Функции доступа для управления таймером из клиента
public void Start()
{
clock.Start();
}
public void Restart()
{
clock.Restart();
}
public void StopResult()
{
clock.StopResult();
}
public void Stop()
{
clock.Stop();
}
}
}Обычное событие StopDigitalClock через обработчик возбуждает всплывающее событие StopClock, которое в клиенте можно будет слушать и управлять интерфейсом. Для управления таймером в классе Clock предусмотрены функции доступа.
-
 Выполните команду меню Build/Build Solution или жест F6, чтобы создать библиотечную сборку
Выполните команду меню Build/Build Solution или жест F6, чтобы создать библиотечную сборку -
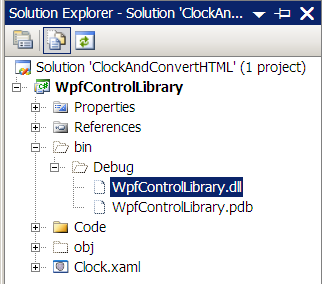
 В панели Solution Explorer щелкните на пиктограмме Show All Files и убедитесь, что сборка WpfControlLibrary.dll действительно создана
В панели Solution Explorer щелкните на пиктограмме Show All Files и убедитесь, что сборка WpfControlLibrary.dll действительно создана