|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Создание приложений WPF
Все необходимые для выполнения данной работы программы можно найти в ![]() прилагаемом каталоге.
прилагаемом каталоге.
Совершенно новой технологией программирования, которая стала поддерживаться Microsoft, начиная с библиотеки .NET Framework 3.0, является WPF - Windows Presentation Fondation (ранее носившая кодовое название Avalon). Эта библиотека еще не так развита в плане разнообразия библиотечных компонентов, как Windows Forms, но открывает для будущего широкие перспективы и является одной из частей нового API будущих версий Windows.
Существует два вида программ: для взаимодействия с людьми и для взаимодействия с другими программами. Технология WPF ориентирована как раз для взаимодействия с людьми. Многие подходы к созданию приложений в WPF ориентированы на упрощение процесса программирования пользовательских интерфейсов, что может значительно расширить круг программистов разного уровня подготовки, способных создавать приложения промышленного уровня.
Не смотря на то, что .NET создавалась независимой от платформы и должна бы работать на любой системе, WPF скорей всего, не сможет жить в любой среде - уж слишком сильно прослеживается связь с Windows и DirectX. Уже сейчас есть ограничения на используемую версию ОС Windows: минимальным требованием является Windows XP SP2. В Windows XP и Windows 2003 требуется отдельная установка, в то время как в Windows Vista данная подсистема уже предоставлена.
Новая графическая система Windows Presentation Foundation предназначена для создания пользовательских интерфейсов, 2D и 3D графики и т. д. Мощь WPF заключается в том, что 2D графика строится в векторном виде, а это значит, что интерфейсы будут максимально независимы от разрешения экрана и размера окна. Они будут легко масштабироваться без потери качества и быстро работать благодаря максимальному использованию возможностей современных графических ускорителей.
WPF включает в себя язык разметки XAML - Extensible Application Markup Language (произносится "заммль" - расширяемый язык разметки приложений ) как подмножество (диалект) языка XML и используется для создания и инициализации объектов. Использование языка XAML позволяет участвовать в разработке приложений людям с различными знаниями и опытом программирования. XAML - это мост между программистами и дизайнерами.
XAML использует основные четыре категории элементов:
- панели размещения
- элементы управления
- элементы, связанные с документом
- графические фигуры
WPF объединяет документы, формы и мультимедийное содержание в пакет, состоящий из языка разметки и процедурного языка программирования. Такой подход все больше стирает грань между Windows- и Web-программированием, сохраняя их лучшие достижения и традиции. Модель программирования WPF включает в себя одновременно декларативную (разметка) и императивную (кодовую, процедурную, бизнес-логику) части.
Теперь внешний вид приложения может создавать дизайнер, а не программист. Он может создавать окна в специализированных и простых программах, а программист в это время может писать логику. Таким образом, работа идет параллельно, а результирующий продукт может появиться на рынке быстрее. Когда дизайном занимается профессионал, то интерфейс будет смотреться намного лучше, чем работа программиста. Программисты должны писать код, а не рисовать.
Для дизайнеров Microsoft предлагает продукт под названием Microsoft Expression Blend (http://www.microsoft.com/expression). Это программа специально написана для специалистов интерфейса, а не программистов и не требует знания языков программирования.
WPF построен поверх DirectX, что позволяет использовать всю мощь современного "железа". Так, например, когда WPF определяет наличие видеокарты, поддерживающей аппаратное ускорение, он автоматически использует эти возможности карты. Использование WPF требует серьезной аппаратной поддержки - наличия графического процессора, поддерживающего DirectX 9.
Рендеринг в WPF – векторный, это дает возможность использовать преимущества мониторов с высоким разрешением, без каких либо дополнительных усилий программиста или пользователя. Интерфейс пользователя больше не зависит от конкретных разрешений, введено понятие "виртуального пиксела". WPF Framework позволяет программистам создавать продвинутые приложения с богатым пользовательским интерфейсом, работающие с мультимедиа, изощренно работать с документами: все это объединено в единой программной модели. WPF предлагает множество различных элементов управления для:
- стандартных форм (такие как кнопки и элементы ввода)
- документов
- изображений и видео
- графических примитивов
- 3D
- различных контейнеров и панелей для размещения элементов управления
XAML содержит ровно одну корневую вершину и является деревом отображения. На вершине иерархии находится один из контейнерных объектов. Внутри этих объектов располагаются элементы управления и другие контейнеры. В XAML названия элементов всегда чувствительны к регистру и точно совпадают с именами классов, доступных в кодовой части WPF.
Упражнение 1. Пример создания простой кнопки с элементом анимации
В этом упражнении мы просто продемонстрируем на простом примере некоторые мультимедийные возможности WPF.
Создание заготовки приложения
-
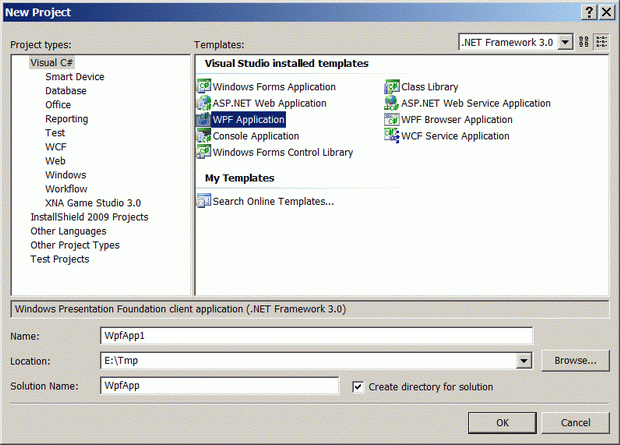
 Создайте проект WpfApp1 в решении WpfApp как показано на рисунке. Обратите внимание на необходимость
выбора библиотеки .NET Framework 3.0.
Создайте проект WpfApp1 в решении WpfApp как показано на рисунке. Обратите внимание на необходимость
выбора библиотеки .NET Framework 3.0.
Оболочка создаст заготовку с рабочей областью, представленной на рисунке
Оболочка предоставляет возможность графического и дескрипторного способов разработки пользовательского интерфейса, которые являются равнозначными. Она сама подключила необходимые сборки и сгенерировала код поддержки WPF. На данном этапе нас интересуют файлы: дескрипторный Window1.xaml и кодовый Window1.xaml.cs, которые дополняют друг друга при описании одного и того же содержимого - класса Window1 (по умолчанию) в пространстве имен WpfApp1, совпадающем с названием проекта.
Платформа WPF проектировалась разработчиками с желанием отделить дизайнерскую часть пользовательского интерфейса от кодовой части программирования функциональности. Дизайнерская часть проектируется декларативно, чаще всего - с помощью графического дизайнера формы, который в автоматическом режиме генерирует соответствующий синтаксически правильный дескрипторный код на языке XAML.
Предполагается, что разработчик, занимающийся дизайном формы, не должен вмешиваться в часть XAML, а должен использовать только режим Design, чтобы не нарушить синтаксис XAML. Но на практике опытный разработчик создает интерфейс окна именно в дескрипторной части вручную, периодически проверяя представление через дизайнер окна.
В заготовки дескрипторного XAML-кода видно, что корнем приложения будет контейнер <Window>, в который при развитии проекта будут включены дочерние элементы. Все элементы WPF существуют в двух вариантах: дескрипторном и объектном. Объектное описание размещается в пространствах имен, подключаемых в кодовую часть проекта с помощью инструкции using для видимости компилятором. Дескрипторное описание находится в двух пространствах имен: обычном и расширенном. Эти пространства имен подключаются как значения атрибутов xmlns и xmlns:x в корневом дескрипторе проекта
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Это не ссылки на какие-то страницы Интернета, таких страниц не существует, это разработчики платформы просто выбрали такие пространства имен. Если убрать эти атрибуты из корневого элемента дескрипторной части XAML проекта, то ни один дескриптор не будет виден оболочкой.