|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Создание приложений WPF
Упражнение 4. Пользовательские элементы управления в WPF
Пользователи среды разработки (программисты) делятся на две категории: те, кто разрабатывает законченные приложения и те, кто разрабатывает элементы управления, в том числе - интерфейсные (визуальные). Последние конструируют из библиотечных элементов укрупненные блоки, которые можно использовать при разработке интерфейса окон: пользовательские (user control) и нестандартные (custom control). Разработчик приложения сам, для удобства, может сконструировать разовый укрупненный блок user control, а затем использовать его при построении окна.
Таким образом, пользовательские элементы управления (user control) - это способ инкапсуляции (упаковки) частей графического интерфейса. Нестандартные графические элементы (custom control) - повторно используемые элементы, которые можно применять и в других приложениях.
В качестве базового для пользовательского элемента управления берется библиотечный класс ContentControl или производный от него UserControl из пространства имен System.Windows.Controls. В этом упражнении мы проиллюстрируем создание и применение пользовательских элементов управления на примере инкапсуляции кнопки Button.
-
 Добавьте к решению
новый WPF-проект с именем WpfApp4 и назначьте его стартовым
Добавьте к решению
новый WPF-проект с именем WpfApp4 и назначьте его стартовым -
 В панели Solution Explorer
выделите узел проекта WpfApp4, в главном меню оболочки выполните
команду Add User Control и добавьте к проекту новый файл с именем MyUserControl.xaml
В панели Solution Explorer
выделите узел проекта WpfApp4, в главном меню оболочки выполните
команду Add User Control и добавьте к проекту новый файл с именем MyUserControl.xaml
-
 Модифицируйте интерфейсную
часть пользовательского компонента следующим образом
Модифицируйте интерфейсную
часть пользовательского компонента следующим образом
<UserControl x:Class="WpfApp4.MyUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Button Click="Button_Click">Моя кнопка</Button>
</UserControl>using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp4
{
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl
{
public MyUserControl()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Привет всем!", "Элемент UserControl");
}
}
}-
 Откомпилируйте (только
откомпилируйте!) проект WpfApp4, чтобы создать пользовательский элемент
для видимости его подсказчиком кода IntelliSense в файле окна
Откомпилируйте (только
откомпилируйте!) проект WpfApp4, чтобы создать пользовательский элемент
для видимости его подсказчиком кода IntelliSense в файле окна -
 Откройте на редактирование
в режиме XAML файл Window1.xaml и измените его дескрипторный код так
Откройте на редактирование
в режиме XAML файл Window1.xaml и измените его дескрипторный код так
<Window x:Class="WpfApp4.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:My="clr-namespace:WpfApp4"
Title="Упражнение 4"
Width="200"
SizeToContent="Height"
WindowStartupLocation="CenterScreen"
>
<StackPanel>
<My:MyUserControl Margin="1"/>
<My:MyUserControl Margin="1"/>
</StackPanel>
</Window>В дескриптор окна Window мы добавили пользовательское пространство имен WpfApp4 с псевдонимом My, чтобы окно увидело пользовательский элемент. Мы жестко задали ширину окна и сказали, чтобы по высоте окно подстраивалось под свое содержимое. Мы установили начальное положение окна в центре экрана. В клиентскую область окна мы поместили контейнер с двумя экземплярами пользовательского элемента.
-
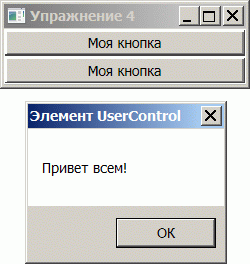
 Запустите на выполнение
проект WpfApp4 и испытайте работу простого пользовательского элемента
в составе окна приложения
Запустите на выполнение
проект WpfApp4 и испытайте работу простого пользовательского элемента
в составе окна приложения