Навигация по сайту
Упражнение 1. Навигация с использованием карты сайта
Файлы к лабораторной работе Вы можете скачать ![]() здесь.
здесь.
Навигация является необходимым средством путешествия по сайту. Навигацию можно обеспечить разными средствами, но в ASP.NET 2.0 существует специализированное средство навигации с большими функциональными возможностями, которое называется картой сайта. Карта сайта позволяет определить структуру навигации и связать ее с полнофункциональными элементами управления. Она существенно упрощает задачу программиста по разработке и сопровождению гибких средств навигации и состоит из следующих частей:
- Файл Web.sitemap с описанием структуры навигации на языке XML (по аналогии с базами данных - сами данные)
- Элементы управления SiteMapDataSource и XmlSiteMapProvider для преобразования описания структуры навигации в объектную модель (по аналогии с базами данных - поставщик и источник данных)
- Элементы управления TreeView, Menu и SiteMapPath, непосредственно взаимодействующие с пользователем при выполнении навигации (по аналогии с базами данных - элементы отображения и редактирования данных)
Рассмотрим последовательно все необходимые действия для создания полноценного средства навигации по сайту с применением карты сайта.
Создание заготовки проекта
-
 Командой
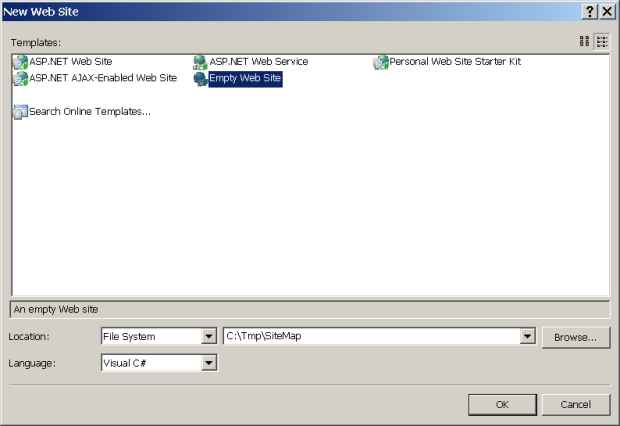
меню File/New/Web Site создайте новый
пустой проект с именем SiteMap
Командой
меню File/New/Web Site создайте новый
пустой проект с именем SiteMap
-
 Создайте
файл Web.config с настройкой отладки debug. Для этого
Создайте
файл Web.config с настройкой отладки debug. Для этого
-
 В панели Solution Explorer щелкните на пиктограмме Refresh (в
верхней части панели),
чтобы обновить дерево представления файлов проекта, и убедитесь
в появлении файла конфигурации сайта Web.config
В панели Solution Explorer щелкните на пиктограмме Refresh (в
верхней части панели),
чтобы обновить дерево представления файлов проекта, и убедитесь
в появлении файла конфигурации сайта Web.config
Определение карты сайта
Описание структуры навигации следует начинать с создания карты сайта, которая должна находиться в единственном для приложения XML -файле со стандартным именем Web.sitemap, расположенном в корне Web-дерева. Чтобы создать заготовку этого сайта, выполните следующее
-
 В панели Solution Explorer выделите корень Web-дерева
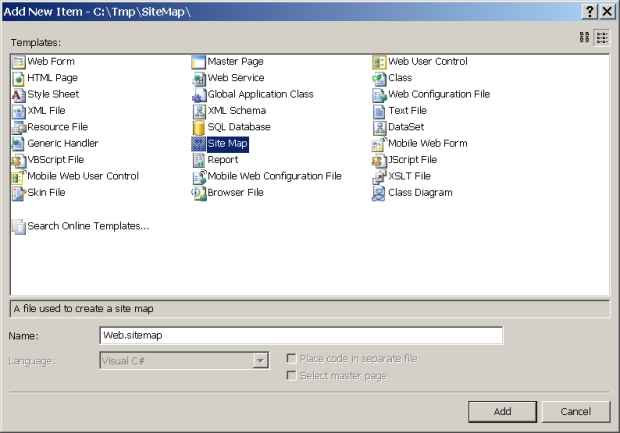
сайта и через контекстное меню вызовите мастер Add
New Item.
Установите шаблон в значение Site Map и
щелкните на кнопке Add
В панели Solution Explorer выделите корень Web-дерева
сайта и через контекстное меню вызовите мастер Add
New Item.
Установите шаблон в значение Site Map и
щелкните на кнопке Add
Оболочка создаст заготовку карты сайта с парным XML-дескриптором <siteMap> </siteMap> и вложенными дескрипторами узлов <siteMapNode>. Дескриптор <siteMap> поддерживается одноименным классом System.Web.SiteMap, который обеспечивает доступ к иерархическому представлению сайта для выполнения навигации. Заготовка файла Web.sitemap, созданная мастером, будет выглядеть так
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>Здесь представлен один корневой узел <siteMapNode></siteMapNode> и два конечных вложенных узла.
После создания заготовки файла Web.sitemap ее нужно правильно скорректировать, чтобы она соответствовала структуре сайта. При этом нужно соблюсти два обязательных условия:
- Сайт должен начинаться с одного корневого узла
- Все узлы карты сайта должны иметь уникальные URL
От этого зависит правильная работа класса-поставщика XmlSiteMapProvider, который непосредственно считывает и расшифровывает информацию из файла Web.sitemap. Для считывания информации из файла другого формата потребуется другой нестандартный поставщик (но зачем нам такие заморочки).
Корневой узел и все последующие вложенные в него родительские (раскрывающиеся) узлы иерархического дерева карты сайта должны быть представлены парными дескрипторами <siteMapNode> ...</siteMapNode>. Листья дерева карты сайта можно представить самозакрывающимся (одиночным) дескриптором <siteMapNode>.
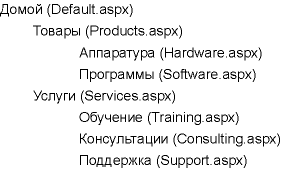
Определим карту сайта так, чтобы организовать иерархию страниц сайта некоторой компании по категориям
-
 Скорректируйте
заготовку файла Web.sitemap, созданного
нами ранее, следующим образом
Скорректируйте
заготовку файла Web.sitemap, созданного
нами ранее, следующим образом
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Домой"
description="Корневой узел (домашняя страница)">
<siteMapNode url="~/Products.aspx" title="Товары"
description="Что мы продаем">
<siteMapNode url="~/Hardware.aspx" title="Аппаратура"
description="Компьютеры и комплектующие" />
<siteMapNode url="~/Software.aspx" title="Программы"
description="Программное обеспечение компьютеров" />
</siteMapNode>
<siteMapNode url="~/Services.aspx" title="Услуги"
description="Наши услуги">
<siteMapNode url="~/Training.aspx" title="Обучение"
description="Обучение программированию" />
<siteMapNode url="~/Consulting.aspx" title="Консультации"
description="Консультации по эксплуатации" />
<siteMapNode url="~/Support.aspx" title="Поддержка"
description="Помощь в сопровождении программ" />
</siteMapNode>
</siteMapNode>
</siteMap>
Листинг
33.2.
Пример определения карты сайта в файле Web.sitemap