Навигация по сайту
Программное управление картой сайта
Узлы карты сайта имеют множество свойств, в том числе свойства Url, Title и Description. Именно эти основные свойства и создает мастер оболочки в файле Web.sitemap. Если узел имеет атрибут Url, то пользователь щелчком на нем может переходить к связанной странице. Если в каком-то узле атрибут Url опустить, то узел по-прежнему будет отображаться в иерархии дерева, но не будет действовать как гиперссылка.
До сих пор мы рассматривали взаимодействие с картой сайта без кода. Но это взаимодействие можно осуществлять и программно. В классе SiteMap, представляющем карту в целом, основные статические свойства RootNode и CurrentNode содержат ссылки на корневой и текущий узлы карты сайта как экземпляры класса SiteMapNode. Любой другой произвольный узел, например, "Консультации", можно найти по его URL через класс карты сайта с помощью следующего кода
SiteMapNode findNode = SiteMap.Provider.FindSiteMapNode("~/Consulting.aspx");Далее с помощью свойств ParentNode, ChildNodes, NextSibling и PreviousSibling экземпляров класса SiteMapNode можно получить программный доступ к соседним узлам иерархии карты сайта.
Например, следующий обработчик щелчка кнопки можно использовать для перехода к странице, связанной с родительским, по отношению к текущему, узлом
Response.Redirect(SiteMap.CurrentNode.ParentNode.Url);
Модифицируем наше приложение так, чтобы динамически извлекать информацию из текущего узла карты сайта и отображать ее на странице.
-
 Добавьте
в мастер-странице MasterPage.master к таблице
сверху еще одну строку с объединенными столбцами и разместите
в ней из панели Toolbox последовательно две текстовых метки Label с
именами lblTitle и lblDescription.
Код этого фрагмента будет таким
Добавьте
в мастер-странице MasterPage.master к таблице
сверху еще одну строку с объединенными столбцами и разместите
в ней из панели Toolbox последовательно две текстовых метки Label с
именами lblTitle и lblDescription.
Код этого фрагмента будет таким
<tr>
<td colspan="2" style="text-align: center">
<asp:Label ID="lblTitle" runat="server" />
:
<asp:Label ID="lblDescription" runat="server" />
</td>
</tr>-
 Добавьте
в мастер-странице MasterPage.master к
таблице снизу еще одну строку с объединенными столбцами
и разместите в ней последовательно два элемента LinkButton с
именами lnkPrevious и lnkNext.
Код этого фрагмента будет таким
Добавьте
в мастер-странице MasterPage.master к
таблице снизу еще одну строку с объединенными столбцами
и разместите в ней последовательно два элемента LinkButton с
именами lnkPrevious и lnkNext.
Код этого фрагмента будет таким
<tr>
<td colspan="2" style="text-align: center">
<asp:LinkButton ID="lnkPrevious" runat="server" Text="< Назад" />
<asp:LinkButton ID="lnkNext" runat="server" Text="Вперед >" />
</td>
</tr>-
 Добавьте
в блок скриптов обработчик Page_Load(), содержащий следующий
код
Добавьте
в блок скриптов обработчик Page_Load(), содержащий следующий
код
protected void Page_Load(object sender, EventArgs e)
{
// Информация о текущем узле
lblTitle.Text = SiteMap.CurrentNode.Title;
lblDescription.Text = SiteMap.CurrentNode.Description;
// Управление кнопкой "Назад"
if (SiteMap.CurrentNode.PreviousSibling != null)
{
lnkPrevious.PostBackUrl = SiteMap.CurrentNode.PreviousSibling.Url;
lnkPrevious.Enabled = true;
}
else
lnkPrevious.Enabled = false;
// Управление кнопкой "Вперед"
if (SiteMap.CurrentNode.NextSibling != null)
{
lnkNext.PostBackUrl = SiteMap.CurrentNode.NextSibling.Url;
lnkNext.Enabled = true;
}
else
lnkNext.Enabled = false;
}-
 Запустите
приложение и убедитесь, что появилась новая функциональность
перехода на родственный узел карты сайта, реализованная нами
программно
Запустите
приложение и убедитесь, что появилась новая функциональность
перехода на родственный узел карты сайта, реализованная нами
программно
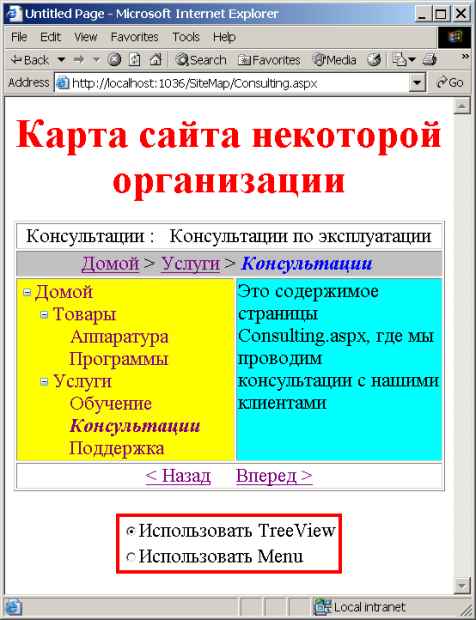
Интерфейс пользователя после новых изменений будет таким
Представление пользователю элементов TreeView и Menu можно изменять декларативно с помощью опции Auto Format дополнительной локальной панели задач элемента.
-
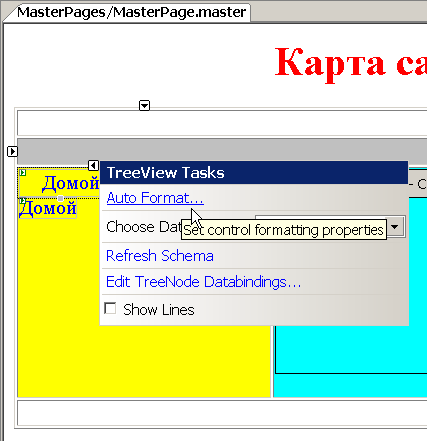
 Перейдите
в режим Design редактирования страницы MasterPage.master, выделите
элемент TreeView1 и щелкнув
на маркере,
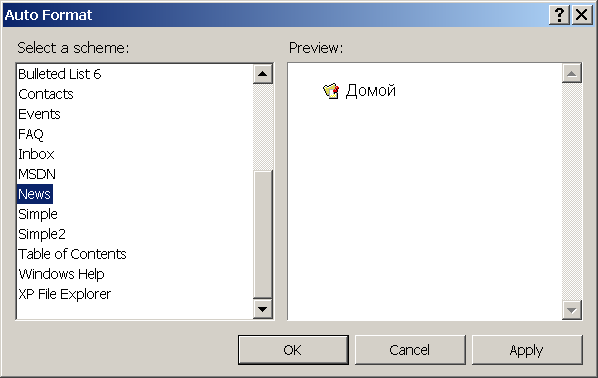
появившемся в правой верхней части элемента, выполните команду Auto Format
Перейдите
в режим Design редактирования страницы MasterPage.master, выделите
элемент TreeView1 и щелкнув
на маркере,
появившемся в правой верхней части элемента, выполните команду Auto Format
-
 Подобным
же образом настройте элемент Menu1, выбрав,
например, стиль Colorful
Подобным
же образом настройте элемент Menu1, выбрав,
например, стиль Colorful
-
 Запустите
приложение и убедитесь, что теперь элементы навигации генерируют
более нарядный HTML-код
Запустите
приложение и убедитесь, что теперь элементы навигации генерируют
более нарядный HTML-код
Если после выполненных настроек стиля элементов навигации посмотреть на их дескрипторный код, то можно отметить, что оболочка существенно дополнила его уточняющими стилевыми дескрипторами.