Создание взаимодействующих с сервером приложений в Silverlight
Silverlight и WCF
Пространство имен System.ServiceModel содержит классы, используемые Silverlight для работы с Веб-сервисами . В данном разделе мы поэтапно рассмотрим процесс создания простого сервиса в WCF и его использование в Silverlight.
Создадим новое приложение Silverlight и добавим новый класс в Веб-проект. Назовем его Person (Человек), и будет создан класс Person.cs.Он будет использоваться для передачи данных между сервисом и клиентом. Для этого необходимо обозначить этот класс как DataContract (Контракт данных) между WCF и Silverlight и пометить каждый его элемент, с которым должен будет работать Silverlight, атрибутом DataMember (Элемент данных).
Обратите внимание, что понадобится включить System.Runtime.Serialization. Рассмотрим код:
[DataContract]
public class Person {
public Person(string strName, string strAge)
{
Name = strName; Age = strAge;
}
[DataMember]
public string Name { get; set; }
[DataMember]
public string Age { get; set; }
}Сюда также входит конструктор, используемый для инициализации свойств Name и Age (Возраст).
Далее необходимо добавить в проект шаблон WCF Service (WCF-сервис). Присвоение ему имени Per-sonService обеспечит создание файлов PersonService.cs и IPersonService.cs. Файл IPersonService.cs будет отвечать за создание интерфейса, определяющего контракт сервиса. В нем необходимо будет определить метод сервиса, возвращающий список людей. Сделать это несложно: просто пометьте интерфейс атрибутом ServiceContract и метод, доступный для вызова, атрибутом OperationContract (Контракт операции).
[ServiceContract]
public interface IPersonService
{
[OperationContract]
Person[] getPeople();
}Реализация сервиса выполняется в классе PersonService.cs.В нем должны быть реализованы, по крайней мере,методы, описанные в OperationContract. Рассмотрим пример:
public class PersonService : IPersonService {
public Person[] getPeople() {
Person[] people = {
new Person("Derek Snyder","32"),
new Person("Yoshi Latimer","19"),
new Person("Mark Steel","31")
};
return people;
}
}Здесь создается и возвращается вызывающей стороне массив объектов Person, названный people (люди). Silverlight может выполнить привязку к такой коллекции элементов. Прежде, чем двигаться дальше, необходимо убедиться, что WCF правильно сконфигурирован для выполнения базового HTTP-связывания1, которое будет использоваться клиентом Silverlight. Это выполняется в файле Web.config. Найдите следующий код в узле <serviceModel> и убедитесь, что связывание задано как basicHttpBinding (Базовое HTTP-связывание):
<service behaviorConfiguration="PersonServiceBehavior"
name="PersonService">
<endpoint address=""
binding="basicHttpBinding"
contract="IPersonService">
<identity>
<dns value="localhost"/>
</identity>
</endpoint>
<endpoint address="mex"
binding="mexHttpBinding"
contract="IMetadataExchange"/>
</service>Протестируйте работоспособность сервиса, щелкнув правой кнопкой мыши файл PersonService.svc и выбрав в контекстном меню View In Browser (Просмотр в браузере). Если все хорошо, на экране вы увидите примерно следующее (рис. 10.16):
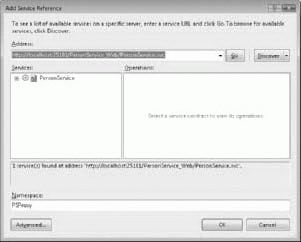
Если сервис работает правильно, можно добавлять ссылку на него в проект Silverlight. Опять же, все просто: щелкаем правой кнопкой мыши узел References в Solution Explorer и выбираем в контекстном меню Add Service Reference (Добавить ссылку на сервис). Появится диалоговое окно Add Service Reference, как показано на рис. 10.17. Введите адрес сервиса и щелкните кнопку Go (Перейти). Это обеспечит создание прокси-классов для сервиса.
Прокси будет создан в пространстве имен, заданном в диалоговом окне. В данном случае, используется имя PSProxy, который через мгновение вы увидите в коде.
Прежде всего, необходим XAML для определения уровня представления. Это XAML с привязкой к данным, который связывается с результатами вызова сервиса:
<ItemsControl x:Name=" itemTitles">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontWeight="Bold" Text="{Binding Name}" />
<TextBlock Text=" : "></TextBlock>
<TextBlock FontWeight="Bold" Text="{Binding Age}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>Как видите, здесь имеется два элемента TextBlock, которые связаны со значениями Name и Age. Рассмотрим вызов сервиса и то, как он используется для передачи данных в это содержимое Silverlight:
Binding binding = new BasicHttpBinding();
EndpointAddress endPoint = new EndpointAddress
("http://localhost:25101/PersonService Web/PersonService.svc");
PSProxy.PersonServiceClient client = new
PSProxy.PersonServiceClient(binding, endPoint);
client.getPeopleCompleted += new
EventHandler<PersonService.PSProxy.getPeopleCompletedEventArgs>
(client getPeopleCompleted);
client.getPeopleAsync();Здесь создается новый класс BasicHttpBinding под именем binding (что соответствует тому, что вы задавали в Web.config для этого сервиса) и EndpointAddress (Адрес конечной точки), указывающий на сам сервис. Затем создается новый экземпляр клиента сервиса (который был сформирован для вас автоматически при создании ссылки на сервис) и описывается функция обратного вызова. Наконец, выполняется вызов функции getPeopleAsync, которая обеспечивает асинхронный вызов метода сервиса. По завершении выполнения метода сервиса, запускается функция обратного вызова.
Функция обратного вызова получает аргументы, содержащие массив объектов Person, формируемый методом сервиса. Это коллекция, которую можно связать с ItemsControl, представленным ранее. Посмотрим на код:
void client getPeopleCompleted(object sender,
PersonService.PSProxy.getPeopleCompletedEventArgs e)
{
itemTitles.ItemsSource = e.Result;
}Результаты этого представлены на рис. 10.18.
Все эти примеры очень просты, но я надеюсь, что они иллюстрируют различные доступные сценарии создания взаимодействующих с сервером приложений и обеспечивают базовые сведения, которые пригодятся при написании реального кода для Silverlight-приложений!
Заключение
В данной лекции представлены различные стратегии создания взаимодействующих с сервером приложений на Silverlight. Вы увидели, какXAML может использоваться в качестве инструмента взаимодействия из приложений на базе PHP и Java и как Silverlight может использоваться для связи с этими приложениями. Затем мы рассмотрели AJAX и познакомились с тем, как использовать AJAX и JavaScript для получения данных от серверных приложений, и как открытая природа дерева визуального отображения Silverlight позволяет передавать эти данные в элемент управления Silverlight для дальнейшего отображения. Наконец, вы познакомились с некоторыми новыми классами, предлагаемыми Silver-light 2 для работы с сетью и связи. Рассмотрены классы WebClient и WebRequest. Также вы научились создавать приложения для использования WCF-сервисов через прокси.
В следующей лекции будут представлены некоторые ориентированные на потребителя технологии Silverlight 2, включая элементы управления для мультимедийного содержимого, элемент управления, обеспечивающий возможность использования ваших приложений на компьютерах с перьевым вводом, и новый элемент управления, обеспечивающий в Silverlight-приложениях функциональность Deep Zoom.