Создание взаимодействующих с сервером приложений в Silverlight
В данной лекции вы узнаете, как можно создавать взаимодействующие с сервером приложения, используя Silverlight. Лекция разделена на три основных раздела. В первом мы обратимся к архитектуре Silverlight, и вы увидите, как дизайн в ней отделен от реализации, что позволяет создавать сервисы на Personal Hypertext Processor (PHP) или Java, генерирующие XAML, который формирует визуальное представление вашего Silverlight-приложения. Во втором разделе рассматривается сам браузер и его использование для подключения к удаленным сервисам с помощью технологии AJAX. В последней части представлены некоторые классы, доступные в .NET, включая WebClient и WebRequest, и показано их использование для получения данных с сервера и отображения в приложении Silverlight.
Подключение приложений с помощью XAML
Одним из свойств Silverlight, делающим его таким мощным инструментом, является то, что XAML - это XML и, таким образом, он может быть сформирован сервером. В примерах, которые были представлены до сих пор, XAML статичен: документ создается дизайнером в каком-нибудь инструменте, таком как Expression Blend. Однако вы не ограничены лишь статическим XAML и можете создавать целый ряд разнообразнейших сценариев, динамически формируя XAML и передавая его пользователям в ответ на запрос или переход приложения в определенное состояние.
Например, требуется создать приложение прогноза погоды. При использовании статического XAML для этого пришлось бы создать сложную систему, которая периодически формировала бы различные XAML-документы для каждого из местоположений пользователей, а пользователи запрашивали бы и загружали соответствующие документы. Намного проще создать шаблон приложения и заполнять поля подстановки в UI приложения, используя сведения, полученные с сервера.
Серверные приложения могут создаваться на разных языках программирования. В этом разделе обсуждаются PHP и Java. Будет рассмотрено, как XAML генерируется в каждом из этих языков, сначала в общем, а затем на конкретном примере с использованием сведений прогноза погоды.
Silverlight и PHP
PHP (можно скачать на сайте http://www.php.net) - простой, но при этом мощный язык написания сценариев, который может использоваться для создания XAML шаблона. Он обычно принимает PHP-код в качестве входных данных и создает Веб-страницы на выходе. Также динамически можно формировать XAML Если вы не знакомы с PHP, далее представлены базовые приемы работы с ним.
Ваша первая PHP-страница
PHP может использоваться для динамического формирования Веб-страниц на основании входных параметров. Так, например, рассмотрим страницу, созданную с использованием этого HTML-кода:
<HTML>
<HEAD>
</HEAD>
<BODY>
<H1>Hello, World!</H1>
</BODY>
</HTML>Это представляется как простая HTML-страница с фразой "Hello, World!", которую можно увидеть на рис. 10.1.
С помощью PHP эту простую страницу можно сформировать динамически. В данном случае, страница принимает параметр, и препроцессор PHP подставляет его. Ниже представлен PHP-код:
<HTML>
<HEAD>
</HEAD>
<BODY>
<H1>Hello,
<?php echo($ REQUEST['name']);?>!
</H1>
<BODY>
</HTML>Здесь показан код разметки HTML со встроенным PHP-кодом, извлекающим параметр URL name и записывающий его в выходной поток с помощью команды echo. Итак, если вы перейдете на эту страницу, передавая ей значение name, процессор PHP динамически создаст разметку страницы. Например, на рис. 10.2 показано, как будет представлен на экране следующий параметр URL:
http://localhost/phptext/Hello.php?name=Laurence
Учебный пример PHP и XAML
Тот же принцип может применяться и к XAML Не составит большого труда создать в Expression Blend XAML-шаблон представления содержимого и использовать его на PHP-странице. Если необходимо представить повторяющееся содержимое, такое как список, для отображения можно использовать PHP-цикл.
Лучше всего продемонстрировать это на примере. PHP (наряду с Apache, MySQL и Linux) является основным элементом знаменитого набора LAMP, поэтому давайте рассмотрим, как создать приложение PHP/MySQL, которое могло бы выполняться на любом Веб-сервере или операционной системе, поддерживающей LAMP. (Аббревиатура расшифровывается как L inux, A pache, M ySQL и P HP.) Фактически мы будем создавать приложение "Windows IIS MySQL PHP", сокращенно WIMP, что означает "бесхарактерный человек, тряпка" - совершенно никудышнее название.
Создание базы данных на стороне сервера
В данном случае, MySQL используется для создания базы данных имен и адресов на стороне сервера. MySQL можно скачать по адресу http://www.mysql.com. Там можно найти бесплатную версию продукта, идеально подходящую для экспериментов.
Кроме этого, предлагается набор инструментов GUI, таких как MySQL Administrator и MySQL Query Browser, для построения и заполнения баз данных. Инструкции по применению этих инструментальных средств выходят за рамки рассмотрения данного курса, однако исчерпывающую документацию можно найти на Веб-сайте http://www.MySQL.com.
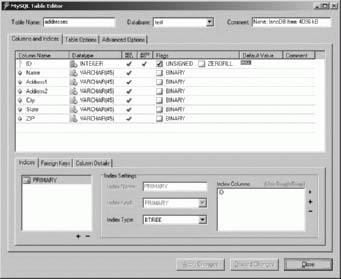
На рис. 10.3 показан MySQL Table Editor (Редактор таблиц MySQL) и его использование для описания простой таблицы имен и адресов.
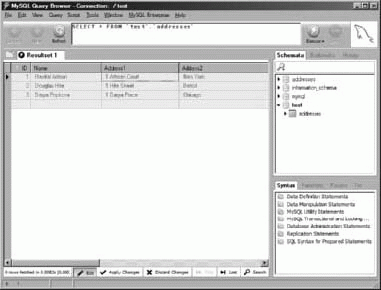
Редактировать содержимое таблицы можно в MySQL Query Browser (Обозреватель запросов MySQL). Просто щелкните кнопку Edit (Редактировать) внизу UI приложения (рис. 10.4) и можно вводить имя и адрес, как показано на рис. 10.4.
Теперь у нас есть данные, которые можно отображать с помощью PHP. Пора связать их с XAML-шаблоном. В следующем разделе мы научимся создавать шаблон в Expression Blend.
Создание XAML-шаблона
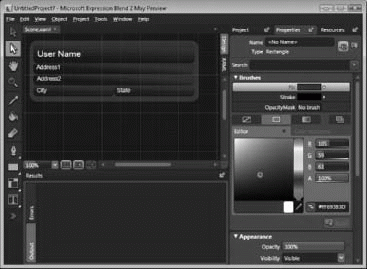
Теперь, когда у нас есть данные, подумаем о том, как представить их, используя XAML Expression Blend - замечательный визуальный редактор для XAML На рис. 10.5 приведен пример XAML-шаблона, который может использоваться для вывода на экран данных адреса и имени из таблицы.
Полученный в результате XAML представляет коллекцию объектов Canvas, Rectangle и TextBlock. Полный код XAML-шаблона, представленного на рис. 10.5, приводится в Листинге 10.1. Обратите внимание, что корневым узлом этого XAML является Canvas, а все элементы UI располагаются в другом Canvas, который и будет повторяться при отображении множества записей.
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/"
xamlWidth="640" Height="480" Background="#FF460608">
<Canvas Width = "352" Height="128" Canvas.Left="10" Canvas.Top="8">
<Rectangle Fill="#FF693B3D" Stroke="#FF000000" StrokeThickness="0"
RadiusX="16" RadiusY="16" Width="352" Height="128" Canvas.Top="1"/>
<Rectangle Stroke="#FF000000" StrokeThickness="0" RadiusX="8" RadiusY="8"
Width = "336" Height="40" Canvas.Left="8" Canvas.Top="8">
<Rectangle.Fill >
<LinearGradientBrush EndPoint="0.518,0.175" StartPoint="0.515,0.825" >
<GradientStop Color="#FF460608" Offset="0"/>
<GradientStop Color="#FF841316" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txtName" Width="312" Height="24" Canvas.Left="16" Canvas.Top="16"
FontFamily="Arial Unicode MS" FontSize="18" FontWeight="Normal" Foreground="#FFFFFFFF"
Text="User Name" TextWrapping ="Wrap"/>
<Rectangle Stroke="#FF000000" StrokeThickness="0" RadiusX="8" RadiusY="8"
Width="336" Height="23" Canvas.Left="8" Canvas.Top="48">
<Rectangle.Fill >
<LinearGradientBrush EndPoint="0.518,0.175" StartPoint="0.515,0.825">
<GradientStop Color="#FF460608" Offset="0"/>
<GradientStop Color="#FF841316" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txtAddr1" Width = "312" Height="24" FontFamily="Arial Unicode MS" FontSize="12"
FontWeight="Normal" Foreground="#FFFFFFFF" Text="Address1" TextWrapping = "Wrap"
Canvas.Left="14" Canvas.Top="48"/>
<Rectangle Stroke="#FF000000" StrokeThickness="0" RadiusX="8" RadiusY="8" Width="336" Height="23"
Canvas.Left="8" Canvas.Top="71">
<Rectangle.Fill >
<LinearGradientBrush EndPoint="0.518,0.175" StartPoint="0.515,0.825">
<GradientStop Color="#FF460608" Offset="0"/>
<GradientStop Color="#FF841316" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txtAddr2" Width = "312" Height="24" FontFamily="Arial Unicode MS"
FontSize="12" FontWeight="Normal" Foreground="#FFFFFFFF" Text="Address2" TextWrapping ="Wrap"
Canvas.Left="15" Canvas.Top="72"/>
<Rectangle Stroke="#FF000000" StrokeThickness="0" RadiusX="8" RadiusY="8" Width="168" Height="23"
Canvas.Left="176" Canvas.Top="94">
<Rectangle.Fill >
<LinearGradientBrush EndPoint="0.518,0.175" StartPoint= "0.515,0.825" >
<GradientStop Color="#FF460608" Offset="0"/>
<GradientStop Color="#FF841316" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Stroke="#FF000000" StrokeThickness="0" RadiusX="8" RadiusY="8" Width="168" Height="23"
Canvas.Left="8" Canvas.Top="94">
<Rectangle.Fill >
<LinearGradientBrush EndPoint="0.518,0.175" StartPoint="0.515,0.825">
<GradientStop Color="#FF460608" Offset="0"/>
<GradientStop Color="#FF841316" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txtCity" Width="144" Height="24" FontFamily="Arial Unicode MS" FontSize="12"
FontWeight="Normal" Foreground="#FFFFFFFF" Text="City" TextWrapping = "Wrap"
Canvas.Left="15" Canvas.Top="96"/>
<TextBlock x:Name="txtState" Width = "144" Height="24" FontFamily="Arial Unicode MS" FontSize="12"
FontWeight="Normal" Foreground="#FFFFFFFF" Text="State" TextWrapping = "Wrap"
Canvas.Left="182" Canvas.Top="96"/>
</Canvas>
</Canvas>
Листинг
10.1.
1 XAML шаблон приложения для вывода адресов
Свойству Canvas.Top второго Canvas (далее называемого контейнером) задано значение 8 пикселов и свойству Height задано значение 128 пикселов. Следовательно, если под первым экземпляром этого контейнера необходимо разместить другие экземпляры, для второго контейнера Canvas.Top должен быть определен как 136 (128 + 8), для следующего - 264 (128 + 128 + 8) и т.д.