Использование Expression Blend с Silverlight 2
Использование StackPanel
Компоновочный элемент StackPanel всегда будет выравнивать свои дочерние элементы управления в горизонтальном или вертикальном направлении, укладывая их, исходя из значения свойства Orientation (Ориентация). Обратите внимание, что панель переопределяет позиционирование элементов управления. Например, рассмотрим следующий XAML:
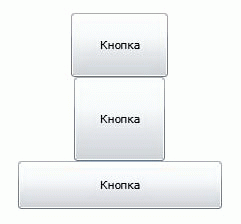
<StackPanel Height="337" Width="224" Orientation="Vertical"> <Button Canvas.Top="100" Height="64" Width = "98" Content="KHonKa"/> <Button Height="85" Width="92" Content="KHonKa"/> <Button Height="48" Width = "205" Content="KHonKa"/> </StackPanel>
Как видим, свойству Canvas.Top первой кнопки задано значение 100. Можно было бы ожидать, что данный элемент управления будет отрисовываться в этой позиции, но, как видно на рис. 2.16, это не так. Компоновочный элемент StackPanel расположил эту кнопку вверху StackPanel (потому что свойству Orientation элемента StackPanel задано значение Vertical (Вертикально)).
Когда в StackPanel располагается много элементов управления, они могут выходить за рамки самого элемента управления Panel. В этом случае элементы управления будут обрезаны границами StackPanel. Решить эту проблему поможет элемент управления ScrollViewer (Прокручиваемая область), который рассматривается в следующем разделе.
Использование ScrollViewer
Элемент ScrollViewer обеспечивает полосы прокрутки, которые позволяют пользователю перемещаться по содержимому компоновки, выходящему за границы ScrollViewer. У этого элемента может быть только один дочерний элемент управления, поэтому обычно он используется только для размещения других контейнеров и для элементов управления с большой областью просмотра (такими как Image ).
Например, ниже представлен StackPanel, содержимое которого превышает доступный размер по вертикали:
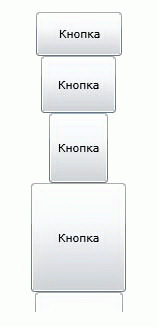
<StackPanel Height="300" Width="199"> <Button Height="44" Width = "86" Content="KHonKa"/> <Button Height="57" Width = "75" Content="KHonKa"/> <Button Height="70" Width = "59" Content="KHonKa"/> <Button Height="109" Width="95" Content="KHonKa"/> <Button Height="104" Width="88" Content="KHonKa"/> </StackPanel>
В данном примере высота StackPanel составляет 300 пикселов, но общая высота всех кнопок - 384 пиксела. Таким образом, нижняя кнопка будет обрезана, что можно видеть на рис. 2.17.
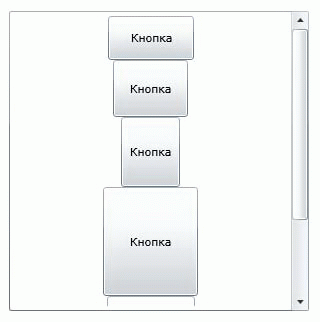
Но если поместить этот элемент в ScrollViewer, результат будет более приемлемым. Обратите внимание, что если не изменить высоту StackPanel, он по-прежнему будет обрезать кнопки. Поэтому если необходимо иметь область высотой 300 пикселов, можно задать эту высоту для ScrollViewer, а для StackPanel задать другое значение высоты. Вот пример XAML для этого:
<ScrollViewer Height="300" Width="300">
<StackPanel Height="400" Width="199">
<Button Height="44" Width="86" Content="KHonKa"/>
<Button Height="57" Width="75" Content="KHonKa"/>
<Button Height="70" Width="59" Content="KHonKa"/>
<Button Height="109" Width = "95"Content="KHonKa"/>
<Button Height="104" Width="88" Content="KHonKa"/>
</StackPanel>
</ScrollViewer>To, как выглядит созданный в данном примере ScrollViewer, представлено на рис. 2.18.
Теперь можно прокручивать список кнопок вверх и вниз, и все кнопки будут доступны; ни одна из них не будет обрезана, потому что применяется ScrollViewer. Обратите внимание, что нижнюю кнопку (рис. 2.18) можно увидеть, если перетянуть полосу прокрутки вниз.
Элемент управления Border
Элемент управления Border используется только для отрисовки рамки, фона или того и другого вокруг элемента. Например, рассмотрим следующий XAML:
<Border Height="318" Width="405" Background="#FFFF0000">
<Button Height="234" HorizontalAlignment= "Center" VerticalAlignment="Center"
Width="239" RenderTransformOrigin="0.5,0.5" Content="KHonKa">
</Button>
</Border>Это обеспечит создание красного фона за кнопкой.
Размещение и настройка визуальных элементов
Доступные визуальные элементы определены в спецификации XAML Более подробно каждый из них рассматривается в "Основы XAML" . А сейчас давайте перечислим основные фигуры и инструменты, предлагаемые панелью инструментов. Сюда относятся следующие фигуры:
- Rectangle ( Прямоугольник ) Эта фигура используется для отрисовки прямостороннего прямоугольного четырехугольника. Создав Rectangle, высота и ширина которого равны, можно получить квадрат.
- Ellipse ( Эллипс ) Эта фигура используется для отрисовки эллиптической формы, овала. Ее можно превратить в круг, сделав равными ширину и высоту.
- Line ( Линия ) Эта фигура используется для отрисовки простой прямой линии между двумя точками.
На панели инструментов также можно найти инструменты, используемые для создания фигур произвольной формы:
- Pen ( Перо ) Используется для отрисовки ряда соединенных отрезков, представленных базовым элементом Path (Контур).
- Pencil ( Карандаш ) Используется для отрисовки ряда соединенных элементов, которые могут быть прямыми или кривыми линиями. Blend преобразует отрисованные пользователем контуры в базовый элемент Path.
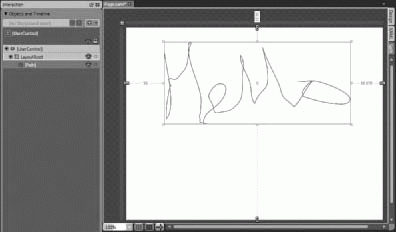
Все эти визуальные элементы, включая созданные с помощью инструментов Pen и Pencil, представляются одним элементом. И этот элемент может обрабатываться как любой другой объект; т.е. его можно изменять разными способами, включая задание его свойств или анимирование. Например, рассмотрим рис. 2.19, на котором с помощью инструмента Pencil отрисован ряд соединенных кривых с целью создания представления написанного от руки слова Hello (Привет). На панели Objects And Timeline (Объекты и временная шкала) можно увидеть объект, представленный как Path.
Теперь слово Hello, написанное с помощью инструмента Pencil, рассматривается как один объект. Таким образом, вы можете редактировать его свойства, включая Fill, Brush и т.д. Просто выберите объект в представлении Objects And Timeline и внесите соответствующие изменения в окне свойств, как для любого другого объекта.
Размещение и настройка элементов управления
Blend интерпретирует элементы управления абсолютно точно так же, как и визуальные элементы. Вы просто выбираете их на панели инструментов и размещаете на рабочей поверхности. После того, как элемент управления создан на рабочей поверхности, можно редактировать его свойства. Подробно элементы управления обсуждаются в "Элементы управления Silverlight: представления и компоновки" , "Элементы управления Silverlight: представления и компоновки".
Единственное, что следует заметить, - на панели инструментов Blend предоставлено два семейства элементов управления. Первое включает текстовые элементы управления: TextBlock (Текстовый блок) и TextBox. Во второе семейство входит ряд базовых элементов управления пользовательского интерфейса: Button, CheckBox (Флажок), ListBox (Список), RadioButton (Переключатель), ScrollBar (Полоса прокрутки), Slider (Ползунок) и GridSplitter (Разделительная полоса).
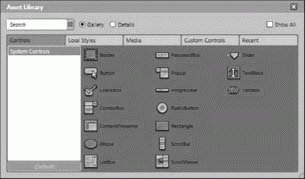
Наконец, панель инструментов предоставляет возможность добавления элементов управления, не входящих в этот набор. Для этого необходимо выбрать ссылку Asset Library (Библиотека ресурсов) в нижней части панели инструментов. При этом на экран будет выведен диалог Asset Library, как показано на рис. 2.20.
В диалоговом окне Asset Library можно выбирать элементы управления и добавлять их на панель инструментов. Также можно выполнять поиск определенных элементов управления, вводя название в строку поиска. Так, например, если требуется использовать элемент управления MediaElement (Элемент мультимедиа), начните вводить его название. Увидев искомый элемент управления ( MediaElement, в данном случае), достаточно выбрать его, и он станет доступен на панели инструментов.
После этого элемент управления можно помещать на рабочую поверхность и работать с его свойствами в редакторе свойств, как это делается для визуальных элементов и компоновочных элементов управления.