Использование Expression Blend с Silverlight 2
Интегрированная среда разработки Expression Blend
Expression Blend предлагает гибкую интегрированную среду разработки (IDE), которая позволяет максимально увеличить количество информации, выводимой на экран. При этом пользователь может без труда понимать, что происходит.
IDE имеет два варианта организации рабочей области приложения: рабочая область Design (Дизайн), используемая преимущественно для создания и настройки пользовательского интерфейса (UI), и рабочая область Animation (Анимация), которая используется, главным образом, для создания анимаций с использованием временной шкалы. Переключаться между рабочими областями можно с помощью клавиши F6, или выбирая необходимую рабочую область в опциях Active Workspace (Активная рабочая область) меню Window.
Экран в Expression Blend IDE разделен на панели.Каждая панель имеет собственное назначение, как вы увидите прямо сейчас во время их обзора.
Панель инструментов
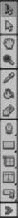
Панель инструментов располагается на экране с левого края. Она содержит инструменты,такие как Selection (Выбор) или Direct Selection (Прямой выбор), которые могут использоваться для обработки любого объекта; визуальные элементы,такие как Rectangle (Прямоугольник) или Ellipse (Эллипс); компоновочные элементы,такие как StackPanel или Canvas; и элементы управления,такие как Button (Кнопка) или TextBox (Текстовое поле). Панель инструментов представлена на рис. 2.5.
В Blend схожие инструменты могут быть собраны под одним значком на панели инструментов. На рис. 2.5 видно, как можно просматривать набор подобных инструментов. Если в нижнем правом углу инструмента есть белый треугольник, вы можете навести курсор на этот инструмент и нажать кнопку мыши, чтобы увидеть всех членов "семейства" выбранного объекта. Так, например, если навести курсор на инструмент Rectangle и нажать кнопку мыши, появится выпадающее окно, в котором будут представлены все остальные доступные фигуры, как видно на рис. 2.6.
Blend обладает замечательным свойством - он отображает на панели инструментов значок того инструмента семейства инструментов, который вы использовали. То есть, на панели инструментов будет отображаться инструмент, который использовался последним, так что вам не придется в следующий раз удерживать кнопку мыши, ожидать открытия меню и выбирать этот инструмент снова.
Так, например, на рис. 2.6 на панели инструментов отображается Rectangle, и по нажатию кнопки мыши вы увидите окно с остальными доступными инструментами визуальных элементов этого типа. Если выбрать Ellipse и нарисовать с его помощью что-то на рабочей поверхности, на панели инструментов будет отображаться значок Ellipse, а не Rectangle.
Панель взаимодействий
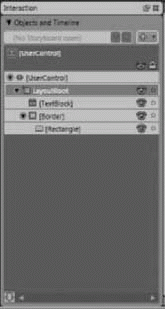
Панель взаимодействий представлена на рис. 2.7 и обычно располагается правее панели инструментов. Она создана с целью упрощения выполнения следующих задач:
- Просмотр всех объектов рабочей поверхности, а также их иерархии при использовании объектов-контейнеров.
- Выбор объектов для их изменения. Это не всегда возможно на рабочей поверхности, потому что объекты могут размещаться вне экрана или за другими объектами.
- Создание и изменение временных шкал анимаций. Более подробно об этом будет рассказано в разделе "Использование Blend для создания анимаций" далее в этой лекции.
Панель взаимодействий имеет два разных вида подсветки. Выбранный в настоящий момент элемент подсвечивается серым. На рис. 2.7 можно видеть, что элемент управления Border (Граница) выделен серым. Выделенный объект можно изменять, используя окно свойств или перетягивая его по рабочей поверхности.
Хотя на черно-белом рисунке он кажется серым, на экране компьютера элемент управления LayoutRoot (Корень компоновки) был бы обведен желтой рамкой. На рабочей поверхности также будет видна эта желтая рамка. Она указывает на то, что данный контейнер выбран в настоящий момент.
Кроме работы с объектами, панель взаимодействий используется для создания анимаций и раскадровок. Делается это путем нажатия кнопки со знаком плюс (+) вверху панели взаимодействий. Возможные пути создания анимаций будут рассмотрены в разделе "Использование Blend для создания анимаций" далее в данной лекции.
Рабочая поверхность
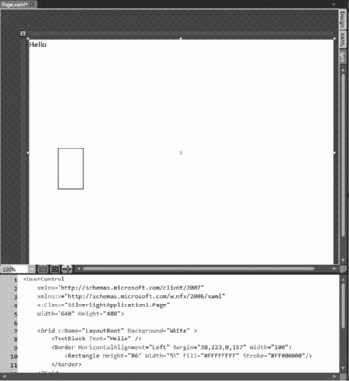
Рабочая поверхность - основная панель экрана Expression Blend IDE. Здесь можно манипулировать всеми объектами визуально или путем непосредственного изменения, лежащего в основе XAML-кода.
В правой части рабочей поверхности имеется три вкладки:
- Вкладка Design (Дизайн) открывает рабочую поверхность.
- Вкладка XAML открывает окно редактирования XAML-кода.
- Вкладка Split (Совместить) открывает разделенное окно, одна половина которого представляет рабочую поверхность, и во второй половине отображается XAML
Рабочая поверхность в совмещенном режиме представлена на рис. 2.8.
Обратите внимание, что в режиме просмотра дизайна доступна возможность Zoom (Масштаб), поэтому при работе над сложными интерфейсами можно увеличивать масштаб для более детального просмотра и уменьшать масштаб изображения для получения общего вида. Для этого используется инструмент Zoom, располагающийся в нижнем левом углу рабочей поверхности. Его можно развернуть и выбрать стандартный масштаб, можно ввести определенное значение в предоставленном поле или установить заданный масштаб с помощью мыши.
Панель проекта
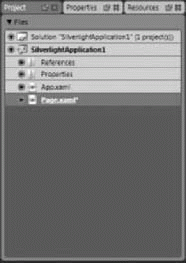
Панель проекта (представленная на рис. 2.9) используется для управления файлами проекта. Что важно заметить об этой панели, это использование контекстных меню. В зависимости от того, в каком месте панели находится курсор в момент щелчка правой кнопкой мыши, появляются разные (но соответствующие) контекстные меню. Возможно, вам знакомы контекстные меню, предлагающие команды для определенной панели, но, в данном случае, разные меню выводятся по щелчку правой кнопкой мыши на решении, проекте, папке References (Ссылки) и других элементов панели проекта.
Solution (Решение) -это коллекция из одного или более проектов. При редактировании решения им можно управлять как угодно: выполнять его сборку, отладку, очистку и управление отдельными проектами. На рис. 2.9 решение TestApp располагается вверху панели проекта, и панель показывает, что данное решение содержитодин проект.
Project (Проект) - это коллекция элементов, сочетание которых образует приложение, содержащее одну или более страниц Silverlight. Все ссылки на внешние компоненты, необходимые данному приложению, находятся в папке References описания проекта. По правому щелчку мыши проекта появляется контекстное меню, с помощью которого можно манипулировать содержимым проекта. В контекстном меню предлагаются такие опции, как добавление новых шаблонных элементов, добавление существующих элементов из других проектов или удаление элементов из проекта.
Папка References в проекте используется для управления ссылками на сборки, содержащие информацию, которая необходима в создаваемом проекте. Например, если необходим специальный элемент управления, он будет скомпилирован в сборку. Тогда если вы укажете эту сборку в ссылках, вы сможете использовать ее в своем приложении.
Папка Properties (Свойства) содержит файл манифеста приложения, описывающий все свойства проекта, включая список ссылок, чтобы приложение понимало, откуда они загружаются во время выполнения. Не следует путать папку Properties с панелью свойств, обозначенной вкладкой Properties вверху окна, которое показано на рис. 2.9, и описываемой более подробно в следующем разделе.