Интерактивность
Использование JavaScript в XAML – достаточно увлекательное занятие. Для тех, кто знаком с JavaScript, здесь открывается новое поле деятельности. К сожалению, многие возможности еще не до конца реализованы в Silverlight (на момент написания курса), поэтому нельзя сказать, что старые подходы и концепции можно вообще без всяких изменений переносить в новые приложения.
Silverlight и C#
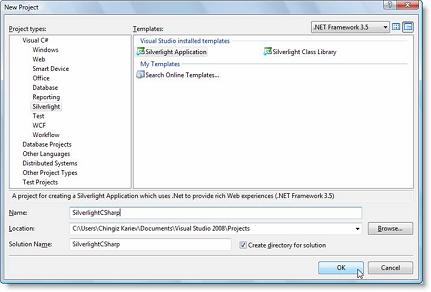
Применение языка C# в Silverlight-приложениях – самое ожидаемое действие для .NET программистов. Фактически, это одно из важнейших преимущество технологии – разрабатывать мультимедийные сайты теперь можно без необходимости менять технологии и среду разработки. Создадим простое приложение, в котором анимация XAML будет изменяться с помощью C#. Запускаем Visual Studio 2008, создаем новый проект "SilverlightCSahrp" типа "Silverlight Application" (рис. 8.3):
увеличить изображение
Рис. 8.3. Создание нового Silverlight-приложения в среде Visual Studio .NET 2008
Появившейся XAML-код изменим следующим образом:
<UserControl x:Class="SilverlightCSharp.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Canvas x:Name="LayoutRoot" Background="White">
</Canvas>
</UserControl>Вместо элемента Grid будем использовать привычный Canvas. Добавим XAML-код кнопки, которая носит привычное название Button:
<Button Width="150" Height="50" Canvas.Left="50" Canvas.Top="250" Content="Изменить текст" x:Name="myButton" ></Button>
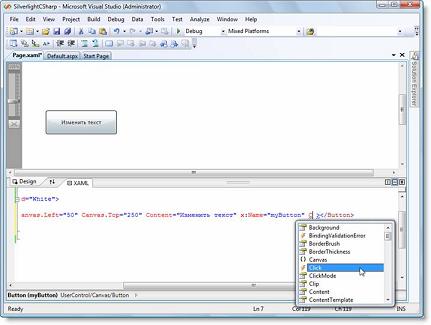
В принципе, добавлять элементы можно и перетаскиванием их из панели Toolbox. В любом случае, появляется кнопка, встроенное оформление которой вполне придает ей "трехмерный" вид. Для создания обработчика события Click достаточно ввести первые буквы – IntelliSense предложит вставить подходящее значение (рис. 8.4):
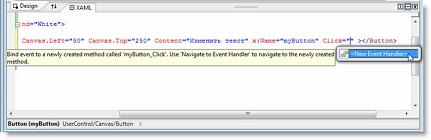
Сразу после вставки среда предлагает создать новый обработчик события (Event Handler) (рис. 8.5):
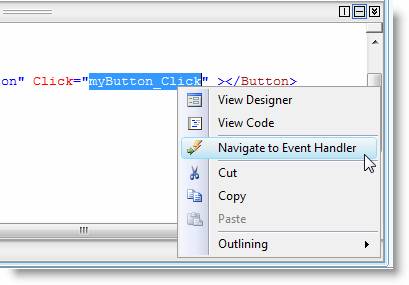
Нажав клавишу Enter, получаем шаблон на C# для метода myButton_Click – точь-в-точь, как в Windows или ASP.NET приложениях. Для перехода к созданному методу можно открыть файл Page.xaml.cs в окне Solution Explorer. Впрочем, среда предлагает более быстрый способ – щелкнуть правой кнопкой мыши на названии метода и выбрать пункт контекстного меню "Navigate to Event Handler" (рис. 8.6):
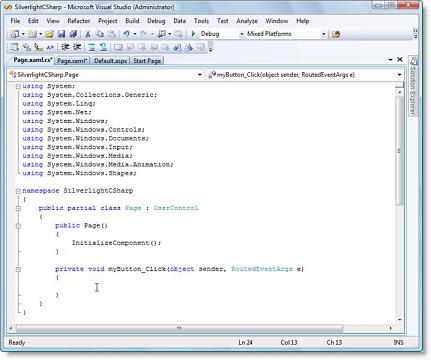
Файл Page.xaml.cs содержит класс Page, в котором размещается метод (рис. 8.7):
Разделение дизайна и кода – знакомый подход, который нам уже известен. Вернемся к коду XAML проекта – добавим анимацию:
<UserControl x:Class="SilverlightCSharp.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Canvas x:Name="LayoutRoot" Background="White">
<TextBlock
x:Name="myText"
FontFamily="Verdana"
FontSize="32"
FontWeight="Bold"
Foreground="Red">
XAML-графика
<TextBlock.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation RepeatBehavior="Forever"
Storyboard.TargetName="myText"
Storyboard.TargetProperty="FontSize"
To="50" Duration="0:0:5" AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TextBlock.Triggers>
</TextBlock>
<Button Width="150" Height="50" Canvas.Left="50"
Canvas.Top="250" Content="Изменить текст"
x:Name="myButton" Click="myButton_Click" ></Button>
</Canvas>
</UserControl>Здесь мы использовали пример из предыдущей лекции, в который добавили для атрибута "x:Name" элемента TextBlock значение "myText". В обработчике события myButton_Click создадим трехкратное изменение текста:
private void myButton_Click(object sender, RoutedEventArgs e)
{
if (myText.Text == "XAML-графика")
{
myText.Text = "Привет, Silverligth C#!";
}
else if (myText.Text == "Привет, Silverligth C#!")
{
myText.Text = "Анимированный текст";
}
else
{
myText.Text = "XAML-графика";
}
}
}
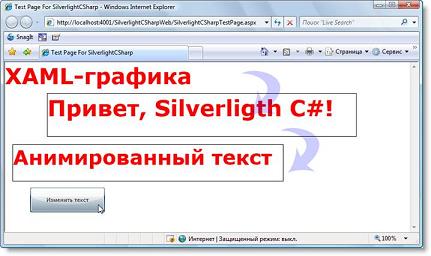
}Мы обращаемся к элементу TextBlock по его имени "myText" так, словно это обычный Windows-элемент. Запускаем приложение – нажатие на кнопку меняет анимированный текст циклическим образом:
Заметим, что в качестве кнопки вовсе не обязательно использовать элемент Button. Любая фигура или даже текст могут служить элементом, который будет реагировать на события.
WPF и C#
Взаимодействие WPF-приложений и C# осуществляется еще более простым образом. Новое поколение Windows-приложений предоставляет еще большие возможности, сохраняя старые подходы и концепции. Панель инструментов Toolbox позволяет перетаскивать на форму элементы, а в окне Solution Explorer можно видеть связанные файлы XAML и C# (рис. 8.9):
В данном случае обработчик события создается двойным щелчком по кнопке. Напишем в нем знакомое выражение для вызова диалогового окна:
namespace WPFInteractive
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Привет, WPF!");
}
}
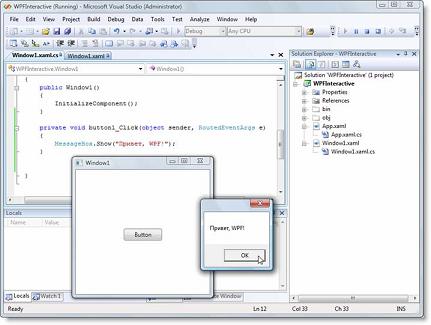
}Запускаем проект, нажимаем на кнопку Button (рис. 8.10):
Среда сгенерировала для кнопки XAML-код, причем событие Click точно такое же, как и в случае Silverlight-приложений:
<Window x:Class="WPFInteractive.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Margin="102,125,101,114" Name="button1"
Click="button1_Click">Button</Button>
</Grid>
</Window>