Опубликован: 23.01.2009 | Доступ: свободный | Студентов: 1542 / 152 | Оценка: 4.33 / 4.22 | Длительность: 13:08:00
Специальности: Программист
Лекция 3:
Элемент Path
Эллиптические кривые (Elliptical Arc Command).
Эллиптические кривые представляют собой фрагменты эллипсов (дуги). Для их создания используются команды, приведенные в табл. 3.7.
| Команда | Описание | Параметры |
|---|---|---|
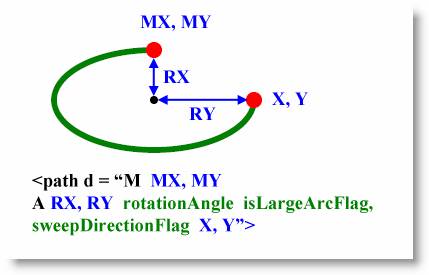
| A/a (Elliptical Arc Command) | Рисование эллиптической кривой от опорной точки (MX, MY) до заданной (X,Y). Размер и ориентация эллипса задается двумя радиусами (RX, RY) и параметром rotationAngle, который определяет расположение эллипса как единого целого относительно оси X текущей координатной системы. Центр эллипса вычисляется автоматически на основании задаваемых координат точек и радиусов. Параметры isLargeArcFlag и sweepDirectionFlag определяют внешний вид эллипса (рис. 3.12) | RX, RY rotationAngle isLargeArcFlag, sweepDirectionFlag, x,y |
В отличие от рисования кривых Безье команда эллиптической кривой содержит достаточно большое число параметров. Параметры MX, MY, X, Y, RX, RY наглядно видны, более сложно понять rotationAngle, isLargeArcFlag, sweepDirectionFlag. Рассмотрим их на примерах табл. 3.8.
| № | Код | Вид в браузере |
|---|---|---|
| 3.8.1 | ||
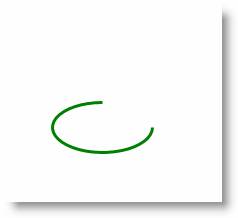
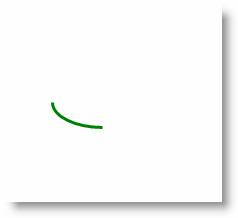
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 0 1,0 150,125" /> </Canvas> | ||
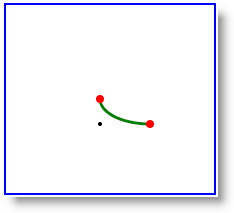
| Изображение с опорными точками: | ||
| Описание | ||
| Рисование кривой, которая представляет собой ? эллипса. Значения пары isLargeArcFlag, sweepDirectionFlag: 1,0. Для формирования представления о размерах самого XAML-документа добавлена рамка | ||
| № | Код | Вид в браузере |
| 3.8.2 | ||
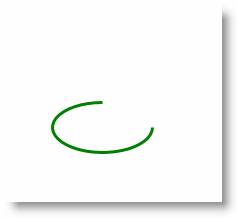
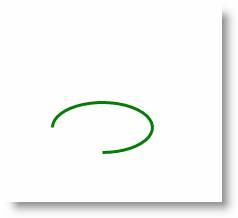
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 a50,25 0 1,0 50,25" /> </Canvas> | ||
| Изображение с опорными точками: | ||
| Описание | ||
| Здесь получается та же самая фигура, что и в предыдущем пример, но с использованием относительных координат | ||
| № | Код | Вид в браузере |
| 3.8.3 | ||
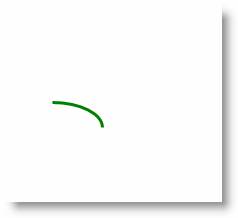
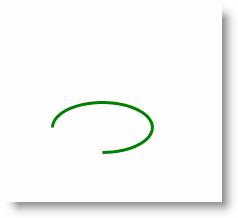
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 0 0,1 150,125" /> </Canvas> | ||
| Изображение с опорными точками: | ||
| Описание | ||
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера 3.8.1 за исключением пары isLargeArcFlag, sweepDirectionFlag, которая здесь равна 0,1 | ||
| № | Код | Вид в браузере |
| 3.8.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 0 0,0 150,125" /> </Canvas> | ||
| Изображение с опорными точками: | ||
| Описание | ||
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера 3.8.1 за исключением пары isLargeArcFlag, sweepDirectionFlag, которая здесь равна 0,0 | ||
| № | Код | Вид в браузере |
| 3.8.5 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="50" Canvas.Top="100" Data=" M100,100 A50,25 0 1,1 150,125" /> </Canvas> | ||
| Изображение с опорными точками: | ||
| Описание | ||
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера 3.8.1 за исключением пары isLargeArcFlag, sweepDirectionFlag, которая здесь равна 1,1 | ||
| № | Код | Вид в браузере |
| 4.8.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="220" Height="200"
Background="White"
x:Name="Page">
<Path Stroke="green" StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="100,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,25"
RotationAngle="0" IsLargeArc="
True" SweepDirection="Clockwise"
Point="150,125" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Canvas> |
||
| Описание | ||
| Рисование эллиптической кривой с помощью тегов. См. Раздел "How to: Create an Elliptical Arc": http://msdn.microsoft.com/en-us/library/ms745030.aspx | ||