Введение в Silverlight
Презентацию к данной лекции Вы можете скачать здесь.
3.1. Проектирование программы Silverlight
Не всегда программисты при создании приложений занимаются созданием интерфейса. Часто компании поручают эту задачу дизайнерам. Программисты же должны добавить к дизайну программный код, который выполнит необходимую работу. Silverlight позволяет разделить процесс создания интерфейса и процесс создания программного кода приложения. Это позволяет программисту набросать начальный пользовательский интерфейс, который впоследствии может изменить дизайнер, сделав его более привлекательным. Программист также может взять законченный дизайн пользовательского интерфейса и затем запрограммировать поведение каждого элемента.
Средства разработки
Проектировщики пользовательского интерфейса используют инструменты Expression Blend, а программисты — Visual Studio для создания кода. Система Silverlight предоставляет возможность объединить дизайн пользовательского интерфейса и код. Хороший подходом для программиста является использование шаблона "заполнителя", который позволяет запрограммировать поведение программы и позднее внести в приложение окончательный дизайн.
Windows Phone SDK (Software Development Kit — набор средств для разработки программного обеспечения) включает версии Visual Studio и Expression Blend, которые можно использовать для создания кода и дизайна приложения.
Metro-стиль
С точки зрения дизайна Windows Phone использует концепцию, которая в руководствах по проектированию называется Metro-стиль. В нем заложены принципы, которые определяют, как выглядят элементы управления, и устанавливают ряд критериев, которым должны соответствовать приложения Windows Phone. Эти особенности стиля отражены во встроенных компонентах, которые могут использовать программы.
Приложения, использующие кнопки, текстовые поля и другие элементы, которые поставляются с Visual Studio, автоматически будут придерживаться требований стиля. Это большая помощь тем, кто не очень хорошо умеет проектировать дизайн. Конечно, можно полностью переопределить свойства поставляемых компонентов, но при создании приложений для Windows Phone лучше этого избегать. Существует руководство по Metro-стилю, которое доступно по адресу: http://msdn.microsoft.com/ru-ru/library/hh202915.aspx.
В этой лекции мы будем использовать средства проектирования Silverlight в составе Visual Studio. Они не дают всех возможностей создания продвинутого графического интерфейса, которые предоставляет Expression Blend, но для простых программ этих средств вполне достаточно.
Элементы и объекты Silverlight
С точки зрения программирования каждый элемент на экране является программным объектом. Объект включает поведение и данные. Если бы мы создавали приложение для управления банковскими счетами, то мы могли бы создать такой класс для хранения информации о счете:
public class Account
{
private decimal balance;
private string name;
public string GetName()
{
return name;
}
public bool SetName(string newName)
{
// в финальной версии здесь можно проверить корректность имени
name = newName;
return true;
}
// другие методы get и set
}
В этом классе хранится информация о количестве денег на банковском счете (в свойстве balance) и имя владельца счета (в свойстве name). Для создания новой записи можно использовать ключевое слово new:
Account rob = new Account();
rob.SetName("Rob");
Этот код создает новый экземпляр класса Account с именем rob. Затем задается имя владельца счета — "Rob". Использование объектов — это отличный способ представления сущностей, информацию о которых нужно хранить и обрабатывать. С помощью объектов также можно описать элементы на экране. Область отображаемого на экране текста также имеет свойства: позиция на экране, цвет текста, сам текст и др.
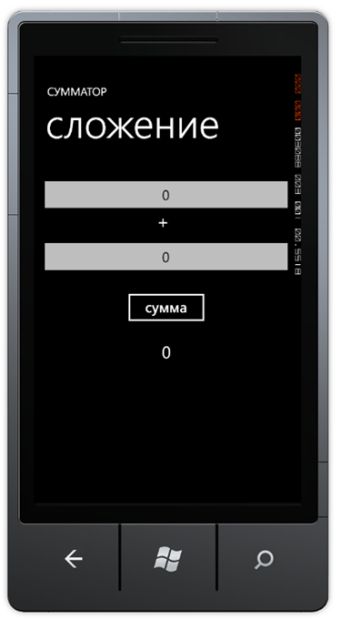
На рис. 3.1 представлен интерфейс простой программы Сумматор, которая находит сумму двух чисел. Числа вводятся в текстовые поля, и при нажатии на кнопку сумма результат выводится в нижнее текстовое поле.
Каждый отдельный элемент на экране относится к классу UIElement, который представляет элементы пользовательского интерфейса. Экран этого приложения содержит семь элементов:
- Маленький заголовок СУММАТОР. Этот элемент называется название приложения (Application Title).
- Большой заголовок сложение. Этот элемент называется название страницы (Page Title).
- Верхнее текстовое поле, в которое можно ввести число.
- Текстовый элемент, содержащий символ "+".
- Нижнее текстовое поле, в которое можно ввести другое число.
- Кнопка, при нажатии на которую происходит сложение.
- Текстовое поле, которое при нажатии на кнопку отображает результат.
Для каждого элемента задается положение на экране, размер текста и другие свойства. Можно изменить цвет текста в текстовом поле, выровнять его по левому краю, по правому краю или по центру поля, а также задать другие свойства.
Указанные элементы имеют один из типов:
- TextBox — позволяет пользователю вводить текст.
- TextBlock — текстовый блок, который только отображает информацию.
- Button — кнопка, при нажатии которой вызывается событие.
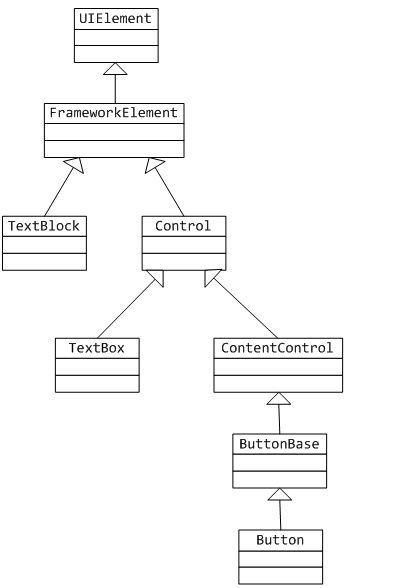
Свойства этих элементов можно разделить на два типа: свойства, которые должны быть у всех элементов, например положение на экране, и свойства, которые являются специфичными для определенного типа элемента. Например, только для элемента TextBox можно задать позицию курсора для ввода текста. Можно представить все элементы в иерархической структуре, как показано на рис. 3.2.
Такую иерархическую структуру создали проектировщики Silverlight. Класс UIElement является классом, который может отображаться на экране как визуальный объект и принимать данные, которые вводит пользователь. На телефоне ввод информации выполняется преимущественно с сенсорного экрана.
От класса UIElement наследуется класс FrameworkElement, который содержит всю информацию, характерную для всех отображаемых элементов. Все остальные классы наследуются от него. Наследники имеют все свойства родительского класса и добавляют собственные.
Такая иерархия классов имеет ряд преимуществ. Если нужен собственный тип текстового поля, можно расширить класс TextBox и добавить в него нужные свойства и методы. При этом, система Silverlight будет обрабатывать все эти элементы так же, как и обычные текстовые поля, поскольку новые элементы сохраняют все свойства и поведение исходного класса.
Необходимо помнить, что при изменении элементов на экране и создании и управлении элементами на самом деле мы изменяем свойства объектов. При проектировании пользовательского интерфейса Silverlight мы задаем значения свойствам элементов, которые используются для отображения элементов на экране.
Панель инструментов и графический конструктор
Создать приложение для Windows Phone очень легко. При создании нового проекта Silverlight открывается пустая страница окна дизайнера, на которую можно добавлять элементы с панели инструментов. Можно создать интерфейс программы, просто перетаскивая элементы с панели инструментов в окно дизайнера.
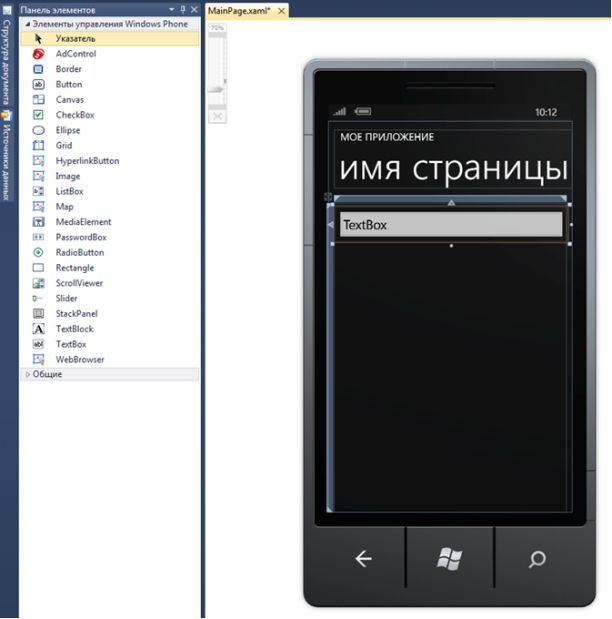
На рис. 3.3 показан результат перетаскивания элемента TextBox с панели инструментов в окно страницы Windows Phone. Если мы теперь запустим программу, то увидим на экране эмулятора Windows Phone страницу приложения с текстовым полем.
Процесс создания интерфейса страницы приложения для Windows Phone такой же, как и приложения Windows Forms. Поскольку все средства управления уже разработаны в стиле Metro, создаваемые приложения автоматически становятся похожими на "правильные" Metro-приложения.
Управление именами элементов в Visual Studio
После добавления элементов на экран рекомендуется дать элементам имена. Среда проектирования даст каждому элементу имена по умолчанию, например, TextBox1, которые лучше изменить на осмысленные, подобрав каждому элементу имя на основе его назначения.
Для того чтобы изменить свойства элементов, нужно щелкнуть по элементу в окне дизайнера и затем найти нужное свойство в области свойств в Visual Studio.
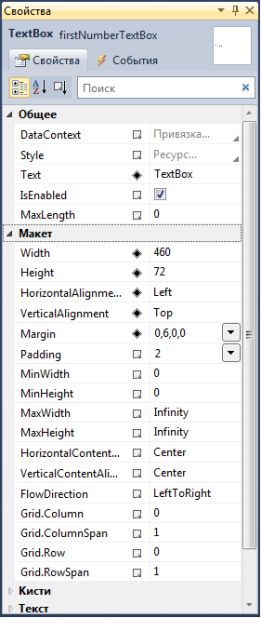
На рис. 3.4 изображена область свойств для верхнего элемента TextBox на странице. Имя элемента отображается в верхней части окна. Изменим имя этого текстового поля на firstNumberTextBox. При этом, изменение значения свойства Name переопределит имя переменной, связанной с этим элементом:
TextBox firstNumberTextBox;
Visual Studio отслеживает объявления фактических переменных, которые представляют создаваемые отображаемые элементы, и нам не нужно думать о том, где хранятся соответствующие объявления этих переменных.
Свойства в элементах Silverlight
После переименования переменной, представляющей текстовое поле, можно настроить ее свойства: ширину, отступы от краев и т.д. Значения свойств отражают текущую позицию и размер элемента на экране. Если перетащить элемент за его край, значения свойств изменятся. Если изменить значения в окне Свойства, то элемент в окне дизайнера автоматически изменит положение. Точно также происходит и при создании приложения Windows Forms. Любые изменения в окне дизайнера приводят к изменению содержимого объекта.
Свойства в Silverlight и свойства в C#. Когда мы говорим о свойствах элементов Silverlight на странице (например, текст в поле TextBox), мы фактически говорим о значениях свойств в классе, которые содержатся в элементе TextBox. Другими словами, если программа содержит такое объявление:
resultTextBlock.Text = "0";
запустится метод Set объекта resultTextBlock, который устанавливает текст элемента TextBlock в соответствующее значение.
Классы и свойства в C#. Классы в C# могут содержать данные (имя владельца банковского счета) и поведение (методы GetName и SetName, которые позволяют программе узнавать имя и изменить это имя). Данные в классе представляются в виде свойств, с которым работать проще, чем использовать методы Get и Set. Они активно используются в элементах управлении Silverlight.
Свойство — это член класса, который содержит значение. Можно использовать переменные для хранения значений, но нужно сделать их публичными (public), чтобы их можно было использовать в приложениях. Например, банк может захотеть отслеживать информацию о сотрудниках. Один из параметров, значение которого может понадобиться отслеживать, — возраст владельца банковского счета. Можно объявить в классе публичное поле:
public class Account
{
public int Age;
}
Класс Account содержит общедоступное поле Age. Можно получить доступ к этому полю по его имени:
Account s = new Account(); s.Age = 21;
Проблема заключается в том, что в поле для хранения возраста можно записать недопустимое значение:
s.Age = –100210232;
Поскольку поле является общедоступным, нет возможности воспрепятствовать подобному действию.
Создание методов get и set. Чтобы контролировать использование полей, можно создать методы get и set и сделать их общедоступными. Они предоставляют возможность управлять доступом к полю. При этом, поле Age лучше сделать закрытым (private), чтобы к нему нельзя было получить прямой доступ за пределами класса.
public class Account
{
private int age;
public int GetAge()
{
return this.age;
}
public void SetAge(int inAge)
{
if ((inAge > 0) && (inAge < 120))
{
this.age = inAge;
}
}
}
Теперь можно контролировать доступ к нашему полю, но для этого нужно написать много дополнительного кода. Для того чтобы получить доступ к значению возраста, необходимо вызвать созданные методы:
Account s = new Account();
s.SetAge(21);
Console.WriteLine("Возраст: " + s.GetAge());
Использование свойств
Свойства позволяют сделать управление данными более простым. Свойство Age можно объявить следующим образом:
public class Account
{
private int ageValue;
public int Age
{
set
{
if ((value > 0) && (value < 120))
ageValue = value;
}
get
{
return ageValue;
}
}
}
Здесь значение возраста является свойством. В свойстве объявлены секции для записи и чтения его значения. Описанные в этих секциях действия эквиваленты описанным ранее методам. При этом, свойства используются так же, как и обычные поля:
Account s = new Account();
s.Age = 21;
Console.WriteLine("Возраст: " + s.Age);
Когда свойству Age присваивается значение, вызывается код секции set. Ключевое слово value обозначает значение, которое присваивается свойству. При чтении значения свойства Age происходит вызов кода секции get. Такой подход сочетает преимущества использования методов и позволяет работать со свойствами так же просто, как и с полями класса.
Проверка правильности данных в свойствах. При попытке задать недопустимое значение возраста (например, 150), приведенный выше код выполнит проверку допустимости и отклонит это значение (никто старше 120 лет не может иметь счет в нашем банке), оставив прежнее значение возраста. Единственный способ узнать, было ли свойству присвоено значение, заключается в проверке значения свойства после этой операции:
Account s = new Account();
int newAge = 150;
s.Age = newAge;
if (s.Age != newAge)
Console.WriteLine("Значение возраста не было установлено");
Приведенный код пытается присвоить возрасту недопустимое значение 150, после чего проверяется, было ли это значение установлено. Если бы для присваивания значения использовался метод Set, он мог бы вернуть значение false в случае неудачи, а при использовании свойства пользователь должен выполнить чуть больше дополнительной работы.
Различные способы считывания значения свойства. Свойства позволяют выполнять и другие полезные действия.
public int AgeInMonths
{
get
{
return this.ageValue * 12;
}
}
Здесь описано новое свойство AgeInMonths. Оно предназначено только для чтения, так как не содержит секции set. Оно возвращает значение возраста в месяцах, используя то же самое значение, что и свойство Age. Это означает, что можно использовать несколько различных способов для получения одного и того же значения. Можно создать свойства только для чтения без возможности их изменения напрямую, а также свойства только для записи, хотя последние используются редко.
Свойства визуальных элементов. Свойства имеет смысл использовать в описании банковского счета, где нужно защитить данные в объектах. Но в программе Silverlight можно ввести любой текст в элемент TextBlock, и вроде бы нет нужды проверять допустимость вводимого значения. Выполнение этого кода замедлит процесс ввода значения. Так, сделав значение Text публичной строкой, программа содержала бы меньше кода и работала быстрее.
Но при этом, когда мы изменяем текст в элементе TextBlock, мы хотим, чтобы текст на странице Silverlight также изменился, например, когда программа Сумматор выведет на экран результат. Если бы программа просто изменила значение поля, система Silverlight никак не могла бы узнать, что сообщение на экране должно быть обновлено.
Однако, если Text сделать свойством, при обновлении значения элемента TextBlock запустится соответствующий метод, который может обновить хранимое значение текстового поля и вызвать метод для обновления экрана, чтобы отобразить новое значение. Свойства предоставляют возможность управления объектом при изменении его значения. Простая операция:
resultTextBlock.Text = "0";
может привести к выполнению нескольких сотен операций C#, поскольку сохранение нового значения в элементе TextBlock приводит к запуску операций для обновления изображения на экране.
Дизайн страницы на Silverlight
Мы можем завершить страницу программы Сумматор, перетаскивая нужные элементы на экран и устанавливая их свойства. Первым делом после перетаскивания элемента на страницу рекомендуется определить имя этого элемента. Признаком плохого стиля программы является страница, содержащая много элементов с именами типа Button1, Button2 и т.д.
Разработка страницы является несложной задачей, которая сводится к перетаскиванию элементов на страницу и настройке свойств каждого элемента. Средства Silverlight позволяют добавить к элементам графические свойства, которые могут сделать их прозрачными, добавить изображения к их фону и даже сделать их анимированными.