|
Каким образом можно создать точку останова? Например, если в Лекции 8 в примере, который демонстрирует возможность <canvas> для работы с готовыми изображениями (последний в лекции) в цикле |
Использование локального HTML5 контента на мобильном устройстве
Ссылки и гиперссылки
Гиперссылки используются для навигации по многостраничным приложениям и для навигации внутри одной страницы, размер которой превышает размер экрана. Для каждой ссылки мобильного виджета следует определить хорошо знакомый нам атрибут href, содержащий имя файла нужного ресурса или имя якоря этой же страницы.
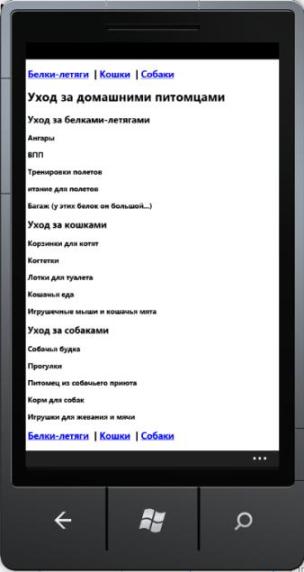
Главная страница может содержать список навигации - это любой список ссылок, расположенных друг за другом. Такие списки рекомендуется создавать с помощью тега навигации <nav>. Рассмотрим пример разметки главной страницы, содержащей три ссылки на другие страницы, которым соответствуют файлы fsguirrel.html, cats.html и dogs.html.
<!DOCTYPE HTML>
<html lang="ru">
<head>
<style type="text/css">
body {font-size:25px;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Anchors</title>
</head>
<body>
</article>
<header>
<nav>
<a href="fsquirrel.html">Белки-летяги</a> |
<a href="cats.html">Кошки</a> |
<a href="dogs.html">Собаки</a>
</nav>
<h1>Уход за домашними питомцами</h1>
</header>
<section name="fsquirrel">
<header>
<h2>Уход за белками-летягами</h2>
</header>
<h3>Ангары</h3>
<h3>ВПП</h3>
<h3>Тренировки полетов</h3>
<h3>Питание для полетов</h3>
<h3>Багаж (у этих белок он большой...)</h3>
</section>
<section name="cats">
<header>
<h2>Уход за кошками</h2>
</header>
<h3>Корзинки для котят</h3>
<h3>Когтетки</h3>
<h3>Лотки для туалета</h3>
<h3>Кошачья еда</h3>
<h3>Игрушечные мыши и кошачья мята</h3>
</section>
<section >
<div name="dogs">
<header>
<h2>Уход за собаками</h2>
</header>
<h3>Собачья будка</h3>
<h3>Прогулки</h3>
<h3>Питомец из собачьего приюта</h3>
<h3>Корм для собак</h3>
<h3>Игрушки для жевания и мячи</h3>
</div>
</section>
<footer>
<nav><a href="fsquirrel.html">Белки-летяги</a> |
<a href="cats.html">Кошки</a> |
<a href="dogs.html">Собаки</a></nav>
</footer>
</body>
</html>Результат тестирования в эмуляторе немного скучноват, поскольку представленный в нем текст нужно было отформатировать с помощью стилей, о которых пойдет речь в следующей лекции.