Разработка приложений для новой версии Windows Azure
Создание ASP.NET – страницы облачного сервиса
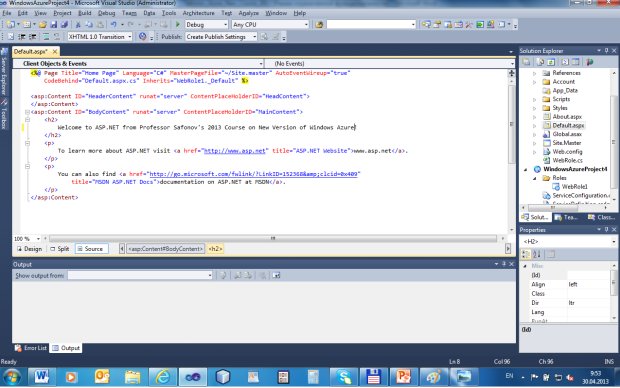
Создадим ASP.NET – страницу нашего Web-сервиса, используя готовый шаблон ее кода, предоставляемый средой Visual Studio ( рис. 10.4). Напомним (см. лекцию 4), что в .NET Web-сервис представляется ASP.NET – страницей, файл с которой имеет расширение .aspx. В ASP.NET – странице указывается ее заголовок, язык, на котором она разработана, а также ссылка на так называемый Code-behind – файл кода на языке реализации C#, содержащий методы обработки событий, связанных с ASP.NET – страницей. Такое разделение на файл спецификации пользовательского интерфейса страницы и на файл его реализации удобно и соответствует принципам модульного программирования. Данная простая ASP.NET - страница выдает заданный текст – приветственное сообщение от новой версии моего курса по Azure (2013).
Сборка (build) облачного сервиса
После cсоздания исходного кода ASP.NET – страницы в Visual Studio необходимо выполнить сборку (build) проекта. Рекомендуемый авторами Azure способ сборки в данном случае – выбор пункта Debug / Start without debugging ( рис. 10.5).
Запуск облачного сервиса на локальной машине на эмуляторе облака
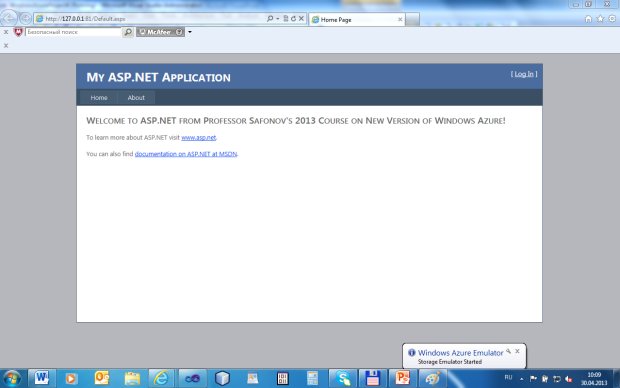
После сборки облачного сервиса, в целях его отладки, рекомендуется до публикации его в облаке запустить его локально на компьютере разработчика. Поскольку при этом не используется и вообще недоступно реальное облако, оно эмулируется на локальной машине. По времени все это занимает несколько минут, в течение которых будет запущен эмулятор облака, а затем на нем – облачный сервис.
В результате создается Web-страница на локальной машине (IP-адрес которой, как известно, равен 127.0.0.1), и данная Web-страница интерпретируется браузером, визуализируя текст нашего сообщения