Мультимедиа и Web
Формат JPEG
Чтобы сканированные фотографии отображались в Web с наилучшим качеством, файлы необходимо почти всегда сохранять в формате JPEG. Тогда на 24-битовых мониторах пользователи будут видеть все цвета изображения, а на 8-битовых – их имитированную версию. Имитированная версия обычно выглядит вполне нормально – будто вы сами выполняли преобразование в 8-битовый режим средствами Photoshop.
Полутоновые RGB-изображения сжимаются в JPEG очень неплохо, хотя немного и страдают при этом. Но для изображений с большими областями сплошных цветов, таких как генерированные на компьютере картинки, текст и штриховая графика, JPEG не подходит. Не подходит он и для изображений с "интернетовскими" цветами (в JPEG они нередко изменяются) или с прозрачностью.
Сохранять изображения в формате JPEG можно из диалогового окна Save As (см. "Хранение изображений" ), но гораздо больше возможностей контроля вы получаете в диалоговом окне Save For Web (см. рис. 18.7).
Optimized. Вам нужно отключать флажок Optimized, только если вы уверены, что изображение будет выводиться в очень старом Web-браузере, который, возможно, не поддерживает формат Optimized JPEG. Но почти каждый браузер в последние несколько лет поддерживает этот формат.
Качество сжатия. Чем хуже качество изображения, тем плотнее его может сжать Photoshop. В диалоговом окне Save as JPEG вам предлагается всего лишь 12 уровней сжатия JPEG, а в диалоговом окне Save For Web – 100. Четыре варианта выбора во всплывающем списке Quality ( Low, Medium, High и Maximum ) – это просто предустановки для значений находящегося справа поля Quality. (Эти варианты соответствуют числовым значениям 10, 30, 60 и 80.) Вы можете изменять значение в диапазоне от 1 до 100 (100 соответствует наиболее высокому качеству и минимальной величине сжатия).
Если вы "трясетесь" над вашими изображениями и не хотите никакого ухудшения, то вам здесь делать нечего. Помните, что обычно без ухудшения качества вам отсюда не выйти. Дэвид редко использует для Web-изображений значение Quality выше 50%, хотя вряд ли использовал бы значения ниже 90 (значение 9 или 10 в диалоговом окне Save As ) для допечатной подготовки изображений. В конечном итоге все определяется методом проб и ошибок.
Progressive. Как и в случае флажка Optimized, мы всегда оставляем включенным флажок Progressive. В этом случае Web-браузеры сначала выводят на экран версию изображения с низким разрешением, а затем заменяют ее версией с высоким разрешением. Странное дело, но JPEG-изображения с параметром Progressive лишь чуть меньше, чем без этого параметра, поэтому его стоит включать только для вывода на очень старых браузерах.
Blur. Чем больше уровень сжатия JPEG-изображений, тем больше "блочность" в их представлении на экране. Эти блочные артефакты раздражают глаз и появляются в первую очередь вокруг высококонтрастных краев изображения. Для борьбы с этими артефактами требуется небольшое размытие изображения, чтобы края выделялись в меньшей степени. Для этого можно применить к изображению фильтр Gaussian Blur до открытия диалогового окна Save For Web или ввести значение размытия в поле Blur этого окна. Оба варианта действуют одинаково, и если вы собираетесь применить размытие (мы редко делаем это – разве что для миниатюр), то мы рекомендуем задать его в этом диалоговом окне.
ICC Profile. Флажок ICC Profile указывает Photoshop, нужно ли встраивать профиль вашего рабочего пространства RGB в JPEG-изображение. Вот наше мнение. Обычно при этом добавляется менее 1 К данных, и раньше или позже все Web-браузеры будут поддерживать управление цветом в стандарте ICC. Так почему бы не держать включенным этот флажок? Более подробные сведения об ICC-профилях и управлении цветом см. в "Параметры цвета" . Отметим, что если вы уже преобразовали изображение в пространство sRGB, то вам не требуется встраивать профиль: в настоящее время, если не встроено никакого профиля, в Web-браузерах предполагается, что изображение находится в режиме sRGB.
Matte. JPEG-изображения всегда непрозрачны и всегда имеют прямоугольную форму. С этим ничего не сделаешь; если вам нужна поддержка прозрачности, используйте формат GIF или PNG. Так что же происходит, если изображение находится в слое, включающем прозрачность? Photoshop заполняет все прозрачные пикселы цветом, который выбран вами в поле Matte. Обычно требуется, чтобы цвет поля Matte совпадал с цветом фона изображения или фона вашей Web-страницы. Отметим, что выбранный вами цвет может слегка измениться после преобразования в JPEG, особенно при высоком уровне сжатия; проверяйте значения RGB и Hex внизу диалогового окна Save For Web.
Формат GIF
Если формат JPEG предпочтителен для сохранения сканированных изображений "фотографического" качества, то GIF в настоящее время считается форматом для всей остальной Web-графики:
- картинок со сплошными цветами (включая текстовые блоки и графику, генерированную на компьютере);
- анимации;
- изображений с прозрачными областями;
- изображений с "интернетовскими" цветами.
Теоретически спецификации GIF допускают использование изображений с 24-битовым цветом, но на практике ни одна программа этого не поддерживает, поэтому GIF-файлы всегда сохраняют в 8-битовом режиме индексированных цветов (см. "Индексированные цвета", "Основные сведения об изображении" ). То есть, изображение не может содержать более 256 цветов. Зато здесь можно указать, какие именно 256 цветов вы хотите использовать.
Оставайтесь в RGB. Прежде чем сохранять изображения в формате GIF, большинство пользователей преобразуют их из RGB в режим Indexed Color (выбирая эту команду из подменю Image > Mode ). Здесь нет ничего неверного, но диалоговое окно Save For Web делает такой подход устаревшим. Пусть изображение остается в RGB, а Photoshop выполнит преобразование в режим Indexed Color в процессе сохранения файла. Режим RGB гораздо эффективнее и надежнее, так как предлагает более широкие возможности для редактирования.
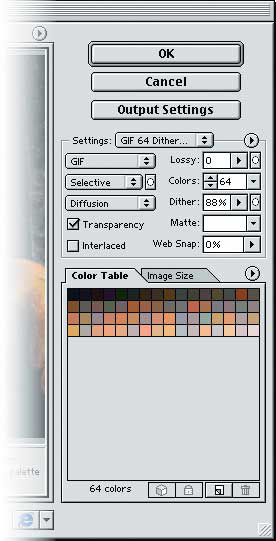
Ниже приводятся различные параметры, которые можно использовать при сохранении GIF-изображения с помощью диалогового окна Save For Web (см. рис. 18.8)
Lossy (С потерями). Нет, мы не нарушаем правил создания GIF-изображений: GIF – это по-прежнему формат без потерь (он не снижает качества изображения, как это происходит с JPEG). Параметр Lossy в диалоговом окне Save For Web позволяет снизить качество изображения до его сохранения в GIF-файле. Photoshop использует несколько характеристик алгоритма сжатия в формате GIF и, ухудшая качество изображения с помощью определенных "интеллектуальных" методов, позволяет получать дополнительный уровень сжатия. Это наиболее полезно при сохранении сканированных фотоизображений в GIF вместо JPEG (например, если вы хотите сохранить прозрачность частей изображения). Повышая величину в поле Lossy до значения 10 или 20, можно получить существенное увеличение степени сжатия практически без визуальных шумов.