|
Здравствуйте, не могу найти ссылку на скачивание курса «Визуальное моделирование: теория и практика»
Номер платежа 6400454020565 |
Знакомство с DSM-платформой Microsoft DSL TOOLS
Разработка метамодели языка
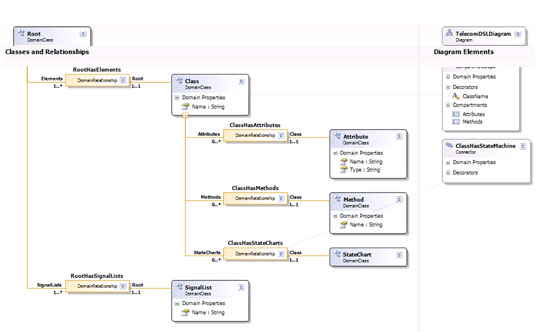
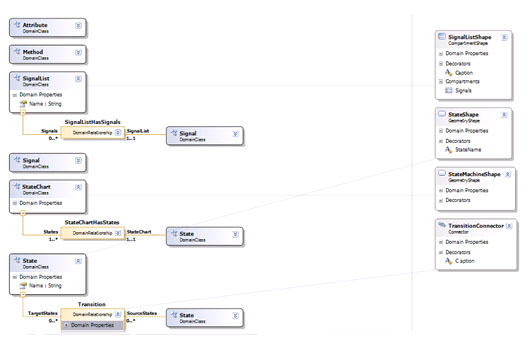
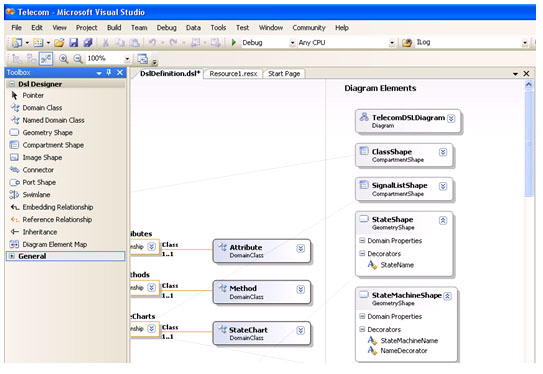
Рассмотрим детально процесс создания метамодели нового языка в DSL Tools. На рис. 13.6, рис. 13.7, рис. 13.8 представлена метамодель SCL-языка, который рассматривался в качестве примера в предыдущей лекции.
Рисунки 13.6, 13.7, 13.8 представляют одну диаграмму в DSL-дизайнере, разрезанную на три части. Можно заметить, что эта диаграмма разделена на две горизонтальные области - Classes and Relations и Diagram Elements. Абстрактный синтаксис языка определяется в первой секции, а конкретный - во второй. Класс из первой секции соединяется линией-отношением с классом из второй секции, если определяет конструкцию, которая должна изображаться на диаграммах будущего графического редактора.
Эта метамодель существенно отличается от той, которая была создана для языка SCL в предыдущей лекции. Во-первых, в прежней метамодели не было конкретного синтаксиса. Во-вторых, она была более абстрактной, так сказать, концептуальной, и не содержала многочисленной сопроводительной информации для автоматической генерации нового графического редактора (этой информации почти не видно на рис. 13.6, рис. 13.7, рис. 13.8, но она содержится в многочисленных свойствах классов метамодели). В-третьих, есть отличия в нотациях: в предыдущей лекции использовалось подмножество диаграмм классов UML 2.0, а в DSL-дизайнере реализована иная нотация.
Теперь будут рассмотрены основные конструкции графического языка DSL дизайнера.
Доменный класс (domain class) - используется для задания отдельной сущности нашего языка - например, состояния, списка сигналов и др. На рис. 13.6 можно увидеть доменные классы Root, Class, SignalList и т. д. Метамодель в DSL-дизайнере должна начинаться с корневого класса (в нашем случае это класс Root ). Все остальные классы располагаются в древообразной иерархии, соединяясь с предыдущим уровнем агрегированием, ассоциацией или наследованием.
Ассоциация (domain relationship) соответствует обычной ассоциации между двумя классами в UML. Ассоциация, как и другие отношения между доменными классами, изображается на диаграмме специальным прямоугольником и является, по сути, тоже классом. Это сделано для того, чтобы можно было назначать различные свойства ассоциациям, в том числе определять доменные атрибуты для ассоциаций типа "многие-ко-многим".
Агрегирование (embedding relationship) - используется для задания агрегирования одного доменного класса другим. Отличается от ассоциации фактически только тем, что при удалении объекта-агрегата по умолчанию удаляются объекты, соответствующие агрегируемому классу. На рис. 13.6, рис. 13.7, рис. 13.8 можно видеть много таких отношений, например, RootHasElement. Это отношение имеет множественность 1*:1..1 - каждый объект класса Element принадлежит строго одному объекту класса Root, а у одного объекта класса Root может быть много объектов класса Element.
Наследование (inheritance) - соответствует обычному наследованию классов UML.
Теперь поговорим об элементах, с помощью которых в DSL-дизайнере задается конкретный синтаксис языка. Они делятся на две группы - фигуры (shapes) и линии (connectors). Предлагаются следующие виды фигур.
Геометрическая фигура (geometry shape) задает геометрическую фигуру одного из следующих видов: прямоугольник, прямоугольник со скругленными углами, эллипс, окружность. К сожалению, отсутствует ромб, хотя он часто встречается в различных графических нотациях.
Сложная фигура (compatment shape) почти во всем аналогична геометрической фигуре, но позволяет задавать прямоугольники, у которых можно схлопывать/распахивать отдельные секции (например, секцию атрибутов и операций у прямоугольника, изображающего класс). На рис. 13.6, рис. 13.7, рис. 13.8 графические классы ClassShape и SignalListShape являются сложными фигурами.
Произвольная картинка (image shape) - способ задать произвольное изображение (в виде, например, картинки в JPG- или BMP-формате) для конструкции DSL.
Соединитель (connector) используется для задания линий в нотации нового DSL. На рис. 13.77 можно видеть соединитель TransitionConnector, который определяет способ изображения линий-переходов между состояниями.
Несколько слов о том, как соединяются конструкции абстрактного и конкретного синтаксиса. Для этого в DSL-дизайнере предусмотрена специальная конструкция - диаграммный соединитель (diagram element map). На рис. 13.6, рис. 13.7, рис. 13.8 показано, что доменные классы и отношения (раздел диаграммы Classes and Relationships) соединены линиями с фигурами и соединителями (раздел диаграммы DSL-дизайнера под названием Diagram Elements). Эти линии и есть диаграммные соединители. При соединении доменных классов и отношений с фигурами и линиями у диаграммных соединителей автоматически "проставляется" соответствие между элементом абстрактного и конкретного синтаксиса. Далее нужно "вручную" задать соответствие между доменными свойствами и декораторами, а также задать некоторую дополнительную информацию.
Для полноты картины далее перечислены остальные элементы нотации DSL-дизайнера:
- именованный доменный класс (named domain class) - доменный класс, который имеет свойство "имя"; как показывает практика, большинство доменных классов имеют имена, поэтому этот класс полезен для удобства пользователей DSL -дизайнера;
- разделитель (swimlane) - конструкция, которая позволяет задавать различные секции на диаграммах, как, например, секции Classes and Relationships и Diagram Elements на диаграммах DSL-дизайнера, а также задать, какие графические конструкции в какой секции будут располагаться на диаграммах будущего графического редактора;
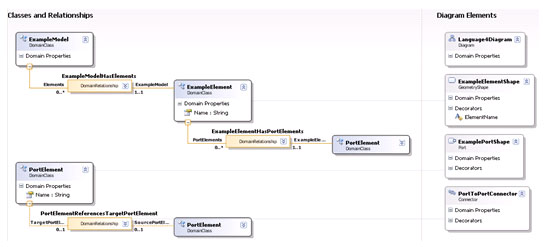
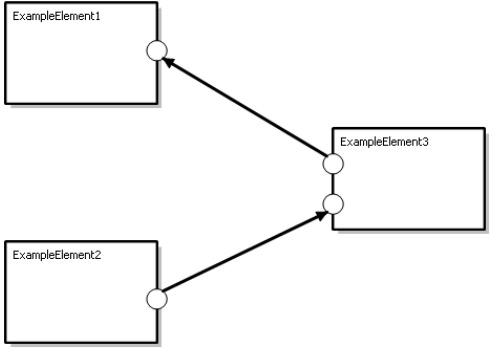
- порт (port shape) - специальный вид фигуры, позволяющий отображать доменный класс в виде круга/прямоугольника на границе фигуры (например, порты на диаграммах компонент в UML 2.0 ); на рис. 13.9 представлен фрагмент метамодели, определяющий порт, а на рис. 13.10 показана целевая диаграмма, созданная с помощью редактора, где были определены порты в соответствии с рис. 13.9.
Все возможные конструкции, доступные в DSL-дизайнере, показаны на рис. 13.11, слева от рабочей области, в виде списка.
Обсудим теперь свойства элементов языка DSL-дизайнера. Для удобства использования они собраны в две основные группы1На самом деле групп несколько больше, да и свойства рассматриваемых здесь групп имеют больше атрибутов. Напомним, однако, что данная лекция не является переведенным на русский язык справочником по DSL Tools. Мы лишь объясняем основные концепции, а для практического использования DSL Tools читателю придется еще самостоятельно потрудиться.: