Разработка приложений для Windows Azure
Цель лекции: Ознакомление с разработки облачных приложений для Windows Azure средствами Visual Studio.NET 2010.
Презентацию к данной лекции Вы можете скачать ![]() здесь.
здесь.
10.1. Введение. Visual Studio 2010 как основной инструмент разработки и запуска приложений для Windows Azure
Разработка облачных приложений, по сравнению с разработкой обычного консольного или Windows-приложения, является нетривиальной задачей, ввиду сложности архитектуры приложения и всей облачной системы Windows Azure. Приложение фактически представляет собой Web-сервис, который должен быть опубликован и развернут в облаке.
Разработчикам Visual Studio 2010, тем не менее, удалось обеспечить столь удобную поддержку разработки облачных приложений, что она по сложности почти не отличается от разработки обычных приложений. Всю техническую работу по генерации большого объема рутинного кода и конфигурационных файлов, перекачке файлов на сайты облака и т.д. Visual Studio берет на себя.
Следует иметь в виду, что, в отличие от использования Windows Azure (которое может быть осуществлено с любого компьютера с Web-браузером), разработка приложений для Windows Azure предъявляет весьма высокие требования к компьютеру, операционной системе и рабочему окружению разработчика. Например, разработка облачного приложения для более ранних версий Windows, чем Windows Vista, в настоящее время (осень 2011 г.) невозможна. Даже к Windows Vista для этого необходимо установить Service Pack 1. Наиболее предпочтительна разработка облачного приложения на компьютере с Windows 7, которая и рассмотрена в лекции в качестве примера. Кроме ОС, для разработки необходимо инсталлировать на компьютер разработчика значительный объем программного обеспечения, точная спецификация которого опубликована на сайте windows.azure.com.
Итак, для разработки облачного приложения необходимо запустить Visual Studio 2010, причем в специальном режиме – от имени администратора (рис. 10.1).
10.2. Создание проекта типа Windows Azure Project
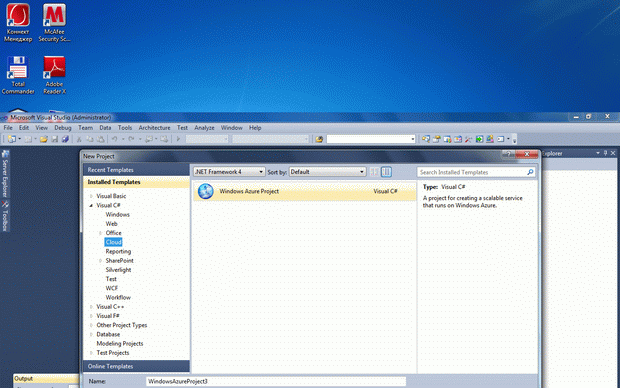
Следующий шаг – правильный выбор типа проекта. В Visual Studio 2010 предусмотрен специальный тип проекта – Windows Azure Project, который и следует выбрать (рис. 10.2).
10.3. Выбор ASP.NET Web-роли
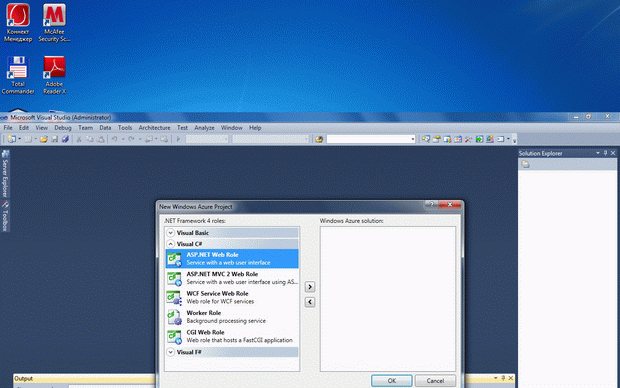
Теперь необходимо выбрать Web-роль для разрабатываемого облачного приложения, т.е. определить, чем именно будет (какую роль будет играть) новое облачное приложение. Выбираем роль Cервис с пользовательским Web-интерфейсом (рис. 10.3).
10.4. Создание основной ASP.NET – страницы облачного приложения
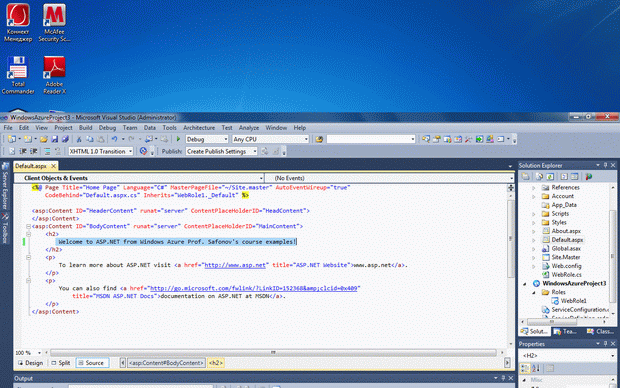
Разработаем основную ASP.NET – страницу нашего приложения, используя готовый шаблон ее кода (рис. 10.4). Напомним (см. "Базовые технологии, использованные для реализации Microsoft Windows Azure" ), что в .NET Web-сервис представляется ASP.NET – страницей, файл которой имеет расширение .aspx. В ASP.NET – странице указывается ее заголовок, язык, на котором она разработана, а также ссылка на так называемый Code-behind – файл кода на языке реализации C#, содержащий методы обработки событий, связанных с ASP.NET – страницей. Такое разделение на файл спецификации пользовательского интерфейса страницы и на файл его реализации удобно и соответствует принципам модульного программирования. Назначение этой простой ASP.NET - страницы в том, что она выдает заданный текст – приветственное сообщение от моего курса по Azure – на созданную по пользовательскому запросу динамическую HTML-страницу.
10.5. Сборка (build) облачного приложения
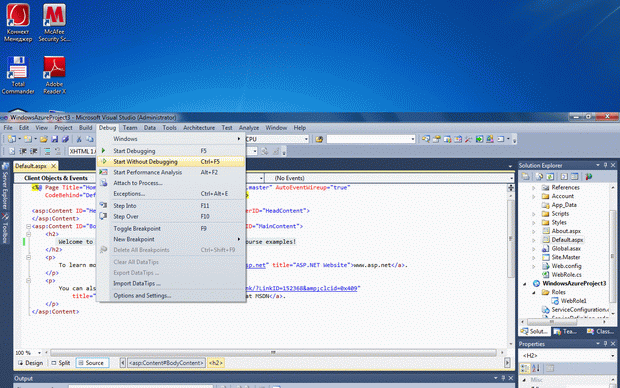
После набора и редактирования исходного кода ASP.NET – страницы в VS 2010, необходимо выполнить сборку (build) проекта. Рекомендуемый авторами Azure способ сборки в данном случае – выбор пункта Debug / Start without debugging (рис. 10.5).
10.6. Локальный запуск облачного приложения на машине разработчика
После сборки облачного приложения, в целях его отладки, рекомендуется, до публикации его в облаке, запустить его локально на компьютере разработчика. Поскольку при этом не используется и вообще недоступно реальное облако, оно эмулируется на локальной машине. По времени все это происходит достаточно долго (несколько минут), поэтому не удивляйтесь. При этом будут выдаваться интересные сообщения о загрузке и запуске эмулятора, и.т.д. Следите за событиями на экране.
В результате данной фазы разработки создается Web-страница на локальной машине (IP-адрес которой, как известно, равер условному значению 127.0.0.1), и данная Web-страница интерпретируется браузером, визуализируя текст нашего сообщения
увеличить изображение
Рис. 10.6. Запуск облачного приложения на машине разработчика, с эмуляцией облака