| Россия, г. Санкт-Петербург |
Разработка макета Интернет-магазина
4.6.3. Проверка элементов HTML
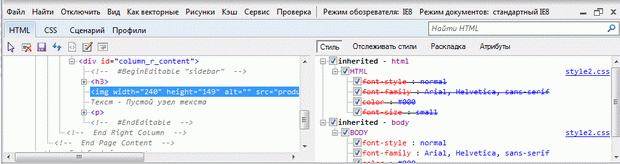
Вкладка HTML помогает проверить представление элементов HTML на веб-странице. На вкладке HTML имеется две области просмотра. Слева находится основная область содержимого, а справа – область свойств (рис. 4.6).
- В основной области содержимого отображается вся модель DOM в виде древовидной структуры, узлы которой можно разворачивать и сворачивать. В этой области можно исследовать и проверять исходные HTML -коды. Атрибуты и значения элементов HTML можно изменять, щелкая их. В этом режиме можно также изменять текстовые узлы. Однако если требуется изменить всю веб-страницу в формате редактора, можно нажать кнопку "Правка". В режиме правки активируется кнопка "Перенос по словам". Выдается также предупреждение о том, что содержимое этой страницы не обязательно является точной копией исходной страницы, поскольку представляет собой внутреннее представление Internet Explorer для данной веб-страницы. Если для записи содержимого на страницу используются вызовы JScript (Javascript), их будет видно в этом режиме правки. После завершения правки щелкните снова кнопку "Правка", и изменения немедленно вступят в силу.
- В верхней части области свойств имеется строка меню для выбора типов свойств. Здесь предлагается несколько средств, которые помогут вам более детально проверить исходные коды. Например, когда в основной области содержимого включен режим DOM, можно выбрать любой элемент HTML для проверки, щелкнув его мышью. Если щелкнуть один раз, в области свойств появятся свойства элемента. Представленные сведения и способ их отображения зависят от выбранного типа свойства. Например, если текущим является тип "Стиль", появится список правил CSS, примененных к этому элементу. Другие типы свойств: "Отслеживать стили", "Раскладка" и "Атрибуты".
4.6.4. Использование средств "Стиль" и "Отслеживать стили"
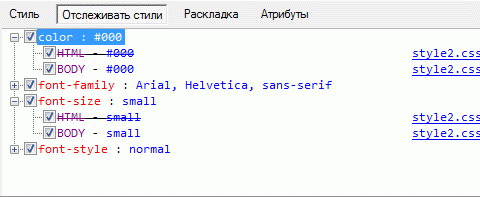
Когда средствами "Стиль" и "Отслеживать стили" обнаружено несколько правил CSS, применяемых к выбранному элементу, правила отображаются в зависимости от их специфичности в соответствии со спецификацией CSS. Верхнее правило в списке первым применяется к выбранному элементу, а нижнее правило в списке в настоящий момент определяет свойства стиля выбранного элемента. Значения этих правил можно изменить: щелкните значение, введите новое значение и нажмите клавишу <Enter>; изменение сразу же появится на веб-странице. Информация для обоих типов свойств будет одинаковой. Однако для типа "Отслеживать стили" та же самая информация сгруппирована по свойствам, под которыми указаны правила. Свойства перечислены в алфавитном порядке, а правила, в свою очередь, упорядочены по специфичности (рис. 4.7).
4.6.5. Использование средства "Раскладка"
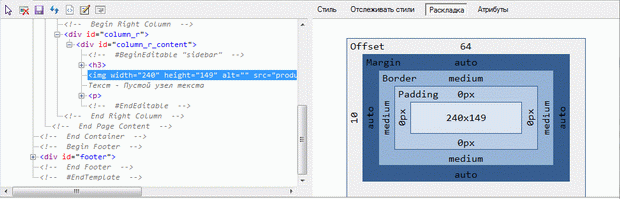
С помощью средства "Раскладка" можно получить сведения рамочной модели о расположении элементов на веб-странице (рис. 4.8). Доступна следующая информация:
- Смещение. Эти значения описывают расстояние между выбранным объектом и его родителем, представленное свойствами offsetLeft и offsetTop.
- Margin, Border и Padding. Эти три значения соответствуют значениям, указанным в исходном коде веб-страницы. Если значения не указаны, средством отображаются значения, используемые по умолчанию в Internet Explorer.
- Ширина и высота. Самыми глубокими являются значения ширины и высоты элемента, определяемые свойствами offsetHeight и offsetWidth.
Для каждого атрибута рамочной модели указывается значение и единица измерения. Щелкните значение, чтобы изменить его, затем нажмите клавишу <Enter>, чтобы зафиксировать новое значение, или ESC для отмены. После нажатия клавиши <Enter> новое значение немедленно вступает в силу. По умолчанию (если единица измерения не отображается) значения рамочной модели обрабатываются средством "Раскладка" как пиксели.
4.6.6. Использование средства "Атрибуты"
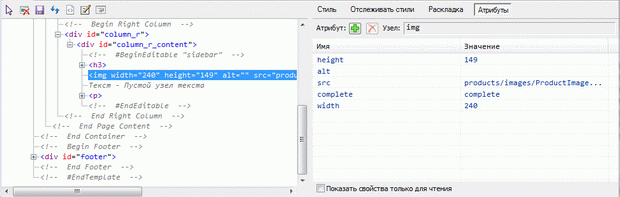
Средство "Атрибуты" представляет атрибуты элементов HTML в виде списка пар имя-значение (рис. 4.9). Можно проверить сведения, а также имя и значение атрибута, дважды щелкнув его. Сведения об имени и значении атрибута можно также изменить, щелкнув атрибут в основной области содержимого. Значение атрибута может быть пустым или нулевым, но имя атрибута пустым быть не должно. Изменения, вносимые в эти сведения, немедленно отражаются на веб-странице. С помощью средства "Атрибуты" можно также добавлять дополнительные атрибуты к элементу или удалять атрибуты из элемента; для этого нажмите соответствующую кнопку в верхней части области.
4.6.7. Проверка правил CSS
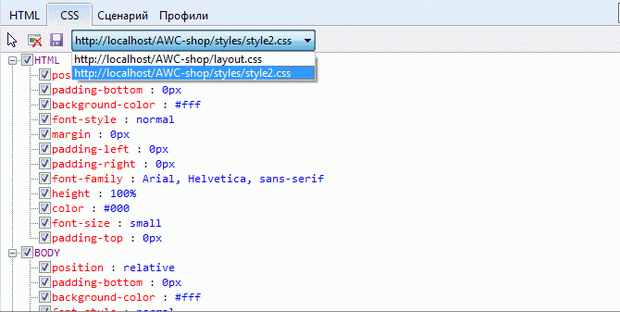
С помощью вкладки CSS можно понять взаимодействие между таблицами стилей. Она в большей степени полезна для сайтов, на которых используется несколько таблиц стилей. Для переключения между таблицами стилей используйте кнопку выбора таблиц стилей. При выборе таблицы стилей правила и связанные с ними свойства стилей появляются в основной области содержимого. Эта информация сгруппирована по правилам стилей. По умолчанию на этой кнопке отображается первая таблица стилей, на которую ссылается веб-страница. Как показано на рис. 4.10, правила таблиц стилей отображаются под кнопкой выбора таблиц стилей.
увеличить изображение
Рис. 4.10. На вкладке CSS отображаются правила, определенные во всех таблицах стилей, используемых на веб-странице
Чтобы развернуть или свернуть свойства правила, щелкните квадратик со знаком + или -. Все элементы в этом представлении таблицы стилей можно изменять, и изменения вступают в силу немедленно. Правило стиля можно включить или отключить, щелкнув флажок рядом с именем стиля. Можно также включить или отключить отдельное свойство или несколько свойств, чтобы посмотреть, как это повлияет на правило.
4.7. Создание сайта из шаблона в Expression Studio
Теперь, когда все необходимые технологии изучены, можно приступить к разработке сайта.
Проще всего это сделать в Microsoft Expression Web 3.
Microsoft Expression Web – это визуальный HTML -редактор и инструмент для веб-дизайна, пришедший на замену Microsoft FrontPage и являющийся частью пакета Microsoft Expression Studio.
Expression Web позволяет создавать страницы с интеграцией XML, CSS 2.1, ASP.NET 3.5, XHTML, XSLT, JavaScript, PHP и Silverlight непосредственно в сайты. Expression Web использует свой, основанный на стандартах, движок рендеринга, отличающийся от движка Trident, на котором основан Internet Explorer.
Для того чтобы не разрабатывать сайт с нуля, можно создать его на основе шаблона. Для этого в меню нужно выбрать раздел "Site" и в нем выбрать "New Site".
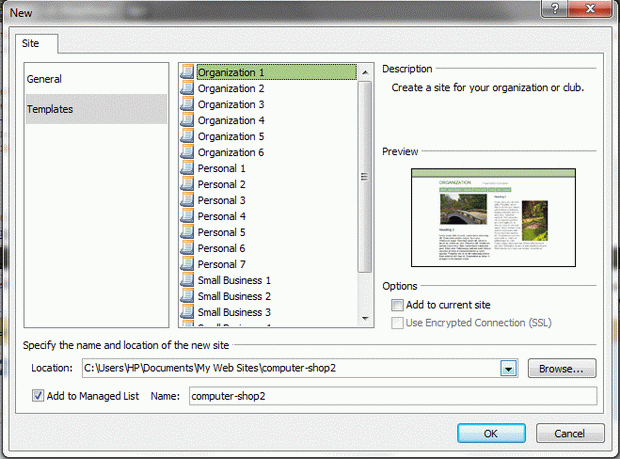
Откроется диалоговое окно, изображенное на рис. 4.11.
увеличить изображение
Рис. 4.11. Окно создания нового сайта на основе Шаблона в Microsoft Expression Web
В этом окне можно открыть раздел "Templates", в котором можно выбрать любой понравившийся шаблон. Предварительный вид сайта демонстрируется в правой части окна "Site". Внизу можно указать имя сайта, и место, где он будет храниться. Когда все действия будут произведены, достаточно нажать на кнопку "OK" для создания сайта.
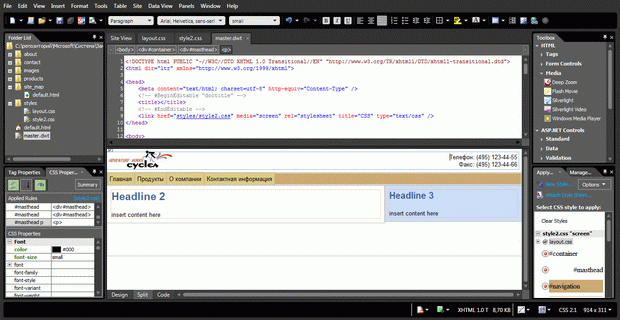
Откроется окно проекта, которое выглядит примерно таким образом, как показано на рис. 4.12.
увеличить изображение
Рис. 4.12. Основное окно Microsoft Expression Web с открытым в нем шаблоном сайта
В Microsoft Expression Studio при выборе создания сайта по шаблону, будет сразу создан файл "master.dwt", а все созданные страницы будут использовать этот шаблон. Особое удобство здесь заключается в том, что при измении шаблона будут автоматически меняться все созданные страницы, а при попытке изменить какую-либо страницу, причем ту ее часть, которая повторяет шаблон, т.е. не является редактируемым регионом, Expression Studio выдаст предупреждение.
Начиная с этого момента можно приступить к изменению шаблона для создания собственного сайта с использованием CSS и HTML.
Подробно узнать о функциональных возможностях Microsoft Expression Studio можно по ссылке: http://connect.microsoft.com/expression.