|
Прошел курс. Получил код Dreamspark. Ввожу код на сайте, пишет: Срок действия этого кода проверки уже истек. Проверьте, правильно ли введен код. У вас осталось две попытки. Вы также можете выбрать другой способ проверки или предоставить соответствующие документы, подтверждающие ваш академический статус.
Как активировать код? |
Класс Control и стандартные элементы управления (обзор)
Объектно - ориентированное программирование различает два способа агрегирования (укрупнения) кода: наследование (сцепление) и композиция (включение). В первом случае создается новый класс, в который передаются все данные и методы базового класса так, как будто-бы они были созданы в производном классе. Производный класс считается расширением базового класса. Во втором случае в новом классе создаются объекты других классов как члены-данные этого класса. Класс, который разрабатывается на основе включения других объектов, называется контейнером (родителем), а включенные в него объекты являются дочерними. Чаще всего при разработке новых класов применяют сочетание этих двух способов.
Объект Form по умолчанию содержит строку заголовка с системным меню слева и системными кнопками справа. По периметру окна проходит рамка определения размеров окна. Внутри окна расположена клиентская область - в ней отображается информация и содержатся инструменты для пользователя. Окна могут отображать текст и графику, получать команды с клавиатуры и мыши. Но в большинстве современных окон клиентская область размещает дочерние элементы управления, с помощью которых пользователь управляет программой.
Элементы управления могут быть стандартными (библиотечными, базовыми) или разработанными самим программистом (пользовательскими). В этой части мы изучим стандартные элементы управления, обеспечивающие требуемый графический интерфейс пользователя ( GUI ).
Все элементы, которыми визуальная среда проектирования позволяет манипулировать, размещая их на форме, называются компонентами. Те компоненты, которые остаются видимыми и во время выполнения программы, называются визуальными, и это, как правило, элементы управления пользовательского интерфейса. Те компоненты, которые не видимы во время выполнения - называются невизуальными, или просто - компонентами.
Обычно элементы управления занимают прямоугольную область, хотя могут быть и непрямоугольными и даже скрытыми, тем не менее исправно выполнять свои обязанности. Все элементы управления чувствительны к событиям мыши и клавиатуры и сами способны генерировать ряд событий. Превращая информацию о действиях пользователя в простые события, элементы управления позволяют программисту контролировать эти действия и реагировать на них соответствующим образом.
Дочерние элементы и родительские контейнеры (дочки - матери: семейные разборки)
Все элементы управления должны иметь своего родителя, определяемого свойством Parent. Только элементы управления, имеющие родителя, будут отображены на экране. Родителем может быть не только форма, но и другой элемент управления (это случается сравнительно редко). Положения элемента управления всегда задается относительно родителя и отображается на его поверхности. Часть элемента управления, выходящая за края родителя, не видна.
Класс Form, как наследник класса Control, тоже имеет свойство Parent, но оно обычно имеет значение null. Считается, что родителем формы по умолчанию является рабочий стол, и в этом случае свойство Form.TopLevel (верхний уровень) имеет значение true. Но форма может выступать потомком любого другого элемента управления при значении TopLevel = false, в том числе каркаса MDI - приложения.
Если в свойстве Form.Owner определена ссылка на другую форму, то форма имеет владельца, располагается всегда поверх него и сворачивается или закрывается вместе с ним. Такое поведение полезно при создании немодальных диалоговых окон.
Для того, чтобы элемент управления размещался на форме, сначала нужно создать саму форму как объект, затем создать как объект элемент управления, затем присвоить его свойству Parent ссылку на объект формы (назначить родителя) или выполнить метод свойства Controls.Add() объекта формы. Эти действия по регистрации элемента управления в форме являются равнозначными.
Например, при создании кнопки на форме в конструкторе формы нужно прописать такой код
Button dtn = new Button(); btn.Parent = this; или this.Controls.Add(btn);
Свойство Controls наследуется формой от класса Control и является объектом класса ControlCollection. Оно содержит в себе все дочерние элементы формы. Методы Controls.Add() и Controls.Remove() управляют составом этого набора. Коды this.Controls.Remove(btn) и btn.Parent = null эквивалентны. Свойство Controls допускает применение синтаксиса массива.
Приведем пример.
-
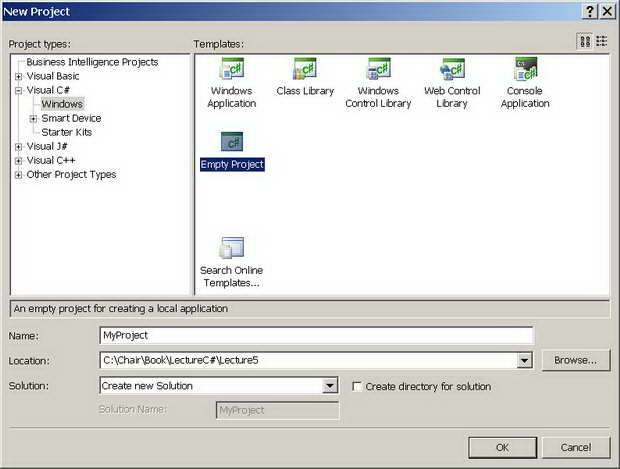
 Командой File/New/Project создайте пустой проект с именем MyProject
Командой File/New/Project создайте пустой проект с именем MyProject
-
 Командой Project/Add Reference добавьте к проекту ссылки на базовые сборки System.dll и System.Windows.Forms.dll
Командой Project/Add Reference добавьте к проекту ссылки на базовые сборки System.dll и System.Windows.Forms.dll
-
 Командой Project/Add New Item добавьте два пустых файла MainForm.cs и Program.cs
Командой Project/Add New Item добавьте два пустых файла MainForm.cs и Program.cs