| Россия, Санкт Петербург |
Отладка и профилирование JavaSсript с помощью инструментов разработчика в IE8
Ссылки на источники:
- Профилирование сценариев с помощью средств разработчика. http://msdn.microsoft.com/ru-ru/library/dd565629(VS.85).aspx
- Отладка сценариев с помощью средств разработчика. http://msdn.microsoft.com/ru-ru/library/dd565625(VS.85).aspx
Краткие итоги
В состав средств разработчика Internet Explorer 8 входит встроенный отладчик Microsoft JScript, который позволяет разработчикам устанавливать точки останова и пошагово исполнять код JScript на стороне клиента, не выходя из браузера. Кроме того, отладчик сценариев позволяет выявлять и устранять проблемы, связанные с производительностью.
Набор для практики
Вопросы:
- Для чего нужно профилирование сценариев?
- Какими возможностями обладает инструмент разработчика в IE8?
- Как можно отладить фрагмент кода сценария?
- Как отобразить значение переменной?
Упражнения:
- Зайдите на сайт MSDN по адресу http://msdn.microsoft.com/ru-ru/library/dd565625(VS.85).aspx. Ознакомьтесь с методиками отладки сценариев с помощью средств разработчика. Освойте методы создания точек останова сценариев, научитесь управлять ходом выполнения сценария.
На данном занятии мы познакомимся с отладчиком сценариев MS IE8. Для начала нам нужно создать какой-нибудь скрипт, содержащий ошибки, например, сценарий, осуществляющий сортировку массива (файл ):
<html>
<script type="text/jscript">
var n, i, str,Alpha_min,Alpha_max;
Alpha = new Array(12, -6, 11, 8, -4, 9, 15, 23, 61, -2);
n = Alpha.length
str = "Массив до сортировки: " + "<br/>";
for (i = 0; i < n; i++) {
str += Alpha[i] + "<br/>";
}
<!-- Здесь переменная str написана с ошибкой-- !>
str_1 += "<br/>" + "Массив после сортировки: " + "<br/>";
function compare(x, y) {
return x - y;
}
Alpha.sort(compare);
for (i = 0; i < n; i++) {
str += Alpha[i] + "<br/>";
}
Alpha_min = Alpha[0];
Alpha_max = Alpha[n - 1];
str += "<br>" + "Минимальный элемент массива = " + Alpha_min + "<br>" + "Максимальный элемент массива = " + Alpha_max;
document.write(str);
</script>
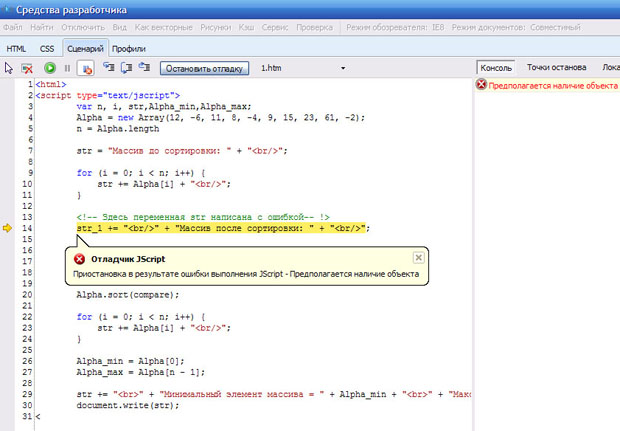
</html>Откроем web-страничку в обозревателе IE8, запустим средства разработчика нажатием кнопки "F12". Выберем закладку "Сценарии". Нажмем на кнопку "Начать отладку", подтвердим обновление страницы. Получим такой результат ( рис. 11.1):
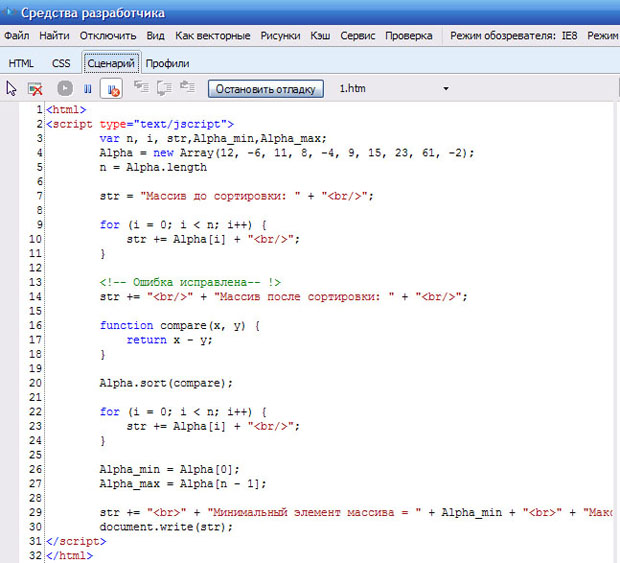
Устраним ошибку, перезапустим web-страницу. Снова включим отладчик. На этот раз сценарий запускается без ошибок ( рис. 11.2):
Отладка фрагментов кода
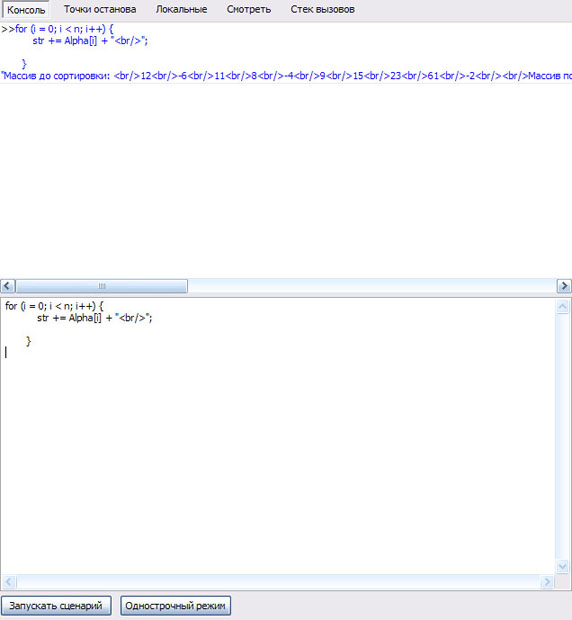
Предположим, что мы решили отладить фрагмент кода, например, оператор цикла. В этом случае фрагмент кода нужно скопировать, нажать на закладку " Консоль ", нажать на кнопку "Многострочный режим", вставить фрагмент кода в появившееся окно, после чего нажать на кнопку "Запускать сценарий" ( рис. 11.3).
Отслеживание значений переменных
Контролировать значения переменных можно с помощью оператора console.log. Его синтаксис немного напоминает синтаксис оператора вывода document.write() в JavaScript. Для того, чтобы отобразить минимальные и максимальные значения элементов нашего массива мы должны в области сценариев написать:
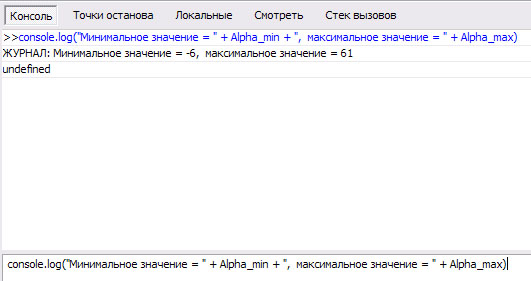
console.log("Минимальное значение = " + Alpha_min + ", максимальное значение = " + Alpha_max)и запустить сценарий. В результате мы получим следующий результат ( рис. 11.4):
Профилирование сценариев
В составе средств разработчика Internet Explorer 8 имеется встроенный профилировщик сценариев, с помощью которого можно профилировать код Microsoft JScript, выполняющийся в Internet Explorer. Благодаря профилированию сценариев можно улучшить работу веб-сайта посредством идентификации и исправления связанных с производительностью проблем в коде JScript [2].
Начало и окончание профилирования
Зайдите на сайт http://www.mail.ru. Нажмите на вкладку "Профили", начните сеанс профилирования сценария нажатием кнопки "Запуск создания профилей". При этом обработчик сценариев переключается в режим профилирования, и на кнопке появляется текст "Остановка создания профилей". Щелкните кнопку "Остановка создания профилей". При этом на экране появится отчет о созданном профиле ( рис. 11.5):
Просмотр отчетов о профилях
Отчеты о профилях можно просматривать в представлении "Функции" или "Дерево вызовов", которое можно выбрать из раскрывающегося списка "Текущее представление".
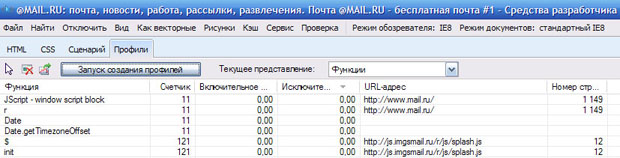
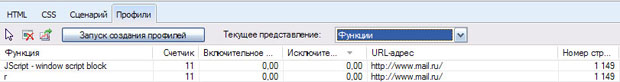
В представлении "Функции" перечисляются все используемые функции ( рис. 11.6).
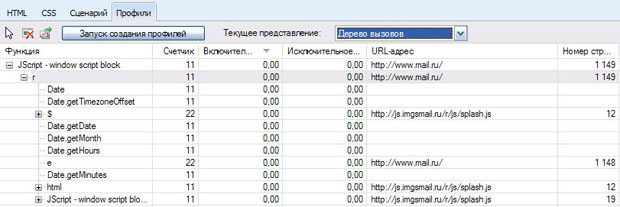
В представлении "Дерево вызовов" показана иерархия вызовов ( рис. 11.7).
В обоих представлениях в области основного содержимого в различных столбцах представлены различные данные профилей. Чтобы добавить или удалить столбцы, щелкните правой кнопкой в области основного содержимого и в контекстном меню выберите команду "Добавить / удалить столбцы". Чтобы отсортировать отчет по конкретному столбцу, щелкните заголовок столбца либо щелкните правой кнопкой мыши какой-либо заголовок, наведите указатель на подменю "Сортировка" и щелкните название столбца. Чтобы изменить расположение столбцов, перетащите заголовки столбцов влево или вправо [1].
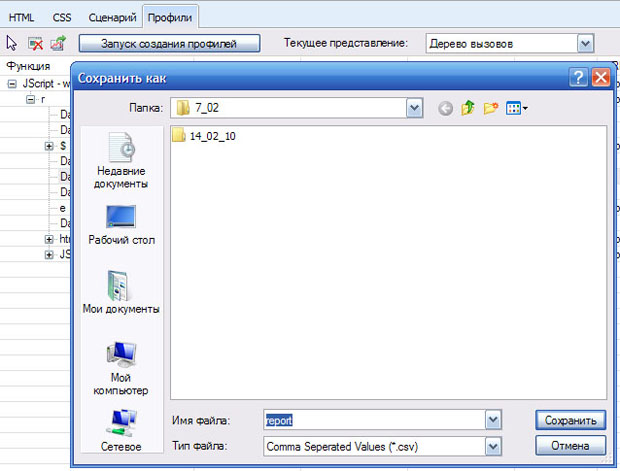
Экспорт данных профилей
Чтобы экспортировать данные профиля из текущего отчета в CSV-файл, нажмите кнопку "Экспорт данных", а затем в диалоговом окне "Сохранить как" введите имя файла и нажмите кнопку "Сохранить" ( рис. 11.8).