| Россия, Санкт Петербург |
Опубликован: 05.08.2010 | Уровень: для всех | Доступ: платный
Лекция 3:
Разработка web-страниц с помощью HTML 4.01
Пример 6. Работа с таблицам и ссылками
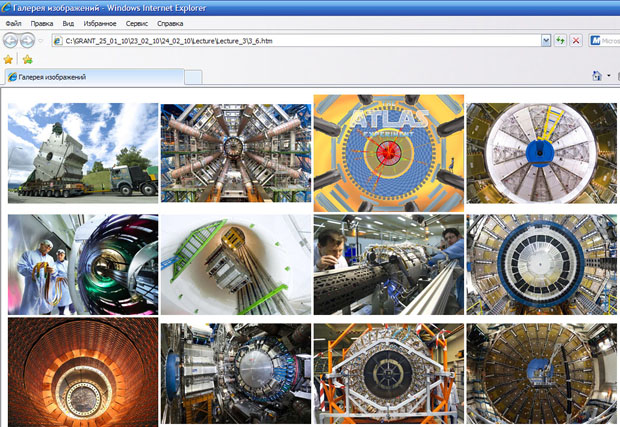
Поместим в папку с вашим проектом двенадцать изображений с названиями от 1.jpg до 12.jpg (В нашем примере используются фотографии Большого адронного коллайдера). Создадим новую web-страничку и введите следующий код ():
<body> <table border="0"> <tr> <td><a href="1.jpg"><img src="1.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="2.jpg"><img src="2.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="3.jpg"><img src="3.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="4.jpg"><img src="4.jpg" width="250" alt="lhc" border="0" /></a></td> </tr> <tr> <td><a href="5.jpg"><img src="5.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="6.jpg"><img src="6.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="7.jpg"><img src="7.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="8.jpg"><img src="8.jpg" width="250" alt="lhc" border="0" /></a></td> </tr> <tr> <td><a href="9.jpg"><img src="9.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="10.jpg"><img src="10.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="11.jpg"><img src="11.jpg" width="250" alt="lhc" border="0" /></a></td> <td><a href="12.jpg"><img src="12.jpg" width="250" alt="lhc" border="0" /></a></td> </tr> </table> </body>
Результат:
Отличительной особенностью web-страниц является наличие гиперссылок. В предлагаемом примере мы создадим шутливый тест. Тест будет состоять из трех web-страничек: question.htm, error.htm, correct.htm. Проанализируйте и усовершенствуйте данный тест.
Пример 7. Работа со ссылками
<body> <h1>Сколько ног у страуса?</h1> <h2><a href="error.htm">Одна нога</a></h2> <h2><a href="correct.htm">Две ноги</a></h2> <h2><a href="error.htm">Три ноги</a></h2> </body>
<body> <h1>Подумай еще!</h1> <h2><a href="question.htm">Назад!</a></h2> </body>
<body> <h1>Молодец!</h1> </body>
Краткие итоги
В ходе лекции мы вспомнили такие тэги, как невидимые заголовки, видимые заголовки, абзацы, изображения, таблицы и ссылки.
Набор для практики
Вопросы:
- Назовите известные вам тэги
- Чем отличается (X)HTML от HTML?
Упражнения:
- Разработайте тест из десяти вопросов, в котором в качестве вариантов ответов используются графические изображения
- Представьте, что вы - владелец туристического агентства. Разработайте рекламный web-сайт турбазы или гостиницы