| Россия, Москва |
Планирование сайта
Планирование сайта это сложный организационный процесс, от него зависит и скорость разработки, и качество готового продукта и самое главное - стоимость сайта. Поэтому нужно тщательно продумывать каждый этап, обсуждать его с коллегами и приглашенными экспертами. Ведь над сайтом, как правило, работает целая группа, состоящая из следующих специалистов:
- разработчик контента;
- web-маркетолог;
- web-дизайнер;
- web-мастер;
- web-программист;
- web-администратор.
При разработке сайта в Microsoft Visual Web Developer вы сможете выполнить работу за последних трех специалистов самостоятельно. Однако, при планировании сайта все же лучше привлечь к этой работе всю команду. В итоге, после завершения всех этапов вы должны получить следующие документы:
- общая концепция сайта;
- график работы над проектом;
- эскизы основной страницы и страниц более низкого уровня;
- критерии, по которым будет оцениваться готовый проект.
Тема 1. Этапы создания сайта
Работу над сайтом лучше всего разбивать на этапы, после каждого этапа желательно письменно фиксировать полученные результаты и принятые решения, так как они будут служить отправной точкой для работы по следующему этапу. Как правило, в разработке сайтов выделяют около семи этапов.
-
Обзор имеющихся решений.
Не может быть, чтобы до вас никто не делал чего-нибудь подобного, ну хотя бы частично. Поэтому стоит запастись терпением и провести один день в поисках аналогичных проектов в сети Интернет. Я думаю, что полдюжины интересных находок вам гарантировано. Ознакомившись с ними, вы должны произвести их SWOT анализ, т.е. анализ сильных и слабых сторон, основных идей и используемых технических приемов. После этого вам легко будет определить, чем вы станете отличаться от уже существующих проектов, а что захотите позаимствовать. Такой анализ лучше выполнять в форме, представленной в табл. 1.1
-
Концепция сайта
- Название сайта
Название сайта должно отражать не только общую тематическую направленность, но и конкретные отличительные особенности вашего сайта. Оно должно быть лаконичным, запоминающимся очень хорошо, если оно будет как-то связано с интернет адресом вашего ресурса и будет способствовать его запоминанию. Помните: "Как вы яхту назовете так она и поплывет".
Если вы хотите предугадать, какие эмоции вызовет название у потенциальных посетителей, то можете воспользоваться программой ВААЛ-мини. В ней реализованы алгоритмы оценки фонетического воздействия на человека слов и текстов русского языка. - Назначение и предполагаемая аудитория
Вы не можете взять человека за руку и привести на свой сайт, но вы можете разместить на сайте материалы, которые будут интересны многим людям, или выбрать свою узкую специфическую аудиторию, предпочтения которой вы хорошо знаете. Вы должны составить себе портрет потенциального посетителя вашего ресурса: какого он возраста, какое имеет образование, чем он занимается профессионально, как проводит свободное время. Стоит также подумать над тем, сколько времени он предположительно проведет на вашем сайте и что может привлечь его повторно посетить ваш сайт.
В связи с этим стоит обратиться к социологии, так в ряде исследований в общих чертах представлен обобщенный портрет интернет пользователя.
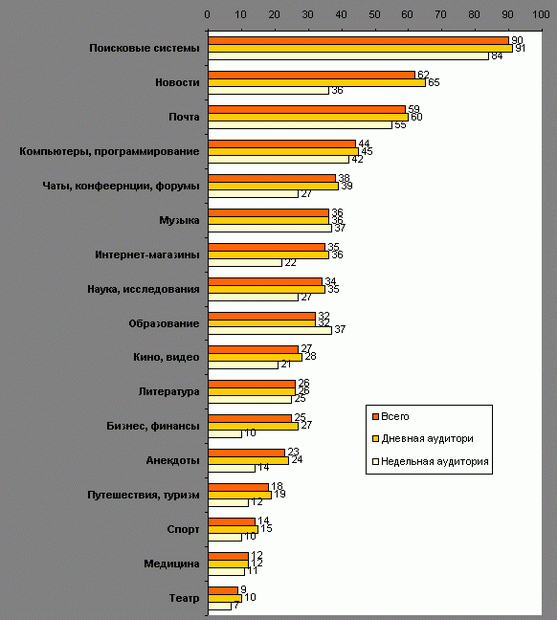
По данным исследования ROMIR Monitoring Рунет пока остается преимущественно "мужской территорией": в русскоязычной Сети все еще преобладают представители сильной половины человечества (56%). Мужчины ориентированы на получения новостей, и конечно, они более частые гости сайтов по программированию и компьютерным технологиям. Представительницы прекрасной половины в основном используют интернет как средство общения (через почтовые службы), также среди них более популярны сайты, посвященные образованию и туризму. Более подробная информация представлена на рис. 1.1
увеличить изображение
Рис. 1.1. Процентное посещение сайтов разной тематики интернет-пользователями (по данным холдинга ROMIR Monitoring).Лучше всего возможности мировой паутины освоили молодые люди: средний возраст пользователя в 2005 году - 30 лет. Группа молодых рунетчиков - от 18 до 24 лет наиболее многочисленна (35% россиян в этом возрасте заходят в интернет). Вопреки ожиданиям, подростков в Интернете оказалось не много: 2,6% опрошенных в возрасте до 16 лет и 5,6% - в возрасте 16-17 лет (по данным исследования "Онлайн Монитор", агентство МАСМИ).
Для молодой аудитории Рунета Сеть - это в основном средство развлечения. Наиболее популярны у молодежи сайты, посвященные компьютерам и программированию, музыке, а также сайты о кино и видео. Пользователи средней и старшей возрастной групп чаще, чем более молодые интернетчики, посещают новостные сайты, сайты интернет-магазинов, а также сайты, посвященные бизнесу и финансам.
Уровень дохода россиян, периодически заглядывающих в Сеть, в основном средний. Хотя, конечно, самый высокий процент (29%) пользователей интернета оказался в группе респондентов с высоким уровнем дохода. Соотношение социальных групп в Рунете выглядит следующим образом: преобладает высокообразованная аудитория - 46,9% пользователей имеют высшее образование и 25,8% - незаконченное высшее. Люди, назвавшиеся рабочими, редко используют широкие возможности всемирной паутины - всего 4,8% из опрошенных. Немало в Рунете также студентов (21%). Наиболее активно в интернете работают руководители высшего и среднего звена, а также предприниматели. Интернет-пользователи из этих социальных групп заходят в сеть, как правило, каждый день.
-
Информационное наполнение сайта
Составление контента, или содержания, сайта, является одним из важнейших этапов разработки. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, можно ставить вопрос о необходимости существования сайта как такового.
Надо учитывать, что для Web-страничек характерен свой способ представления информации: в основной статье излагаются общие вопросы, а более подробное их освещение выносится на отдельные странички, переход к которым осуществляется по ссылкам. Если же предполагается, что текст будут распечатывать, то стоит подумать о создании специальных "страничек для печати", которые должны содержать полные тексты статей.
Кроме этого также надо подумать над обновлением информации: какие именно из страниц сайта должны обновляться, как часто это должно происходить, кто это будет делать, будут ли в этом процессе участвовать пользователи сайта?
- Название сайта
-
Логическая структура сайта и построение системы навигации
- Логическая структура сайта
Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта и как она может быть получена пользователем.
Хорошая структурированность сайта обеспечивает половину успеха при его создании. Ошибки на этом этапе впоследствии приведут к большим затратам сил на их исправление.
Подавляющее большинство крупных узлов, будь то каталог, корпоративный узел или информационный узел, имеют структуру следующего вида. На верхнем уровне организуется плоская структура документов. В нее входит домашняя страница, а также, в зависимости от направленности узла, группа вспомогательных документов и/или индексы разделов. Очень часто все они полностью или частично взаимосвязаны друг с другом. Из этих разделов или же прямо из домашней страницы вырастают документы древовидных структур. "Листьями" этих "деревьев" могут быть отдельные документы, плоские или линейные структуры.
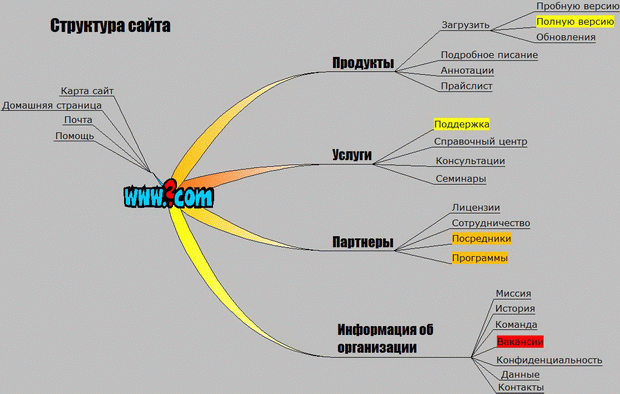
Для представления логической структуры сайта можно воспользоваться древовидными организационными диаграммами, которые удобно составлять в программе ConceptDraw MINDMAP Professional (рис. 1.2)
увеличить изображение
Рис. 1.2. Структура сайта, выполненная в программе ConceptDraw MINDMAP Professional - Построение системы навигации
Навигация по сайту - это тот механизм, который позволяет посетителю найти интересующую его информацию. Он опирается на логическую структуру сайта и помогает пользователю быстро по ней перемещаться. Эффективность навигации можно оценить правилом "трех кликов", которое состоит в том, что к любому документу, находящему на сайте, можно попасть с главной страницы, перейдя не более чем по трем ссылкам.
Система навигации не должна отягощать страницу и отвлекать от ее содержимого. Если у вас большие документы, то целесообразно помещать ее внизу, что позволит посетителю по окончании чтения или просмотра перейти в следующее интересующее его место, не проматывая весь документ обратно в начало. Элементы локальной навигации лучше всего визуально отделять от элементов глобальной, но так, чтобы они, в тоже время, выглядели как единое целое.
Всегда оставляйте для посетителя возможность перехода на главную страничку публикации, поскольку многие люди будут попадать на страницы вашего сайта через поисковые системы, а не сразу заходить на первую страницу. На этот случай дублируйте навигационную систему на всех страничках или сделайте так, чтобы они имели переход на основную страницу. Если вы выполняете навигационную панель графическими средствами, обязательно сделайте текстовую копию и поместите ее где-нибудь снизу (текст в любом случае загружается быстрее графики).
- Логическая структура сайта
-
Разработка визуальной составляющей сайта.
Для Web-сайта, как, впрочем, и для других дизайнерских проектов, очень важен стиль, придающий сайту собственное лицо и узнаваемость. Можно выделить следующие элементы, участвующие в создании стиля:
- шрифт - в пределах публикации он должен иметь одинаковые характеристики (начертание, высоту, цвет);
- абзац - желательно, чтобы преобладал какой-нибудь один из видов выравнивания текста на страничке;
- цветовая схема Web-сайта - выбор тех трех цветов страницы, которые будут использоваться для представления обычного текста, ссылок и посещенных ссылок. Цветовая схема должна повторяться на всех страничках публикации, это создаст у посетителя ощущение связности сайта. Цвета ссылок выбирают таким образом, чтобы они были заметны и в то же время не мешали читать основной текст;
- графическое оформление сайта - должно укладываться в общую цветовую схему.
Результатом этого этапа должен быть окончательный эскиз Web-странички.
-
Написание кода.
Работа включает в себя написание кода для обработки тех или иных действий пользователя, более подробно рассматривается в остальных модулях.
-
Публикация и тестирование
Публикация заключается в размещении сайта на сервере организации, предоставляющей такие услуги. Перед публикацией вы должны определиться, стоит ли иметь свой платный домен второго уровня в сети или воспользоваться бесплатным местом на другом домене (третьего или даже четвертого уровня); во втором случае вы должны убедиться, что вы получите доступ к Internet Information Service с поддержкой ASP.NET 2.0.
На этом этапе проверяется удобство навигации, целостность данных, корректность ссылок и орфография.