|
Здравствуйте, записался на курс. При этом ставил галочку на "обучаться с тьютором". На email пришло письмо, о том, что записался на самостоятельное изучение курса. Как выбрать тьютора? |
Заполнение шаблона
В процессе краткого обзора Ruby в Главе 4 мы узнали о подключении таблиц стилей к примеру приложения, но, как было отмечено в Разделе 4.3.4, эти таблицы стилей в настоящий момент пусты. В этой главе мы это изменим, включив фреймворк Bootstrap в наше приложение и добавив затем немного своих стилей.1Спасибо читателю Colm Tuite за его замечательную работу по переводу примера приложения на CSS фреймворк Bootstrap. Мы также начнем заполнять шаблон ссылками на страницы (например Home и About), которые мы создали ранее (Раздел 5.1). В процессе мы узнаем о частичных шаблонах (partials), Rails маршрутах и файлопроводе, включая небольшое введение в Sass (Раздел 5.2). Мы также отрефакторим тесты из Главы 3 используя последние веяния RSpec. Мы закончим, сделав первый важный шаг на пути создания опции регистрации пользователей на нашем сайте.
Добавление некоторых структур
Rails Учебник это книга по веб-разработке, а не по веб-дизайну, но работа над приложением, которое выглядит как полное дерьмо - удручает, поэтому в этом разделе мы добавим некоторые структуры в шаблон и придадим ему минимальный дизайн с CSS. В дополнение к нашим собственным CSS правилам, мы будем использовать Bootstrap - CSS фреймворк с открытым исходным кодом от Twitter. Мы также придадим нашему коду немного стиля, так сказать, используя частичные шаблоны почистим шаблон, поскольку он немного загроможден.
При создании веб-приложений, часто бывает полезным получить общий вид пользовательского интерфейса как можно раньше. Таким образом, на протяжении остальной части книги, я буду часто использовать макеты (в контексте Веб часто называемыми каркасами), которые являются грубыми набросками того, как приложение, возможно, будет выглядеть.2Каркасы в Ruby on Rails Tutorial сделаны с помощью замечательного онлайн приложения для создания каркасов, называемого Mockingbird В этой главе мы будем главным образом разрабатывать статические страницы введеные в Разделе 3.1, включая логотип сайта, заголовок с навигацией по сайту, и подвал сайта. Каркас для наиболее важной из страниц — Home страницы, представлен на рис. 5.1. Вы можете увидеть конечный результат на рис. 5.7. Он отличается в некоторых деталях, но это нормально, так как каркас и не должен быть абсолютно точным.
Как обычно, если вы используете Git для управления версиями, то сейчас самое время создать новую ветку:
$ git checkout -b filling-in-layout
Навигация по сайту
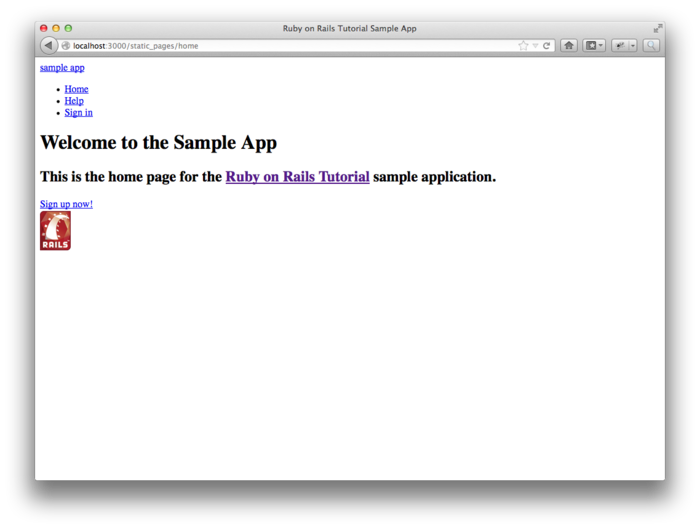
В качестве первого шага к добавлению ссылок и стилей к примеру приложения, мы добавим в файл шаблона сайта application.html.erb (последний раз мы его видели в Листинге 4.3) дополнительные HTML структуры. Это подразумевает добавление нескольких дополнительных разделителей, немного CSS классов и запуск навигации по сайту. Полный файл представлен в Листинге 5.1; объяснения различных частей последуют сразу за ним. Если вы не хотите откладывать удовольствие, вы можете посмотреть на результаты представленные на рис. 5.2. (Примечание: это (пока) не очень приятно.)
<!DOCTYPE html>
<html>
<head>
<title><%= full_title(yield(:title)) %></title>
<%= stylesheet_link_tag "application", media: "all",
"data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<%= link_to "sample app", '#', id: "logo" %>
<nav>
<ul class="nav pull-right">
<li><%= link_to "Home", '#' %></li>
<li><%= link_to "Help", '#' %></li>
<li><%= link_to "Sign in", '#' %></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="container">
<%= yield %>
</div>
</body>
</html>
Листинг
5.1.
Шаблон сайта с добавленными структурами. app/views/layouts/application.html.erb
Давайте просмотрим на новые элементы в Листинге 5.1 сверху вниз. Как вкратце отмечалось в Разделе 3.3.2, Rails 4 по умолчанию использует HTML5 (о чем говорит doctype <!DOCTYPE html>); т.к. HTML5 — новый стандарт и некоторые браузеры (особенно старые версии Internet Explorer) пока не полностью его поддерживают, мы включим JavaScript код (известный как "HTML5 shim") чтобы обойти это затруднение:
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Немного странный синтаксис
<!--[if lt IE 9]>
включает закомментированную строку, только если версия Microsoft Internet Explorer (IE) ниже чем 9 (if lt IE 9). Чудной [if lt IE 9] синтаксис не является частью Rails; это условный комментарий поддерживаемый браузерами Internet Explorer специально для подобных ситуаций. Это хорошая вещь, хотя бы потому, что это означает, что мы можем включить дополнительную таблицу стилей только для IE браузеров версии менее 9, не затрагивая такие браузеры как Firefox, Chrome и Safari.
Следующий раздел включает header для (текстового) логотипа сайта, несколько разделителей (использующих div тег) и список элементов с навигационными ссылками:
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<%= link_to "sample app", '#', id: "logo" %>
<nav>
<ul class="nav pull-right">
<li><%= link_to "Home", '#' %></li>
<li><%= link_to "Help", '#' %></li>
<li><%= link_to "Sign in", '#' %></li>
</ul>
</nav>
</div>
</div>
</header>Здесь тег header обозначает элементы которые должны находиться вверху страницы. Мы добавили тегу header три CSS класса,3Они абсолютно не связаны с классами Ruby. - navbar, navbar-inverse и navbar-fixed-top, разделенных пробелом:
<header class="navbar navbar-fixed-top navbar-inverse">
Всем HTML элементам могут быть назначены как классы, так и id (идентификаторы); это всего лишь ярлыки и они используются для стилевания сайта с помощью CSS (Раздел 5.1.2). Основное различие между классами и идентификаторами, в том, что классы могут быть использованы несколько раз на странице, а идентификаторы могут быть использованы лишь один раз. В данном случае, и navbar и navbar-fixed-top классы имеют особое значение для фреймворка Bootstrap, который мы установим и начнем использовать в Разделе 5.1.2.
Внутри тега header мы видим несколько div тегов:
<div class="navbar-inner"> <div class="container">
Тег div это разделитель; он не делает ничего, кроме разделения документа на отдельные части. В старом стиле HTML, div теги использовали почти для всех разделов сайта, но HTML5 добавил header, nav и section элементы для разделов, общих для многих приложений. В данном случае каждый div снабжен CSS классом. Как и в случае с тегом header, эти классы имеют особое значение для Bootstrap.
После дивов мы неожиданно наталкиваемся на встроенный Ruby:
<%= link_to "sample app", '#', id: "logo" %>
<nav>
<ul class="nav pull-right">
<li><%= link_to "Home", '#' %></li>
<li><%= link_to "Help", '#' %></li>
<li><%= link_to "Sign in", '#' %></li>
</ul>
</nav>Здесь используется Rails хелпер link_to для создания ссылок (которые мы создавали непосредственно с якорным (анкорным) тегом a в Разделе 3.3.2); первый аргумент в link_to это текст ссылки, а второй это URL. Мы заменим URL на именованные маршруты в Разделе 5.3.3, но сейчас мы используем заглушки URL ’#’ обычно применяемые в веб-дизайне. Третий аргумент это хэш опций, в данном случае добавление CSS id logo для ссылки на пример приложения. (У остальных трех ссылок хэш опций отсутствует, и это нормально поскольку это необязательный аргумент.) Rails хелперы часто принимают хэш опций подобным образом, что дает нам возможность добавлять произвольные HTML опции оставаясь в рамках Rails.
Второй элемент внутри дивов это список навигационных ссылок, созданный с помощью тега ненумерованного списка ul, совместно с тегом элемента списка li:
<nav>
<ul class="nav pull-right">
<li><%= link_to "Home", '#' %></li>
<li><%= link_to "Help", '#' %></li>
<li><%= link_to "Sign in", '#' %></li>
</ul>
</nav>Тег nav, хотя формально здесь и не нужен, служит для обозначения того что это именно навигационные ссылки. Классы nav и pull-right тега ul имеют особое значение для Bootstrap. После того как Rails обработает этот шаблон и оценит встроенный Ruby, список будет выглядеть следующим образом:
<nav>
<ul class="nav pull-right">
<li><a href="#">Home</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Sign in</a></li>
</ul>
</nav>Завершающая часть шаблона это div для основного контента:
<div class="container"> <%= yield %> </div>
Как и прежде, класс container имеет специальное значение для Bootstrap. Как мы узнали в Разделе 3.3.4, метод yield вставляет содержимое каждой страницы в шаблон сайта.
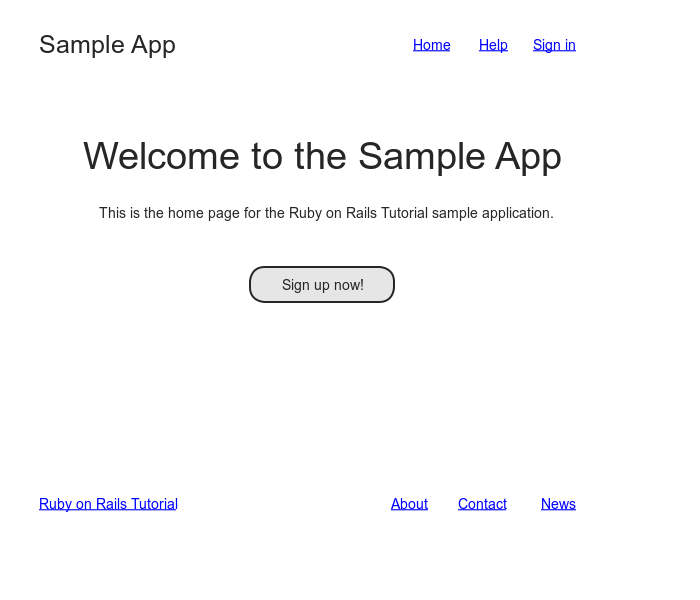
Если не брать в расчет подвал сайта, который мы добавим в Разделе 5.1.3, наш шаблон теперь завершен, и мы можем посмотреть на результаты, посетив, например, Home страницу. Для того чтобы извлечь пользу из ожидающих своего часа элементов стиля, мы добавим несколько дополнительных элементов к home.html.erb представлению (Листинг 5.2).
<div class="center hero-unit">
<h1>Welcome to the Sample App</h1>
<h2>
This is the home page for the
<a href="http://railstutorial.org/">Ruby on Rails Tutorial</a>
sample application.
</h2>
<%= link_to "Sign up now!", '#', class: "btn btn-large btn-primary" %>
</div>
<%= link_to image_tag("rails.png", alt: "Rails"), 'http://rubyonrails.org/' %>
Листинг
5.2.
Home страница со ссылкой на страницу регистрации. app/views/static_pages/home.html.erb
В ожидании добавления пользователей к нашему сайту в Главе 7, первый link_to создает ссылку-заглушку вида
<a href="#" class="btn btn-large btn-primary">Sign up now!</a>
В теге div CSS класс hero-unit предназначен для Bootstrap, также как и btn, btn-large и btn-primary классы в кнопке signup
Второй link_to показывает нам image_tag хелпер, который принимает в качестве аргумента путь к изображению и необязательный хэш опций, в данном случае, alt атрибут тега image с помощью символа. Чтобы внести некоторую ясность, давайте взглянем на HTML производимый этим тегом:4Вы могли заметить, что img tag, вместо сходства с <img>...</img>, более похож на <img ... />. Теги, соответствующие этой форме, известны как самозакрывающиеся.
<img alt="Rails" src="/assets/rails.png" />
Alt атрибут, это то, что будет отображаться, если нет изображения, также его используют читатели экрана для слабовидящих. Хотя люди иногда пренебрежительно относятся к включению атрибута alt для изображений, на самом деле его включение требуется HTML стандартом. К счастью, Rails включает дефолтный атрибут alt; если вы не укажете его явно при вызове image_tag, Rails пропишет в него название файла изображения (за вычетом расширения). В данном случае мы все же явно установили alt текст для того чтобы капитализировать "Rails"
В предыдущих версиях Rails логотип rails.png включался автоматически в каждый проект, но в крайней версии он не генерируется при вызове команды rails new, так что вам следует загрузить его с главной страницы Ruby on Rails (http://rubyonrails.org/images/rails.png) и поместить его в директорию app/assets/images/. (Вам, возможно, также потребуется создать эту директорию, или командой mkdir или с помощью графического менеджера файлов.) Поскольку мы использовали хелпер image_tag в Листинге 5.2, Rails автоматически будет находить любые изображения в этой директории с помощью файлопровода (Раздел 5.2).
Теперь мы, наконец, готовы увидеть плоды наших трудов ( рис. 5.2). Говорите "Не впечатляет"? Может быть. К счастью, однако, мы проделали хорошую работу, прописав для наших HTML элементов внятные классы и идентификаторы, которые позволят нам отстилить наш сайт с помощью CSS.