|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Вложенные стили
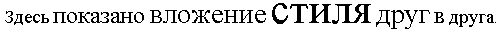
Приведенная выше страница включает вложенные таблицы стилей, где внутренняя настройка стиля наследует и затем временно переопределяет, или изменяет, настройки внешнего стиля. Внешний стиль <body>, например, задает вывод страницы шрифтом типа Arial размером 12 пунктов с полями страницы 20 пикселей и отступом параграфа 25 пикселей. Эти настройки остаются в силе, пока не будут переопределены, например, вложенными стилями <div>, которые изменяют поля для двух вложенных параграфов на 25 пикселей и задают отступ параграфа как 0 пикселей. Эти стили разделов переопределяются далее в одном из вложенных параграфов, в котором стиль шрифта изменяется на Comic Sans MS 13 пунктов, сохраняя поля и отступ из раздела. В этом параграфе теги <span> используются для переопределения стиля параграфа для отдельных строк текста, которые будут иметь отличающийся тип шрифта и размеры. Таблицы стилей могут вкладываться друг в друга, так что стили каскадно спускаются на любое количество уровней. Окончание действия настроек стиля происходит в обратном порядке. Этот момент иллюстрирует следующий код, показывающий структуру со сдвигами тегов <span>, которые применяют, а затем удаляют увеличивающиеся размеры шрифта с помощью линейных таблиц стилей.
<p>
<span style="font-size:12pt">
Здесь
<span style="font-size:16pt">
показано
<span style="font-size:20pt">
вложение
<span style="font-size:24pt">
стилей
</span>
друг
</span>
в
</span>
друга.
</span>
</p>
Листинг
4.4.
Вложенные настройки стиля, использующие теги <span>
Хотя такое количество вложенных стилей вряд ли будут часто использоваться, суть вопроса состоит в том, что каждый закрывающий тег </span>, начиная с самого внутреннего, завершает действие связанного с ним стиля, что приводит к возвращению действия следующего внешнего стиля, пока не будет отменено действие всех вложенных стилей. Не забывайте только правильно поддерживать пары открывающих и закрывающих тегов оформления.
Приведенный выше пример еще раз подчеркивает тот факт, что теги <span> не имеют своих собственных характеристик форматирования. Хотя они записаны на отдельных строках, чтобы показать вложенную структуру примера, они не создают переноса строк или пробелов при выводе в браузере. Результат вывода такой же, как если бы код был записан в виде следующей непрерывной строки.
<p><span style="font-size:12pt">Здесь<span style="font-size:16pt">показано<span
style="font-size:20pt">вложение<span style="font-size:24pt">стиля </span>
друг</span>в </span>друга.</span></p>
Листинг
4.5.
Другая запись кода задания вложенных стилей
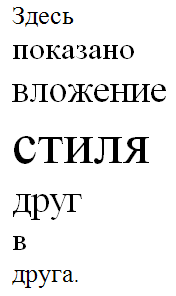
В противоположность этому, тег <div> решает такие же задачи оформления, но, кроме того, создает перенос строки. Следующий код оформляет предыдущую строку текста с помощью тегов <div> и создает вывод, показанный на рисунке 4.4.
<div style="font-size:12pt">
Здесь
<div style="font-size:16pt">
показано
<div style="font-size:20pt">
вложение
<div style="font-size:24pt">
стиля
</div>
друг
</div>
в друга
</div>
another.
</div>
Листинг
4.6.
Вложенные настройки стилей, использующие теги <div>
Необходимо помнить об этих различиях, так как теги <span> и <div> широко используются при оформлении элементов страницы.
Исключенный тег <font>
Хотя и не используемый в XHTML, но распространенный способ задания оформления шрифта состоит в применении тега <font>. Этот тег, подобно тегу <span>, задает для ограничиваемого текста тип шрифта, размер, и цвет. Общая форма тега <font> и его атрибуты показаны ниже.
<font
face="face1 [,face2] [,face3]"
size="n|+n|-n"
color="color"
>
... форматируемый текст ...
</font>Атрибут face определяет разделенный запятыми список до трех типов шрифта, которые могут использоваться для текста, заключенного внутри тега <font>. Размеры шрифта можно задавать или изменять с помощью атрибута size. Значение этого атрибута может изменяться от 1 до 7, от наименьшего до наибольшего. Если размер не определен, то по умолчанию применяется системный размер шрифта 3, который соответствует примерно размеру шрифта 12 пунктов. Отметим, что размер шрифта определяется не в пунктах. Размер шрифта может изменяться относительно текущего размера с помощью модификаторов "+" или "-". Поэтому значение атрибута "+1" задает размер шрифта на один размер больше текущего значения.
Цвет шрифта можно задавать с помощью атрибута color. Значение цвета задается именем цвета или шестнадцатеричным значением. Эти способы будут рассмотрены в дальнейшем.