|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Заголовки
Появляющийся на странице Web текст выводится используемым по умолчанию типом шрифта и размером, если не определено иное. Большинство браузеров выводят текст шрифтом или семейством шрифтов Times New Roman, размером примерно 12 пунктов. Чтобы внести на страницу визуальное разнообразие, для различных разделов документа часто выбирают различные типы и размеры шрифтов. Эта тема будет подробнее рассмотрена в дальнейшем, скажем лишь, что существуют простые способы изменения размера шрифта, позволяющие добавлять на страницу заголовки различного уровня.
Тег <hn> (heading) является блочным тегом, который ограничивает строку текста для вывода одним из шести стилей заголовка. Его общая форма показана В листинге 2.11.
<hn>Текст заголовка</hn>Листинг 2.11. Общая форма тега <hn>
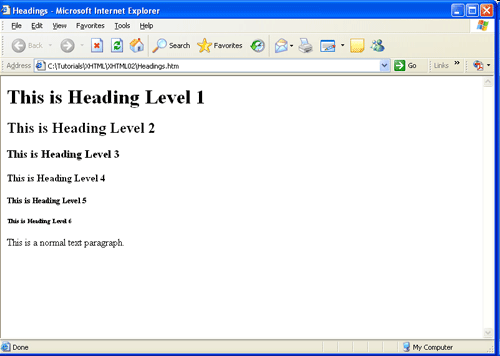
Число n в теге может изменяться от 1 (самый крупный) до 6 (самый мелкий). Эти шесть уровней заголовков приведены в следующем примере и выводятся в браузере, как показано на рисунке 2.10. Стандартный параграф выводится для сравнения.
<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6> <p>Обычный текстовый параграф.</p>Листинг 2.12. Создание заголовков с помощью тега <hn>
Заголовки выводятся полужирными символами используемого по умолчанию шрифта, на отдельной строке с предшествующей и последующей одиночной пустой строкой. Таким образом, тег <hn> нельзя использовать для изменения размера текста в середине строки или середине параграфа, так как он создает перенос строки перед и после своего вложенного текста. Он применяется для блочного автономного текста, наиболее часто - в качестве заголовков содержимого для идентификации и выделения разделов страницы Web.
Исключенный атрибут align
Заголовки можно выравнивать слева (по умолчанию) или справа, или они могут выравниваться по центру строки с помощью атрибута
align="left|center|right"
тега <hn>. Следующий код, например, центрирует заголовок в горизонтальном направлении между краями страницы.
<h1 align="center">Центрированный заголовок</h1>
Так как align является исключенным атрибутом в стандартах XHTML, он должен использоваться для выравнивания заголовков только в качестве временного метода. В дальнейшем в учебнике рассмотрены стандарты таблиц стилей для горизонтального выравнивания текста на странице.
Горизонтальная линейка
Основным способом выделения и идентификации разделов страницы Web является применение заголовков и подзаголовков, кодируемых с помощью тегов <hn>. Различные части страницы Web можно также визуально разделить, проводя между ними горизонтальные линейки. Это делается с помощью блочного тега <hr/> (horizontal rule) для вычерчивания через страницу линии разделения. Общий формат этого тега показан в листинге 2-13.
<hr/>Листинг 2.13. Общая форма тега <hr/>
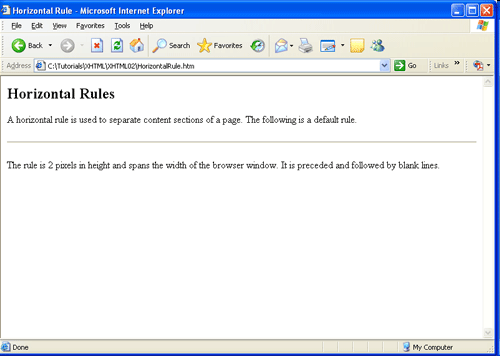
Тег <hr/> вызывает перенос строки и вывод линейки на новой отдельной строке. По умолчанию используется линейка толщиной 2 пикселя и проходящая по всей ширине окна браузера. Линейка, показанная на рисунке 2.11, порождается тегом <hr/>, записанным на отдельной строке, как показано на листинге 2-14.
<h2>Горизонтальная линейка</h2> <p>Горизонтальная линейка используется для разделения отдельных частей содержимого страницы. Далее показана используемая по умолчанию линейка.</p> <hr/> <p>Линейка имеет толщину 2 пикселя и проходит по ширине через все окно браузера. Перед и после нее вставляется пустая строка.</p>Листинг 2.14. Код для создания горизонтальной линейки между двумя параграфами
Далее в учебнике мы узнаем, как оформить горизонтальную линейку, задавая ее толщину, ширину, цвет, выравнивание и характеристики вывода. Для текущих целей используемая по умолчанию линейка может быть визуально эффективна для разбиения слишком длинных фрагментов текста или указания логических пауз в контенте.
Исключенные тег <hr> и его атрибуты
Тег <hr> (без закрывающей косой черты) пока еще распознается браузерами и создает такую же линейку, как и тег <hr/>. Он не действителен согласно стандартам XHTML 1.1. Тег может включать также следующие атрибуты для оформления линейки, эти атрибуты распознаются также в теге <hr/>, но являются исключенными.
align="left|center|right" size="n" width="n|n%" noshade color="цвет"
Атрибут align смещает линейку в строке влево (по умолчанию), по центру или вправо. Атрибут size задает толщину горизонтальной линейки в пикселях. Атрибут width задает ширину линейки в пикселях или как процент от ширины окна. Линейка может выводиться как сплошная полоса при задании noshade (без значения) и с цветом, определяемым атрибутов color. Значение цвета задается как название цвета или как шестнадцатеричное значение, определение которого будет рассмотрено в дальнейшем. Следующий код задает нестандартную линейку:
<hr align="center" size="5" width="50%" noshade color="gray">
Так как тег <hr> исключен в текущих стандартах, то он не должен использоваться. Аналогично атрибуты выравнивания и оформления могут присваиваться новому тегу <hr/>, хотя желательно их избегать в пользу новых методов оформления, рассматриваемых в дальнейшем.