| Россия |
Текст
Расположение текста на кривой
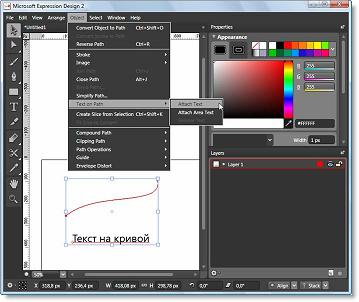
Расположение текста вдоль произвольной кривой – это прием, который часто используется в рекламе. Встроенные возможности Silverlight не позволяют реализовывать его с помощью кода, написанного вручную. Однако это можно сделать при помощи пакета Microsoft Expression Design. Создаем новый проект, нарисуем произвольную кривую с помощью инструмента Pen, добавляем некоторый текст. Затем выделяем оба объекта, в главном меню программы выбираем пункт "Object \ Text on Path \ Attach Text" (рис. 4.10):
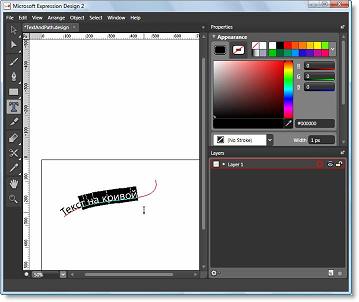
В результате этого действия текст располагается на кривой, более того, он по-прежнему доступен для редактирования и изменения оформления (рис. 4.11):
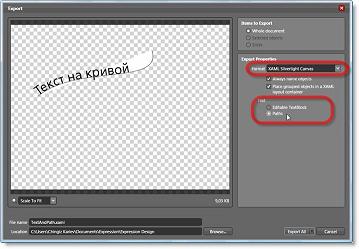
Теперь нам нужно экспортировать созданную фигуру в объекты XAML. В главном меню выбираем пункт "File \ Export", в появившемся диалоговом окне выбираем значение "XAML Silverlight Canvas" выпадающего списка "Format". На момент создания курса доступна лишь опция "Paths", которая конвертирует отдельные буквы в объекты Path (рис. 4.12):
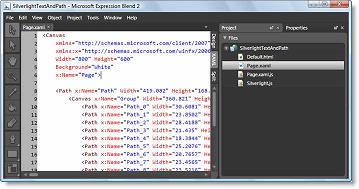
Получившийся код XAML добавляем прямо в текущий листинг проекта (рис. 4.13):
Запускаем приложение – мы видим в точности такую же фигуру, что и в исходном пакете Microsoft Expression Design (рис. 4.13):
Конечно, тот же самый эффект доступен и при конвертировании графики в другой формат, например, PNG. Однако здесь мы получаем набор элементов Path, каждый из которых представляет букву. Листинг для слова "Текст" выглядит так:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600"
Background="White"
x:Name="Page">
<Path x:Name="Path" Width="419.082"
Height="168.992" Canvas.Left="101.265"
Canvas.Top="90.5107" Stretch="Fill"
StrokeLineJoin="Round" Stroke="#FF000000"
Fill="#FFFFFFFF" Data="F1 M 101.765,259.002C
245.757,140.508 559.242,223.004 515.744,91.0107"/>
<Canvas x:Name="Group"
Width="360.821" Height="114.561"
Canvas.Left="71.2641" Canvas.Top="137.94">
<Path x:Name="Path_0"
Width="30.6081" Height="35.0895"
Canvas.Left="11.3213" Canvas.Top="79.4718"
Stretch="Fill" Fill="#FF000000"
Data="F1 M 31.9442,82.1916L 24.1733,87.8284L 41.9294,
112.307L 38.8211,114.561L 21.065,90.0831L 13.2942,95.72L 11.3213,93.0002L
29.9713,79.4718L 31.9442,82.1916 Z "/>
<Path x:Name="Path_1"
Width="23.8502" Height="24.7328"
Canvas.Left="40.3005" Canvas.Top="79.3634"
Stretch="Fill" Fill="#FF000000"
Data="F1 M 60.645,87.474L 46.2067,96.0632C
47.5944,98.2688 49.2436,99.6279 51.1543,100.141C
53.0651,100.653 55.0603,100.291 57.1401,99.0537C
59.4778,97.6631 61.2152,95.6986 62.3523,93.1605L
64.1507,96.1835C 63.1102,98.542 61.1032,100.606
58.1296,102.375C 55.2248,104.103 52.3895,104.53
49.624,103.656C 46.8584,102.782 44.471,100.656
42.4617,97.2787C 40.5649,94.0902 39.9167,90.959
40.5169,87.885C 41.1172,84.811 42.7494,82.4815 45.4136,80.8966C
48.0735,79.3142 50.6476,78.9567 53.1358,79.824C 55.624,80.6913
57.7858,82.6676 59.6212,85.753L 60.645,87.474 Z M 55.627,86.5496C
54.5302,84.7352 53.229,83.5894 51.7233,83.1122C 50.2176,82.6349
48.6612,82.8742 47.0541,83.8303C 45.5028,84.7531 44.5028,86.0695
44.0539,87.7793C 43.6049,89.4892 43.765,91.279
44.534,93.1487L 55.627,86.5496 Z "/>
<Path x:Name="Path_2"
Width="28.4188" Height="29.8683"
Canvas.Left="61.2668" Canvas.Top="64.4395"
Stretch="Fill" Fill="#FF000000"
Data="F1 M 89.6856,85.7812L 84.7991,88.0619L 70.1068,82.1899L
70.0184,82.2312L 74.8971,92.6836L 71.4175,94.3078L 61.2668,72.5601L
64.7464,70.9359L 69.3967,80.8991L 69.485,80.8579L 74.1047,66.568L
78.665,64.4395L 73.3412,79.7036L 89.6856,85.7812 Z "/>
<Path x:Name="Path_3"
Width="21.435" Height="25.4218"
Canvas.Left="85.5037" Canvas.Top="57.1742"
Stretch="Fill" Fill="#FF000000"
Data="F1 M 106.939,77.8155C 105.643,79.5015
103.832,80.7977 101.508,81.7042C 98.3588,82.9321
95.417,82.8919 92.6823,81.5835C 89.9476,80.2752
87.9408,77.9812 86.662,74.7018C 85.2342,71.0403
85.1264,67.6946 86.3384,64.6648C 87.5505,61.6349
89.8894,59.4442 93.3552,58.0927C 95.2885,57.3389
97.1396,57.049 98.9088,57.2232L 100.388,61.0174C
98.2882,60.4625 96.3042,60.5492 94.4362,61.2776C
92.1815,62.1568 90.6441,63.6781 89.824,65.8413C
89.0039,68.0045 89.1025,70.3905 90.1197,72.9992C
91.1188,75.5613 92.588,77.3162 94.5273,78.2639C
96.4666,79.2116 98.5799,79.2395 100.867,78.3476C
102.8,77.5938 104.385,76.2891 105.62,74.4335L 106.939,77.8155 Z "/>
<Path x:Name="Path_4"
Width="18.3844" Height="26.2384"
Canvas.Left="102.656" Canvas.Top="49.4775"
Stretch="Fill" Fill="#FF000000" Data="F1
M 121.04,52.6726L 114.194,54.9008L 120.581,74.5275L 116.93,75.7159L
110.542,56.0891L 103.696,58.3174L 102.656,55.1223L 120.001,49.4775L
121.04,52.6726 Z "/>
</Canvas>
</Canvas>
4.1.
Возможности текста в XAML могут показаться достаточно скромными, по сравнению, скажем, со стандартным оформлением CSS. Однако технология очень быстро развивается и в будущем следует ожидать значительного увеличения функциональности.