| Россия |
Практикум
Прежде, чем приступить к созданию приложений Silverlight 3, необходимо убедиться, что все необходимые системные компоненты установлены. Для создания приложений необходимы:
- Microsoft Silverlight 3 windows runtime (Silverlight.exe)
- Microsoft Visual Studio 2008 + SP1, язык C#
- Microsoft Silverlight 3 Tools for Microsoft Visual Studio 2008 SP1 (Silverlight3_Tools.exe)
- Microsoft Silverlight 3 SDK (silverlight_sdk.exe)
- Microsoft Silverlight 3 Toolkit July 2009 (Silverlight 3 Toolkit July 2009.msi)
- Microsoft .NET RIA Services (RiaServices.msi)
- Microsoft Internet Explorer 8
- Microsoft Expression Encoder 3.0
- Microsoft Internet Information Server 7.0
- Microsoft IIS Media Services 3.0 (IISMedia32.msi)
- Microsoft SQL Server 2008 + Client
- База данных - пример AdventureWorks
- Microsoft Expression 3.0 (Deep Zoom Composer, Expression Encoder)
Для выполнения практических работ по данному курсу от студента необходимо начальное знание языка C# и способов работы с Visual Studio.
Создание простого приложения Silverlight
Целью данного занятия является первое знакомство с Silverlight и создание простого приложения Silverlight
Задание
Создать новый проект Silverlight, разместить (захостить) приложение Silverlight в веб-приложении. Разместить стандартные элементы управления на странице Button, TextBox, TextBlock. Добавить управляющий код C#, который текст, введенный в TextBox, по нажатию кнопки, отображает в элементе TextBlock.
Создание приложения по шаблону
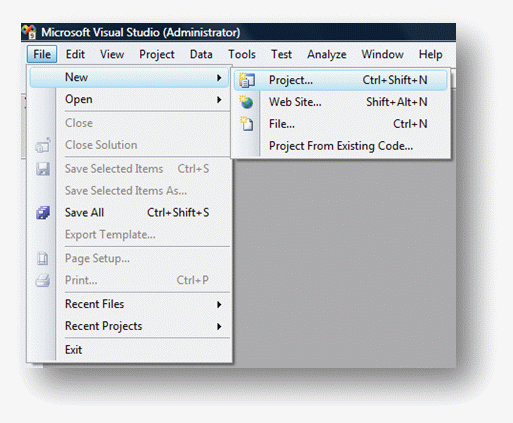
В Visual Studio создадим новый проект
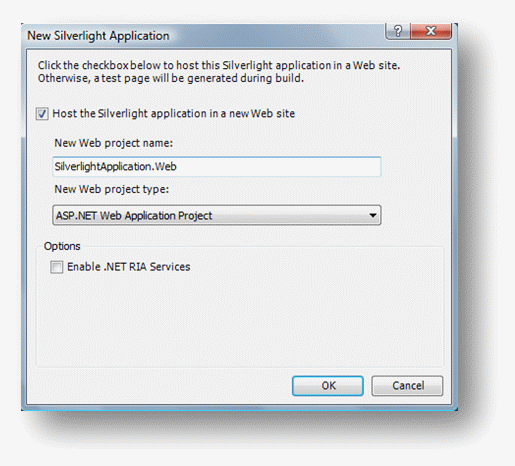
Выберем шаблон Silverlight Application и зададим имя проекта SilverlightApplication
Приложение Silverlight должно быть размещено на веб-странице сайта. Создадим такой сайт. Это будет веб-приложение ASP.NET с названием SilverlightApplication.Web
После окончания работы мастера, должно получиться следующее решение, содержащее 2 проекта SilverlightApplication и SilverlightApplication.Web.
Добавление элементов управления
На страницу MainPage.xaml добавим элементы управления StackPanel и внутрь ее элементы TextBlock, TextBox и Button. Откроем MainPage.xaml и с панели ToolBox перетащим эти элементы внутрь контейнера Grid.
<Grid x:Name="LayoutRoot">
<StackPanel Height="480" Width="257">
<TextBlock x:Name="textBlock"/>
<TextBox x:Name="textBox" Text="Введите текст"/>
<Button Content="Кнопка" Click="Button_Click"/>
</StackPanel>
</Grid>Для TextBlock зададим имя textBlock, для того, чтобы к нему можно было обращаться из кода C#. Для TextBox зададим имя textBox. Кроме того, textBox содержит текст Введите текст. Кнопка Button содержит текст Кнопка и при нажатии на нее будет вызван метод Button_Click кода C#. Этот метод выглядит так:
private void Button_Click
(object sender, System.Windows.RoutedEventArgs e)
{
textBlock.Text = textBox.Text;
}Из примера видно как код xaml вызывает метод C# void Button_Click. И как код C# управляет свойствами элементов, описанных в коде xaml.
Заключение
В данном практическом занятии был создан проект Silverlight, размещен на веб сайте. Добавлены стандартные элементы управления. Осуществлен доступ к свойствам элементов управления, описанных в xaml, из кода и, наоборот, из xaml к коду C#.