Таблица
6.4.
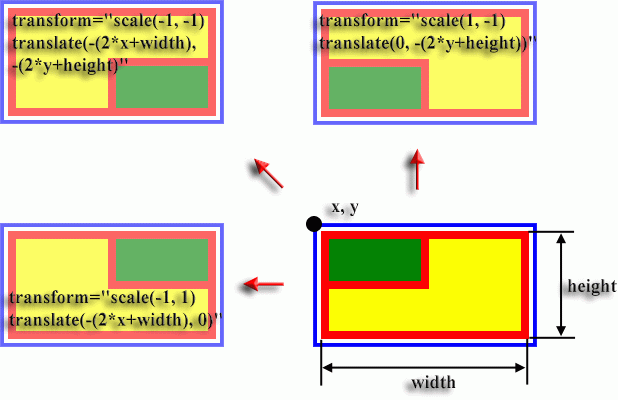
Отражение фигуры при помощи команд scale и translate.
| № |
Код |
Вид в браузере |
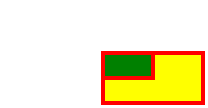
| 6.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="110"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate1.svg
</desc>
<!--Исходная фигура (Нижняя правая)-->
<g transform="scale(1,1) translate(0, 0)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.4.1.
Пример scale_and_translate1.svg
|
 |
| Описание |
|---|
| Исходная фигура. Применение команд scale и translate с указанными параметрами не изменяет масштаба и расположения. |
| № |
Код |
Вид в браузере |
| 6.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="110"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate2.svg
</desc>
<!--Нижняя левая фигура -->
<g transform="scale(-1,1) translate(-210, 0)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.4.2.
Пример scale_and_translate2.svg
|
 |
| Описание |
|---|
| Отражение фигуры справа налево со смещением на ширину. |
| № |
Код |
Вид в браузере |
| 6.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="110"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate3.svg
</desc>
<!--Верхняя правая фигура -->
<g transform="scale(1,-1) translate(0, -110)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.4.3.
Пример scale_and_translate3.svg
|
 |
| Описание |
|---|
| Отражение фигуры снизу вверх со смещением на высоту. |
| № |
Код |
Вид в браузере |
| 6.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="110"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate4.svg
</desc>
<!--Верхняя левая фигура -->
<g transform="scale(-1,-1) translate(-210, -110)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.4.4.
Пример scale_and_translate4.svg
|
 |
| Описание |
|---|
| Отражение фигуры справа налево и снизу вверх со смещением на ширину и высоту. |
| № |
Код |
Вид в браузере |
| 6.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="110"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate5.svg
</desc>
<!--Исходная фигура (Нижняя правая)-->
<g transform="scale(1,1) translate(0, 0)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Нижняя левая фигура -->
<g transform="scale(-1,1) translate(-210, 0)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Верхняя правая фигура -->
<g transform="scale(1,-1) translate(0, -110)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Верхняя левая фигура -->
<g transform="scale(-1,-1) translate(-210, -110)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
</svg>
Листинг
6.4.5.
Пример scale_and_translate5.svg
|
 |
| Описание |
|---|
| Исходная фигура и три отражения. |
| № |
Код |
Вид в браузере |
| 6.4.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate6.svg
</desc>
<!--Справа налево-->
<g transform="scale(-1,1) translate(-310, 0)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Вспомогательная рамка вокруг рисунка-->
<rect x="100" y="50" width="110" height="60"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
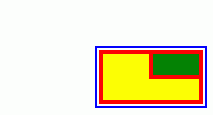
Листинг
6.4.6.
Пример scale_and_translate6.svg
|
 |
| Описание |
|---|
| Отражение фигуры справа налево с замещением исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.4.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate7.svg
</desc>
<!--Снизу вверх-->
<g transform="scale(1,-1) translate(0, -160)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Вспомогательная рамка вокруг рисунка-->
<rect x="100" y="50" width="110" height="60"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
Листинг
6.4.7.
Пример scale_and_translate7.svg
|
 |
| Описание |
|---|
| Отражение фигуры снизу вверх с замещением исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.4.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate8.svg
</desc>
<!--Снизу вверх и справа налево-->
<g transform="scale(-1,-1) translate(-310, -160)">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Вспомогательная рамка вокруг рисунка-->
<rect x="100" y="50" width="110" height="60"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
Листинг
6.4.8.
Пример scale_and_translate8.svg
|
 |
| Описание |
|---|
| Отражение фигуры справа налево и снизу вверх с замещением исходной фигуры. |
| № |
Код |
Вид в браузере |
| 6.4.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 6. Трансформации </title>
<desc>
Пример scale_and_translate9.svg
</desc>
<!--Вспомогательная группа - исходная фигура-->
<g>
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="black" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Снизу вверх и справа налево-->
<g transform="scale(-1,-1) translate(-310, -160)" opacity="0.6">
<rect x="105" y="55" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="105" y="55" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Вспомогательная рамка вокруг рисунка-->
<rect x="100" y="50" width="110" height="60"
fill="none" stroke="blue" stroke-width="2"/>
</svg>
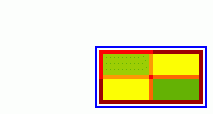
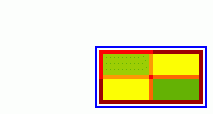
Листинг
6.4.9.
Пример scale_and_translate9.svg
|
 |
| Описание |
|---|
| При расположении фигуры бывает довольно трудно подобрать нужные координаты. Задачу можно упростить, если оставить исходный объект, а позиционирование осуществлять с полупрозрачной фигурой. |