| Индия, bandra |
Элементы управления Silverlight: представления и компоновки
Элемент управления TextBlock
Элемент управления TextBlock используется в приложениях Silverlight для отображения текста.
В самом простом случае, для отображения текст достаточно применить TextBlock с заданным свойством Text. Например:
<TextBlock Text="1234"></TextBlock>
Размер текста можно менять, задавая свойство FontSize (в пикселах). Используемый шрифт определяется свойством FontFamily; например, XAML-код для вывода текста шрифтом Arial Black размером 20 выглядел бы так:
<TextBlock Text="1234" FontFamily="Arial Black" FontSize="20" />
Свойство FontStyle определяет, как будет выведен текст, курсивом или обычным шрифтом. Чтобы текст отображался курсивом, свойству FontStyle задается значение Italic:
<TextBlock Text="1234" FontFamily="Arial Black"
FontSize="20" FontStyle="Italic">
</TextBlock>Чтобы использовать обычный шрифт, можно задать свойству FontStyle значение Normal или просто оставить его незаданным.
Разрывы строк и использование разных шрифтов для отображения текста реализуется с помощью подэлементов TextBlock: <LineBreak> и <Run>. Как следует из его имени, <LineBreak> создает разрывы в тексте с переносом остального текста на новую строку.
Однако TextBlock не является элементом управления для представления содержимого, как некоторые из элементов управления, которые были представлены в данной лекции ранее. Поэтому если необходимо представить текст иначе, чем все остальное содержимое свойства Text, используется элемент управления Run:
<TextBlock Width="400" Text="My first text"> <LineBreak/> <Run>My Second Text</Run> <LineBreak/> <Run>My Third Text</Run> <LineBreak/> <Run>My Fourth Text</Run> </TextBlock>
Замечательное качество элемента управления Run в том, что он поддерживает те же свойства шрифта, размера, цвета и т.д., что и TextBlock. Таким образом, он предоставляет тот же уровень управления его содержимым, что и TextBlock. Это означает, что текст TextBlock и текст, отображаемый с помощью Run, полностью согласованы.
Одно из отличий Silverlight 2 от Silverlight 1.0 в том, что TextBlock в Silverlight 2 больше не ограничен девятью шрифтами, встроенными в Silverlight. Silverlight 2 руководствуется правилами замещения системных шрифтов, поэтому если шрифт представлен в системе, текст будет отображен этим шрифтом; если шрифт недоступен в системе, будет использоваться резервный шрифт, определенный операционной системой.
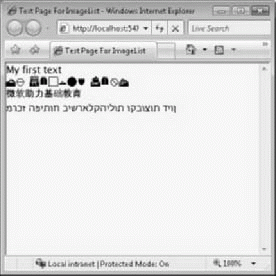
Итак, рассмотрим пример некоторого XAML, созданного для отображения TextBlock, в котором содержится текст, представленный шрифтом Webdings, а также некоторый текст на китайском языке и иврите:
<StackPanel Orientation = "Vertical" Background="Yellow">
<TextBlock Width="400" Text="My first text">
<LineBreak/>
<Run FontFamily="Webdings">My Second Text</Run>
<LineBreak/>
<Run>китайские иероглифы</Run>
<LineBreak/>
<Run>текст на иврите ...</Run>
</TextBlock>
</StackPanel>Как это выглядит, можно увидеть на рис. 7.4. Данная новая возможность абсолютно упростила разработку Silverlight-приложений с многоязычным пользовательским интерфейсом.
Элемент управления TextBox
Элемент управления TextBox обеспечивает пользователям область для ввода текста. В самой простой форме TextBox предоставляет область, в которую пользователь может ввести одну строку текста. Например:
<StackPanel> <TextBox /> <TextBox /> </StackPanel>
Это очень простой StackPanel, содержащий два элемента управления TextBox. На рис. 7.5 показано, как это будет выглядеть. В текстовые поля введены некоторые значения для демонстрации того, как пользователь мог бы заполнять TextBox в приложении.
Чтобы эти элементы управления TextBox могли принимать многостроковый ввод, понадобится сделать две вещи. Во-первых, необходимо задать высоту или поместить их в контейнер, обеспечивающий им нестандартную высоту. Затем свойству AcceptsReturn (Допускаются символы возврата каретки) потребуется задать значение True, благодаря чему эти элементы управления смогут принимать символы возврата каретки. Что будет получено в результате, можно увидеть на рис. 7.6.
Свойство Text такого TextBox будет возвращать объект типа String, в котором каждая строка будет отделена символом \r'.
Каждый раз при изменении текста в TextBox формируется событие TextChanged (Текст изменен). Заметьте, это происходит после каждого нажатия клавиши, поэтому если необходимо отслеживать все изменения, как одно событие, возможно, лучше будет перехватывать событие LostFocus и работать с текстом из него.
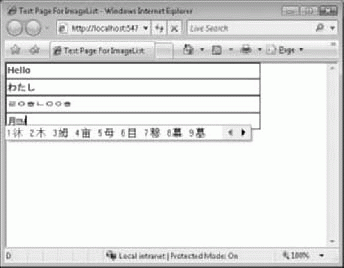
Элементы управления TextBox автоматически принимают ввод через Редактор метода ввода (Input Method Editor, IME) для поддержки иностранных языков. Если в системе установлена поддержка различных клавиатур и языков , IME будет работать в Silverlight 2 точно также, как для любого другого элемента управления HTML Это можно видеть на рис. 7.7, где в одном TextBox используются разные языки IME - изумительно!
В данном случае, свойство Text возвратит строку с использованием кодировки Unicode со всеми символами и \r в качестве разделителей строк.
Элементы управления TextBox позволяют выбирать подстроки Text и также обеспечивают возможность настроить то, как выглядит выбранный текст. Для задания или возвращения выбранного в настоящий момент текста используется свойство SelectedText (Выбранный текст). Начало выбранной подстроки можно получить с помощью свойства SelectionStart (Начало выбранной подстроки), ее длину -с помощью свойства SelectionEnd (Конец выбранной подстроки). При любом изменении выбора подстроки формируется событие SelectionChanged (Выбранный элемент изменен). Рассмотрим следующий пример:
<TextBox Height="100" AcceptsReturn="True"
Text="ABCDEFGHIJKLMNOPQRSTUVWXYZ"
SelectionChanged="TextBox SelectionChanged">
</TextBox>Здесь определяется событие SelectionChanged, для которого определен обработчик события TextBox SelectionChanged. Рассмотрим:
private void TextBox SelectionChanged(object sender, RoutedEventArgs e)
{
TextBox t = sender as TextBox;
int st = t.SelectionStart;
int ln = t.SelectionLength;
string strT = t.SelectedText;
}В данном случае, переменная st типа int содержит индекс начального символа выбранной подстроки (отсчитываемой от нуля), ln -длина выбранной подстроки, и strT- строка, содержащая выбранную подстроку. Итак, например, если выбрана подстрока, как показано на рис. 7.8, st будет равна 9, ln равна 8, и strT будет равна JKLMNOPQ.
Также в TextBox можно использовать разные шрифты, точно так же как это делается в TextBlock. Подробно об этом рассказывалось в разделе "Элемент управления TextBlock" в этой лекции ранее.