|
Каким образом можно создать точку останова? Например, если в Лекции 8 в примере, который демонстрирует возможность <canvas> для работы с готовыми изображениями (последний в лекции) в цикле |
Опубликован: 19.03.2014 | Уровень: для всех | Доступ: платный
Практическая работа 4:
Использование CSS в мобильных разработках для представления интерактивных элементов управления
< Лекция 6 || Практическая работа 4 || Лекция 7 >
Аннотация: На этом занятии разрабатывается мобильный виджет, содержащий интерактивные элементы управления.
Ход выполнения работы:
- Создайте проект Cordova с произвольным именем, например, Mobile_UI.
Откройте в папке проекта www файл index.html, содержащий теги разметки шаблона проекта:
- Замените содержимое этого главного файла проекта - index.html (полностью удалите старое содержимое) новым кодом разметки. Новый код разметки страницы index.html содержит тег <form> и вложенный в него набор тегов <input type = "checkbox"> для вывода списка значений элементов с возможностью выбора их пользователем мобильного устройства:
<!DOCTYPE HTML> <html lang="ru"> <head> <link rel="stylesheet" type="text/css" href="css/index.css" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Список из флажков</title> </head> <body> <h2>Веб-языки</h2> <form name=checked> <label> <input type=checkbox name=html value="HTML5" checked> HTML5</label><br> <label> <input type=checkbox name=css value="CSS3"> CSS3</label><br> <label> <input type=checkbox name=js value="JavaScript"> JavaScript</label><br> <label> <input type=checkbox name=php value="PHP"> PHP5</label><br> <label> <input type=checkbox name=asp value="ASP.NET"> ASP.NET</label><br> <label> <input type=checkbox name=action value="ActionScript 3.0"> ActionScript 3</label> </form> </body> </html>
- Замените в папке www/css содержание таблицы стилей index.css на соответствующее тегам главной страницы:
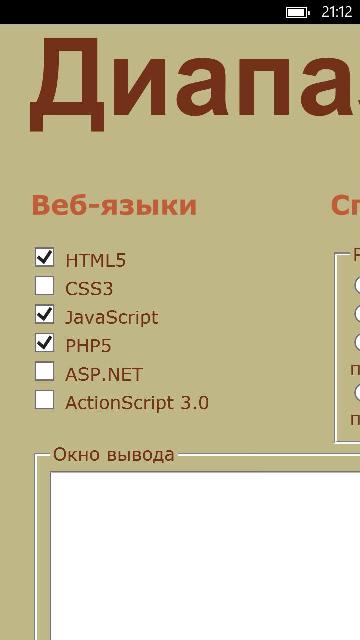
body { background-color:#C0B787; color:#733119; font-family:Verdana, Geneva, sans-serif; font-size:12px; margin-left:20px; } h2 { color:#BF5D39; } input[type="checkbox"] { width: 40px; height: 40px; } - Результат запуска Cordova-приложения:
< Лекция 6 || Практическая работа 4 || Лекция 7 >