|
Каким образом можно создать точку останова? Например, если в Лекции 8 в примере, который демонстрирует возможность <canvas> для работы с готовыми изображениями (последний в лекции) в цикле |
Использование CSS для форматирования интерактивных элементов управления в мобильных разработках
Списки select
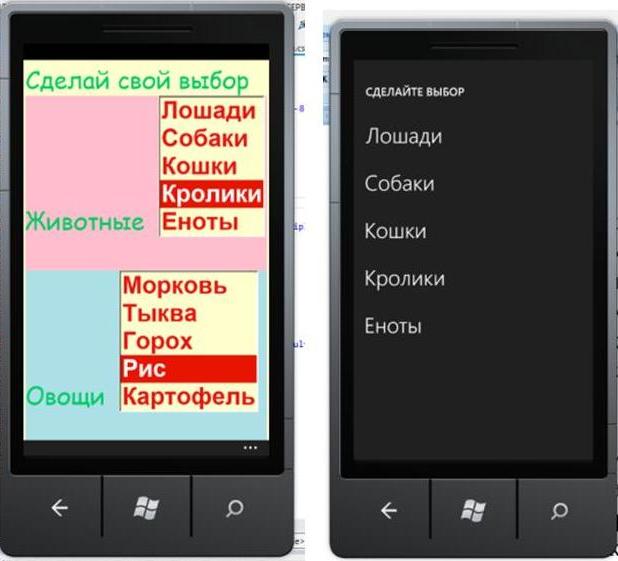
Одним из самых используемых тегов в мобильных формах должен быть тег select. Выбор вариантов из списка представляет собой самый простой способ уменьшения объема вводимого текста. Если в мобильном приложении выполнить щелчок по списку select, то отобразится всплывающее окно (модальное или нет), в котором будут представлены все доступные варианты. Используя свойство "size" тега <select>, можно определить список с заданной высотой, а выполнив установку multiple="multiple", можно разрешить выбор в списке нескольких значений. При этом выбор нескольких значений в мобильных формах более полезен, чем в настольных формах. В настольных формах для выбора нескольких вариантов пользователю обычно приходится использовать клавишу Shift или Ctrl. В мобильной форме обычно отображается всплывающее окно со списком, в котором пользователь может сделать нужный ему выбор, а затем подтвердить свои действия и возвратиться на исходную страницу. Пример страницы, содержащей список <select> и всплывающего окна в эмуляторе:
Код страницы с таблицей стилей, соответствующей спискам <select>, представленных на скриншотах эмулятора, выглядит следующим образом:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<style>
body {
font-family:"Comic Sans MS", cursive;
color:#0C6;
background-color:#FFC;
font-size:100px;
}
.anim {
background-color:pink;
}
.veget {
background-color:powderblue;
}
select {
color:#e41313;
background-color:#FFC;
font-size:100px;
font-weight:bold;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Раскрывающееся меню</title>
</head>
<body>
<article>
Сделай свой выбор
<br>
<form id = "simpl_mobile_Form" action=#>
<section class="anim">
<label for="animals">Животные </label>
<select id="animals" name="global1" size ="5" multiple ="multiple">
<option value="horses">Лошади</option>
<option value="dogs">Собаки</option>
<option value="cats">Кошки</option>
<option value="rabbits">Кролики</option>
<option value="raccons">Еноты</option>
</select><br><br>
</section>
<section class="veget">
<label for="vegetables">Овощи </label>
<select id="vegetables" name="global2" size ="5" multiple ="multiple">
<option value="carrots">Морковь</option>
<option value="squash">Тыква</option>
<option value="peas">Горох</option>
<option value="rice">Рис</option>
<option value="potatoes">Картофель</option>
</select><br><br><br>
</section>
</form>
</article>
</body>
</html>