|
Дострочное пересдача экзамена
|
Звук и ActionScript
Перетаскивание экземпляра клипа в пределах обозначенной границы
Чтобы наш проект стал действительно интерактивным, просто необходимо обеспечить возможность перетаскивания экземпляра клипа, изображающего мяч. Ведь именно положение мяча на экране должно определять громкость и баланс звука "отскока". Однако мы не можем позволить пользователю таскать мяч по всему экрану, ведь никаких отскоков мяча от стен у нас не предусмотрено, а надо, чтобы все выглядело реалистично. Поэтому мы должны ограничить область перетаскивания в пределах площадки.
Запрограммировать возможность перетаскивания объекта только в пределах определенной области можно несколькими способами. В этом упражнении мы покажем, как реализовать это при помощи отслеживания положения мыши – возможность перетаскивания будет сохраняться только до тех пор, пока мышь не выходит за установленные пределы.
- Откройте файл basketball2.fla из папки Lesson16/Assets.
Если вы не закрыли файл после выполнения предыдущего упражнения, продолжайте работать с ним.
Прежде, чем мы приступим, важно обдумать проблему "руки" – как перетаскивать экземпляр-мяч синхронно с перемещением мыши и при этом ограничить перетаскивание некими границами.
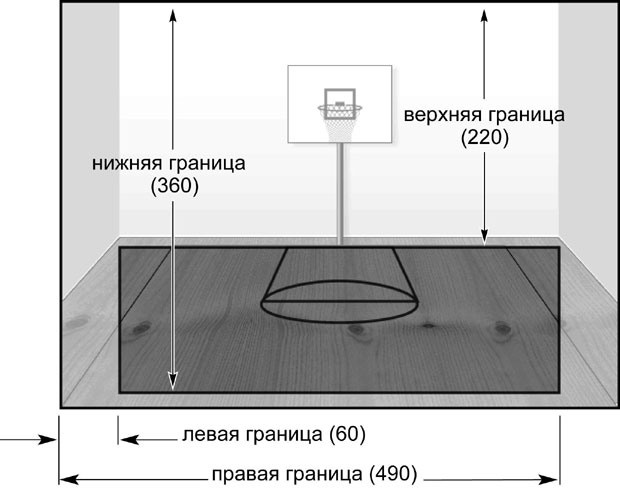
Первым делом нам следует обозначить область перетаскивания. Во Flash мы должны для этого задать четыре координаты: верхнюю, нижнюю, левую и правую. В скриптах эти координаты будут ограничивать перемещение. Для этого упражнения мы выберем следующие значения граничных координат:
Верхняя граница = 200 Нижняя граница = 360 Левая граница = 60 Правая граница = 490
Посмотрите на стрелки на иллюстрации – все расстояния отмеряются либо от верхней стороны сцены, либо от левой.
Совет Самый простой способ определения нужных граничных координат – визуальный. Нужно просто нарисовать на сцене прямоугольник, который можно затем перемещать, растягивать или сжимать до нужных размеров. Выделите нарисованный прямоугольник и откройте панель Информация ( Info ). С помощью значений X, Y, W и H можно определить значения граничных координат. Y – это координата верхней границы, X – координата левой границы, сумма Y+H даст координату нижней границы, а X+W – координату правой границы. После того, как граничные координаты определены, прямоугольник можно удалить. Есть и другие способы определения границ, но они не столь очевидны, как этот.
Итак, мы хотим, чтобы наш мяч перемещался только тогда, когда мышь находится в пределах установленных границ. В программировании это означает, что мы должны задать условия и проверять их при каждой попытке перетаскивания мяча. Иначе говоря, нам нужен условный оператор, который будет гласить:
Если мышь находится в пределах границ, перетаскивать экземпляр клипа basketball. В противном случае перетаскивание прекратить.
Мы должны создать такой скрипт, который будет постоянно выполнять такой условный оператор, пока перемещается мышь – в этом нам поможет обработчик события mouseMove. Таким образом наш скрипт при любом перемещении мыши будет немедленно реагировать, позволяя или запрещая перетаскивание экземпляра клипа basketball.
Что ж, раз мы все обдумали – продолжаем.
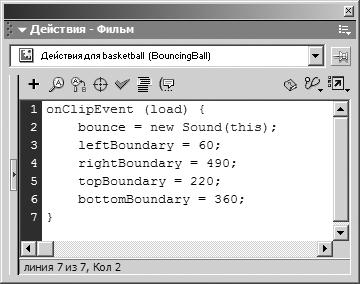
- Выделите экземпляр клипа basketball, откройте панель Действия. После строки, создающей новый объект Sound (мы поместили ее сюда в предыдущем упражнении) добавьте следующий скрипт:
leftBoundary = 60; rightBoundary = 490; topBoundary = 220; bottomBoundary = 360;
Эти переменные содержат наши граничные координаты по X и Y. Поскольку мы поместили эти строки в обработчик события load, переменные будут созданы лишь после того, как экземпляр клипа basketball появится в сцене – если рассудить, то это правильно, ведь пока мяча нет на сцене, не нужны и эти переменные.
Теперь мы создадим оператор if, который постоянно будет проверять положение мыши и разрешать перетаскивание, только если мышь находится в пределах границ (которые мы только что установили).
- После седьмой строки скрипта (закрывающей фигурной скобки – }) добавьте следующее:
onClipEvent (mouseMove) {
if (_root._xmouse > leftBoundary && _root._xmouse
< rightBoundary && _root._ymouse > topBoundary && _root._ymouse
< bottomBoundary) {
startDrag (this, true);
} else {
stopDrag ();
}
}Наш оператор if, помещенный в обработчик события mouseMove, будет выполняться при каждом перемещении мыши.
Данный оператор if проверяет четыре условия. Если все они выполняются, перетаскивание происходит, если нет – перетаскивание прекращается. С четырьмя проверяемыми условиями все просто: текущие координаты мыши ( _root._xmouse и _root._ymouse ) сравниваются с установленными нами граничными координатами.
Давайте рассмотрим парочку возможных сценариев развития событий. Предположим, мышь оказалась в точке с координатами: по горизонтали ( _root._xmouse ) – 347, по вертикали ( _root._ymouse ) – 285. Подставим в оператор if эти значения, а также координаты наших границ, и получим:
if (347 > 60 && 347 < 490 && 285 > 220 && 285 < 390)
В этом случае результатом выражения будет true – ведь 347 больше 60 и меньше 490, а 285 больше 220 и меньше 390. Перетаскивание будет разрешено.
Возьмем другой случай. Предположим, мышь оказалась в точке с координатами 42 по горизонтали и 370 по вертикали. Подставляя эти значения в оператор if, получим:
if (42 > 60 && 42 < 490 && 370 > 220 && 370 < 390)
В этом случае результатом выражения будет false, поскольку выполнены не все части условия – 42 меньше 60.
Итак, если выражение условного оператора дает результат true, выполняется действие startDrag(). У этого действия два параметра:
startDrag (объект перетаскивания, привязка к центру)
Поскольку этот скрипт присоединен к экземпляру клипа basketball, и перетаскивать мы собираемся этот самый экземпляр, в качестве объекта перетаскивания мы указываем this. Привязка к центру установлена в значение true – это значит, что при перетаскивании центр экземпляра basketball будет привязан к положению указателя мыши.
Совет Действие startDrag() – не единственный способ перемещения экземпляра вслед за мышью. В нашем скрипте мы могли бы заменить это действие такими строками:
this._x = _root._xmouse; this._y = _root._ymouse;
Эти две строки приведут к тому, что X и Y координаты экземпляра клипа будут в точности копировать координаты мыши, создавая эффект, как при перетаскивании. Преимущество такого метода в том, что он позволяет одновременно "перетаскивать" несколько экземпляров клипов, тогда как действием startDrag() можно перетаскивать только один экземпляр в каждый момент времени. В нашем случае этого достаточно, ведь нам нужно перетаскивать только баскетбольный мяч.
Если выражение условного оператора дает результат false, выполняется действие stopDrag(), в результате чего перетаскивание прекращается. Поскольку данный оператор if выполняется при каждом перемещении мыши, процесс перетаскивания может то останавливаться, то вновь начинаться, в зависимости от текущего положения мыши.
- Выполните команду Управление > Проверить фильм (Control > Test Movie), чтобы проверить, как работает проект.
Когда фильм запустится в среде тестирования, попробуйте перемещать мышь по "спортзалу". Когда мышь находится в пределах установленных нами границ, начинается перетаскивание, и мяч "прыгает" по площадке. Переместите мышь за пределы границ – и перетаскивание прекратится.
- Закройте тестовый фильм и вернитесь в среду разработки. Сохраните файл под именем basketball3.fla.
Можете оставить файл открытым, поскольку мы еще поработаем с ним в этом уроке.