|
Дострочное пересдача экзамена
|
Применение XML во Flash
Посылка XML
Объект XML дает возможность отослать XML-данные по указанному адресу. Также имеется возможность, послав XML, сразу же загрузить результаты его обработки.
Для отсылки XML нужно воспользоваться методом send(), указав необходимый URL. Например:
myXML = new XML("<Message><Text>Hi!</Text></Message>");
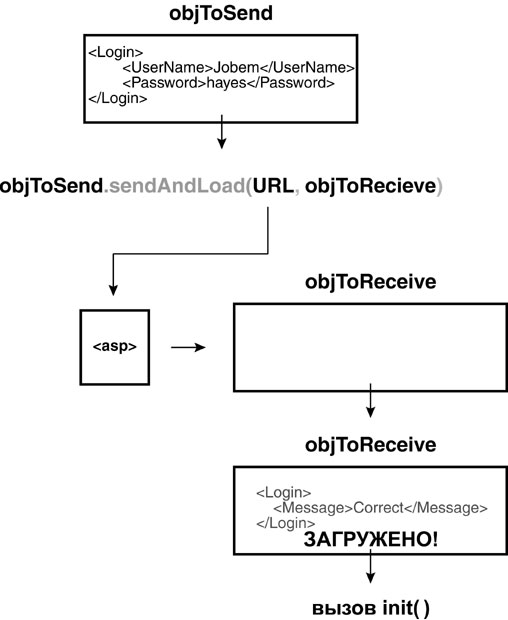
myXML.send("http://somedomain.com/somedestination.asp");Чтобы послать XML и сразу получить ответ, следует применить метод sendAndLoad() объекта XML. При этом необходимо указать XML-объект, содержимое которого нужно отослать, URL-адрес места назначения, а также объект XML, в который должно быть загружено ответное послание. Как и в случае с методом load(), здесь событие onLoad поможет узнать, что ответ уже загружен. Вот пример:
URL = "http://www.electrotank.com/projects/tfts/using_xml/UserLogin.asp";
function init () {
trace(objToReceive);
}
xmlToSend =
"<Login><UserName>Jobem</UserName><Password>hayes</Password></Login>";
objToSend = new XML(xmlToSend);
objToReceive = new XML();
objToReceive.onLoad = init;
objToSend.sendAndLoad(URL, objToReceive);Данный скрипт создает объект XML ( objToSend ), содержащий информацию для входа на сайт, и затем отсылает его на URL, ожидая получить ответ. Как только этот ответ будет полностью загружен в принимающий XML-объект ( objToReceive ), вызывается функция init.
Итак, вы кое-что узнали о формате XML, а также об объектах XML, их методах и свойствах. Пора применить знания на практике! В этом разделе урока мы с вами создадим несколько простых XML-документов, выполним несложный анализ и применим метод sendAndLoad() – все это в рамках Flash-приложения, которое будет служить экраном регистрации пользователей.
Flash-файл, над которым мы будем работать в этом разделе, взаимодействует с ASP-страницами. Чтобы полностью построить и протестировать этот файл, вам понадобится доступ к серверу, который сможет выполнить ASP-скрипты (как правило, это серверы под управлением Windows). Для тестирования файлов этого упражнения вам нужно выложить на Windows-сервер, в один каталог, два ASP-файла (AddUser.asp и UserLogin.asp) и файл базы данных MS Access (XMLExample.mdb). Эти файлы вы найдете в папке Lesson12/Assets.
Страница AddUser.asp воспринимает XML-документы, имеющие следующую структуру:
<Register> <UserName>jobem</UserName> <Email>jobe@electrotank.com</Email> <Password>secret</Password> </Register>
В случае правильной регистрации пользователя страница AddUser.asp возвращает следующий результат:
<Register> <Message>User Inserted</Message> </Register>
Если же пользователь с таким именем уже существует, будет возвращен такой результат:
<Register> <Message>User Exists</Message> </Register>
Страница UserLogin.asp воспринимает XML-документы, имеющие следующую структуру:
<Login> <UserName>jobem</UserName> <Password>secretword</Password> </Login>
Если информация верна, то страница возвращает следующий результат:
<Login> <Message>Login Correct</Message> </Login>
Если информация неверна, будет возвращен такой результат:
<Login> <Message>Login Incorrect</Message> </Login>
- Откройте файл LoginRegister1.fla из папки Lesson12/Assets.
Все необходимые кадры, текстовые поля и кнопки в этом файле уже созданы. Файл имеет четыре слоя: в слое Actions мы будем размещать все наши скрипты, слой Labels содержит метки кадров, в слое Assets находятся текстовые поля и кнопки, а слой Background содержит общее графическое оформление.
- Откройте панель Действия, выделите кадр 1 введите действие stop().
Этим мы предотвращаем автоматическое воспроизведение фильма.
- При курсоре монтажного стола, установленном на кадр 1, выделите кнопку Login и введите в панели Действия такой скрипт:
on (release) {
_root.gotoAndStop("login");
}Если пользователь нажмет эту кнопку, на экран будет выведен кадр, предлагающий заполнить форму входа на сайт.
- При курсоре монтажного стола, установленном на кадр 1, выделите кнопку Register и введите в панели Действия такой скрипт:
on (release) {
_root.gotoAndStop("register");
}При нажатии пользователем этой кнопки на экран будет выводиться кадр, предлагающий заполнить форму регистрации пользователя для создания новой учетной записи.
- Переместите курсор монтажного стола к кадру с меткой Login. Здесь на сцене имеется два текстовых поля – userName и Password, а также кнопка. Выделите соответствующий этой метке кадр слоя Actions и введите в панели Действия следующую строку скрипта:
loginURL="http://вашдомен.com/projects/tfts/using_xml/UserLogin.asp";
Это будет адрес ASP-страницы, принимающей XML-документ с данными для входа на сайт. Скрипт на этой странице проанализирует посланный ему документ и вернет ответ – верна ли введенная пользователем информация. Не ошибитесь, здесь вы должны правильно указать адрес к файлу, который вы выложили на сервер.
- В этот же кадр добавьте описание функции:
function loginSubmit () {
xmlToSend =
"<Login><UserName>"+userName.text+"</UserName><Password>"+password.text+"</Password></Login>";
objToSend = new XML(xmlToSend);
objToReceive = new XML();
objToReceive.onLoad = loginResponse;
objToSend.sendAndLoad(loginURL,objToReceive);
_root.gotoAndStop("waiting");
}Эта функция будет вызываться при нажатии кнопки Submit (мы потом присоединим к ней соответствующий скрипт). В первой строке функции используются значения, введенные в текстовые поля userName и password. Они вставляются в текстовую строку данных XML-формата; эта строка становится значением переменной xmlToSend. Затем мы создаем новый объект XML с именем objToSend и передаем ему только что созданную строку текста в XML-формате. Мы должны это сделать, поскольку метод sendAndLoad() работает только с XML-объектами – мы не можем применить его непосредственно к строке. Далее мы создаем новый объект под именем objToReceive. В этот XML-объект будет загружаться ответ ASP-страницы. Далее мы, используя событие onLoad, указываем, что по завершении загрузки данных в объект objToReceive должна быть вызвана функция loginResponce() (эту функцию мы создадим на следующем шаге).
Следующим действием вызывается метод sendAndLoad() с указанием передающего объекта, URL назначения и объекта, в который должен быть загружен ответ. Наконец, последнее действие перемещает монтажный стол к кадру с меткой waiting, информируя пользователя о том, что данные переданы и ожидается ответ сервера.