|
Дострочное пересдача экзамена
|
Применение обработчиков событий
- Поочередно выделяя кадры 3, 4 и 5 слоя Actions, добавьте к ним следующие скрипты:
Для кадра 3:
_root.date.text = "17 июня"; _root.country.text = "Греция"; _root.caption.text = "Мы катались на лодке.";
Для кадра 4:
_root.date.text = "18 июня"; _root.country.text = "Франция"; _root.caption.text = "Здесь тоже катались на лодке.";
Для кадра 5:
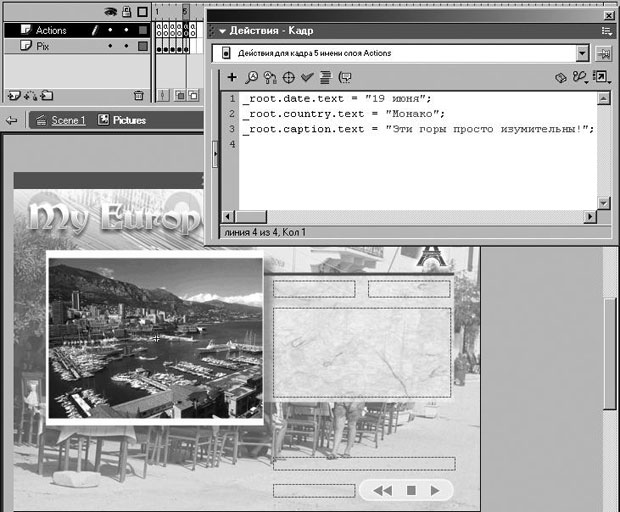
_root.date.text = "19 июня"; _root.country.text = "Монако"; _root.caption.text = "Эти горы просто изумительны!";
Каждый из этих наборов действий выполняет то же самое, что предыдущие два набора; отличие только в том, что эти запускаются при перемещении фильма-символа к кадрам 3, 4 и 5, соответственно.
- Выделите кадр 6 слоя Actions и поместите в панель Действия такой скрипт:
gotoAndStop (1);
Как вы вскоре увидите, переход от кадра к кадру в этом фильме-символе мы будем осуществлять динамически, просто указывая Flash перейти к следующему кадру данного монтажного стола – нам не понадобятся ни номера кадров, ни метки. По окончании показа картинки в кадре 5 фильм-символ перейдет к следующему кадру (6), и будет выполнен скрипт, который мы только что добавили – он немедленно переместит воспроизведение монтажного стола вновь к кадру 1, к первой картинке. Таким образом, наше представление будет состоять из циклического показа пяти картинок, до тех пор, пока пользователь не остановит презентацию или не покинет ее.
Благодаря такому решению будет очень легко впоследствии добавить в презентацию еще сколько угодно картинок, снабженных соответствующим текстом.
Теперь давайте запрограммируем переход от картинки к картинке.
- Вернитесь на основной монтажный стол. Выделите кадр 140 (ключевой) и введите в панель Действия следующий скрипт:
warning.text = "Картинка сменится через 3 секунды";
indicator.gotoAndPlay ("On");Скрипт, вызывающий переход к следующей картинке, будет содержаться в кадре 200. Так как наш фильм воспроизводится со скоростью 20 кадров в секунду, скрипт, помещенный в кадр 140, будет выполнен за 3 секунды до смены картинки (200 кадров минус 140 дает 60 кадров, то есть 3 секунды).
Первое действие отображает предупреждающую надпись в текстовом поле warning – о том, что через 3 секунды произойдет смена картинки. Следующее действие отсылает экземпляр фильма-символа indicator к кадру с меткой On, где находится короткая анимация, иллюстрирующая смену картинки.
- Выделите кадр 160 (ключевой) и добавьте к нему следующий скрипт:
warning.text = "Картинка сменится через 2 секунды";
Это действие просто обновляет текст поле warning, объявляя, что картинка сменится уже через 2 секунды.
- Выделите ключевой кадр 180 и добавьте следующий скрипт:
warning.text = "Картинка сменится через 1 секунду";
Еще одно обновление предупреждения в текстовом поле warning.
- Выделите ключевой кадр 200 и поместите в панель Действия следующий скрипт:
pictures.nextFrame(); warning.text = ""; gotoAndPlay (1);
Данный набор действий лежит в основе всей работы нашей презентации. Если считать, что показ картинки с соответствующим текстом в течение 10 секунд есть цикл, то эти действия выполняются в конце каждого цикла.
Первое действие вызывает переход экземпляра фильма-символа pictures к следующему кадру на его монтажном столе. Тем самым, будет отображена следующая картинка и выполнены действия, привязанные к этому кадру, а они отобразят текстовую информацию, соответствующую картинке.
Следующее действие очищает текстовое поле warning – ведь предупреждение уже неактуально, по крайней мере, на следующие семь секунд.
Последним действием основной монтажный стол отсылается к кадру 1, возобновляя воспроизведение – и весь процесс повторяется раз за разом.
Мы собираемся позволить пользователю управлять показом презентации, поэтому давайте предпримем следующие шаги.
- Выделите в блоке управления кнопку в виде треугольника и добавьте следующий скрипт:
on (release) {
play ();
}
on (rollOver) {
balloon.text = "Пуск";
}
on (rollOut) {
balloon.text = "";
}Как видите, кнопка будет реагировать на три события. Если она нажата и отпущена, воспроизведение основного монтажного стола возобновится (если, конечно, оно было до этого остановлено). Если на кнопку наведен указатель, в текстовом поле balloon появится слово Пуск (подсказывающее пользователю, какова функция этой кнопки). Если указатель убран с кнопки, поле balloon будет очищено.
- Выделите кнопку в виде квадрата и введите для нее следующий скрипт:
on (release) {
stop ();
}
on (rollOver) {
balloon.text = "Стоп";
}
on (rollOut) {
balloon.text = "";
}Эта кнопка тоже реагирует на три события. Когда она нажата и отпущена, воспроизведение фильма (основного монтажного стола) приостанавливается, если на кнопку наведен указатель, в текстовом поле balloon выводится слово Стоп (подсказка), если указатель убран, поле balloon очищается.
- Выделите в блоке управления кнопку в виде двух треугольников и поместите в панель Действия следующий скрипт:
on (release) {
gotoAndPlay (1);
pictures.gotoAndStop (1);
warning.text = "";
}
on (rollOver) {
balloon.text = "Сначала";
}
on (rollOut) {
balloon.text = "";
}Если эта кнопка нажата и отпущена, основной монтажный стол и экземпляр фильма-символа pictures возвращаются к кадру 1. Презентация сбрасывается в начальное состояние, независимо от того, как далеко она успела зайти. Следующий обработчик события выводит слово Сначала в текстовом поле balloon при наведении на кнопку указателя. Наконец, обработчик события rollOut очищает поле balloon, если указатель убран с кнопки.
- Выполните команду меню Управление > Проверить фильм (Control > Test Movie).
Просмотрите презентацию от начала до конца. Испытайте в действии кнопки управления.
- Закрыв окно тестирования, вернитесь в среду разработки. Сохраните работу как FrameEvents2.fla.
Это упражнение завершено. Вы увидели, как, правильно используя события кадров, можно создать интерактивную презентацию, которую можно легко дополнить или обновить.