| Россия, Тамбов, ТГТУ, 2009 |
Специальные возможности
Средства чтения с экрана и атрибуты Aria
Средства для чтения с экрана, наподобие встроенного Экранного диктора, могут работать только тогда, когда приложения предоставляют некоторые данные, которые сообщают средству чтения с экрана об элементах управления в пользовательском интерфейсе. В случае с приложениями для Магазина Windows , написанных на HTML, CSS и JavaScript, это реализуется с помощью атрибутов aria-* элементов пользовательского интерфейса.
Совет. Если вам нужны отдельные возможности по переводу текста в речь, то, например, API Microsoft Translator (http://www.microsofttranslator.com/dev/), включает в себя метод Speak, доступный посредством интерфейсов AJAX, SOAP, и HTTP, генерирующее WAV или MP3-поток для текста на заданном языке. Существуют и другие веб-сервисы для этой цели, и библиотеки сторонних разработчиков.
ARIA – это сокращение для Accessible Rich Internet Applications, стандарта, который выражен в спецификациях WAI-ARIA (http://www.w3.org/TR/wai-aria/). WIA расшифровывается как W3C Web Accessibility Initiative (http://www.w3.org/WAI/intro/aria.php). Два других W3C-документу, связанные с этой темой, это WAI-ARIA Primer (http://www.w3.org/TR/wai-aria-primer/) и WAI-ARIA Authoring Practices (http://www.w3.org/TR/wai-aria-practices/).
Это сводится к тому, что вспомогательные технологи, наподобие Экранного диктора, могут автоматически получать из определенных элементов то, что им нужно, наподобие заголовков, абзацев, атрибута title, элементов label, связанных с элементом, который может принимать фокус ввода (с использованием атрибута надписи for), текста кнопок, элементов ввода данных, атрибута таблиц caption, и атрибута alt элементов img. Атрибуты играют здесь немалую роль.
Для всего остального, такого, как элементы div (включая пользовательские элементы управления), роль которых не может быть озвучена, спецификации задают некоторое количество атрибутов, которые начинаются с aria-, для указания роли, которую конкретный элемент играет в приложении. Полные подробности можно найти в вышеупомянутых спецификациях, а так же в материале по ARIA (http://msdn.microsoft.com/library/windows/apps/hh767301.aspx) в Центре разработчиков Windows. Еще один хороший материал, это "Предоставление основных сведений об элементах пользовательского интерфейса" (http://msdn.microsoft.com/library/windows/apps/Hh700323.aspx), который содержит примеры использования основных атрибутов aria-*. На данной странице есть особое замечание по поводу элемента canvas. Так как этот элемент, по сути, представляет собой набор пикселей, он обычно не имеет содержмого, доступного средствам чтения с экрана, даже если выводимые им данные выглядят как текст. Таким образом, нужно приложить особые усилия для того, чтобы придать этому элементу соответствующие атрибуты, как делается с другими пользовательскими элементами управления (сновап посмотрите материал "HTML5 и специальные возможности" (http://msdn.microsoft.com/en-us/magazine/hh204741.aspx), в частности, раздел, посвященный canvas).
Все элементы управления WinJS полностью снабжены атрибутами ARIA, они так же работают с технологиями специальных возможносей, поэтому используя их, вы получаете реализацию этих возможностей по умолчанию (Исключение – это элемент управления SematicZoom, который обычно не имеет атрибута aria-label, так как является контейнером для других элементов управления, которые должны иметь собственные подписи). Таким образом, вам всё еще нужно соовтетствующим образом поработать с другими элементами, в том числе и HTML-элементами управления наподобие progress. Вот сводка по основным атрибутам aria- *:
- aria-label Напрямую предоставляет текст для средств чтения с экрана.
- aria-labelledby (Обратите внимание на две буквы l) Задает идентификатор другого элемента, который содержит подпись для элемента. Спецификация сообщает, что атрибут aria-labelledby следует использовать вместо aria-label, если необходимый текст уже выведен на экран.
- aria-describedby Похож на aria-labelledby, идентифицирует элемент, который содержит более полное описание, а не только текст подписи. Экранный диктор читает этот текст, если пользователь нажимает комбинацию клавиш Win+Alt+F для элемента, имеющего этот атрибут. Это хороший атрибут для использования с элементом canvas, который содержит текст, выведенный в виде графики: если вы так же сохраните этот текст в другом элементе, связанном с данным атрибутом, даже в скрытом, у пользователя будет возможность услышать прочитанное экранным диктором содержимое этого элемента.
- aria-valuemin, aria-valuemax, и aria-valuenow У элементов div, роль которых в предоставлении доступа к полосам прокрутки, индикаторам выполнения задач, кнопкам-счетчикам, эти атрибуты показывают значения внутри элемента управления. aria-valuetext так же может предоставлять текст, который связан со значением aria-valuenow.
- aria-selected, aria-checked, aria-disabled и aria-hidden Указывают на состояние элемента.
- aria-live Нужен для содержимого, которое динамически изменяется, такого, как список основных сведений, чат, RSS-канал, загрузка фрагментов и так далее.
В Главе 4 курса "Введение в разработку приложений для Windows 8 с использованием HTML, CSS и JavaScript" мы рассматривали специальный синтаксис, который применяется для привязки данных к атрибутам целевых элементов, которые не связаны с JavaScript-свойствами. Атрибуты aria-* представляют собой примеры подобных атрибутов, со своими именами, которые пишутся через дефис, для работы с которыми мы используем this[ ] а так же специальные WinJS-инициализаторы в data-win-bind:
<div data-win-bind="this['aria-label']: title WinJS.Binding.setAttribute"></div> <div data-win-bind="this['aria-label']: title WinJS.Binding.setAttributeOneTime"></div>
Более вероятно, однако, что вы будете предоставлять локализованные ARIA-подписи в ресурсах приложения, и для них используется другой декларативный синтаксис, который мы увидим позже, в разделе "Готовность к мировому рынку и локализация".
Пример работы с ARIA
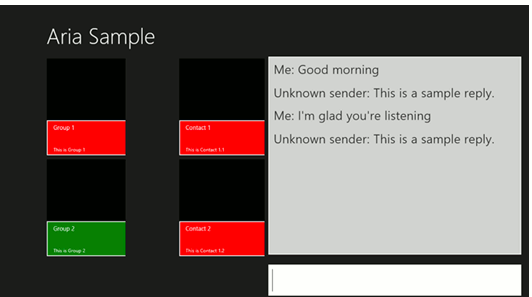
Для того чтобы увидеть, как Экранный диктор работает с различными атрибутами aria-* лучше всего обратиться к уникальному примеру работы с ARIA (http://code.msdn.microsoft.com/windowsapps/Aria-sample-f3cf5323) в Windows SDK. Одна из его уникальных характеристик заключается в том, что он не выглядит как пример SDK, как вы можете видеть на рис. 16.1. Это сделано преднамеренно, для показа содержимого типичного приложения, без использования обычных элементов оформления, используемых в примерах. В данном случае пример имитирует простое чат-приложение с чем-то вроде списка основных сведений в левой части окна.
Когда вы запустите этот пример, на забудьте включить Экранный диктор для того, чтобы слышать то, что он говорит. (Рекомендую делать это в имитаторе Visual Studio, так как в таком случае Экранный диктор будет работать лишь в данном сеансе работы, а не для всего вашего компьютера!). Вы обнаружите, что он точно отражает то, что происходит на экране, в особенности то, как вы переходите между элементами управления с помощью Tab или Shift+Tab, нажимаете клавиши Enter или Пробел для выбора элементов и вводите текст в чат. Опять же, выключите монитор, закройте глаза, притворитесь незрячим или предложите своему пятилетнему ребенку стать позади вас и закрыть вам глаза ладошками для того, чтобы получить полные ощущения от работы с примером.
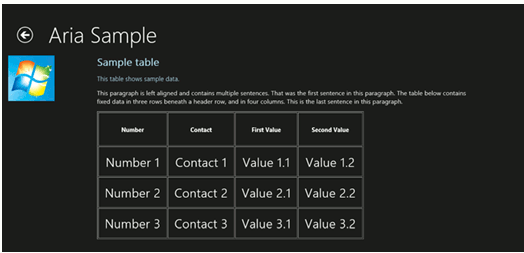
Нажатие Enter на элементе в списке, который расположен слева, обновляет контактные данные, которые находятся в нём. Выбор одного из этих контактов и нажатие Enter откроет другую страницу с таблицей, очевидно, не содержащую реальных данных, но она демонстрирует применение атрибутов aria-*. Страница, показанная на рис. 16.2, так же предоставляет возможность испытать навигацию посредством клавиатуры и Экранного диктора.
За исключением небольшого кода в pages/chat/chat.js, предназначенного для работы с окном чата, по-настоящему интересная часть этого примера целиком содержтся в разметке, в частности, в файлах pages/chat/chat.html (главная страница) и pages/table/ table.html (дополнительная страница). В коде первой мы видим aria-label у большинства из элементов управления (с текстом, который вы можете слышать, перемещаясь по странице), и гораздо больший набор атрибутов для элемента div, который выводит окно чата около нижней части:
<div class="chatpage fragment">
<header aria-label="Header content" role="banner">
<button class="win-backbutton" aria-label="Back" disabled=""></button>
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">Aria Sample</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<div class="chat">
<div class="groupslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView"
data-win-options="{ selectionMode: 'none'}"></div>
<div class="contactslist" aria-label="List of contacts" data-win-control="WinJS.UI.ListView"
data-win-options="{ selectionMode: 'none' }"></div>
<div class="chatTextContainer">
<div class="chatTextEchoContainer" aria-label="Chat text area"
aria-live="assertive" aria-multiline="true" aria-readonly="true" aria-relevant="additions" role="log"
tabindex="0"></div>
<input class="chatTextInput" accesskey="i" aria-label="Chat input area" type="text"
value="Type here..."/>
</div>
</div>
</section>
</div>
Этот div, с классом chatTextEchoContainer, обновляется во время выполнения программы и включает в себя при этом дочерние div-элементы для каждой текстовой записи. По этой причине у него есть атрибут aria-live, значения которого описываются как "уровень вежливости" в спецификациях W3C. Значение assertive сообщает "применить изменения сразу же", что подходит для чата, но этим следует пользоваться осторожно. Другое значение, polite (значение по умолчанию для элементов role="log"), указывает на более низкий приоритет, то есть Экранный диктор не будет прерывать текущую задачу по озвучиванию. Атрибут aria-relevant="additions" относится к этому, показывая, какие изменения относятся к динамически изменяющейся (live) области. Его возможные значения: additions, removals, text, и all. В случае со значением additions, если мы добавим в окно чата изображение для него с атрибутом alt, оно будет озвучено. Если же мы установим его в значение text, озвучиваться будет лишь содержимое текстовых элементов.
Атрибут aria-multiline указывает на то, что окно чата – это многострочный текстовой элемент, то есть, нажатие на клавишу Enter воспринимается как ввод текстового символа перевода строки, а не как команда для отправки сообщения (как в случае однострочного текстового элемента). Атрибут aria-readonly показывает, что содержимое элемента управления нельзя править для того, чтобы отличать такие элементы от тех, которые маркированы атрибутом aria-disabled.
Если вы поэкспериментируете с примером, вы заметите, что когда вы активируете окно чата, Экранный диктор читает всё его содержимое. Когда вы вводите строку в однострочный элемент управления, с другой стороны, Экранный диктор читает лишь те символы, которые были добавлены. Это происходит потому, что для атрибута aria-atomic (он не представлен в разметке) значение по умолчанию – false. При использовании с элементом, маркированным как aria-live это сообщает средству чтения с экрана, что нужно читать только изменившийся узел в данном элементе. Если вы установите aria-atomic в true, изменения любого дочернего элемента будут считаться элементами всего элемента, в итоге, всё его содержимое будет прочитано. Это можно использовать на разных уровнях, заметьте, таким образом, если вы добавляете дочерний элемент, который является атомарный, а потом добавляете внучатый элемент в него, лишь содержимое этого атомарного дочернего элемента будет прочитано, если родительский элемент не является атомарным.
Что касается разметки на странице pages/table/table.html, она дает нам пример использования aria-describedby. Вот соответствующий раздел этой разметки, содержимое таблицы опущено:
<div class="detail">
<h2 id="title" role="heading" aria-level="2">Sample table</h2>
<p id="subtitle" role="note">This table shows sample data.</p>
<p class="generaltext">...</p>
<table class="tabledetail" aria-describedby="subtitle"
aria-labelledby="title" border="1">
<!-- Содержимое опущено -->
</table>
</div>
Когда вы устанавливаете на таблицу фокус ввода в исполняющемся примере (вы должны использовать для этого мышь, если только вы не добавили tabindex к таблице), вы сначала услышите "Sample table" в соответствии с атрибутом aria-labelledby. Затем нажмите Win+Alt+F, и вы услышите текст "Item described by…", за которым будет следовать текст, заданный aria-describedby.
Отметим, наконец, что очень важно, чтобы элементы title и subtitle так же имели атрибуты, имеющие отношение к aria-, такие, как role. В противном случае aria-labelledby и aria-describedby работать не будут.