|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Внедрение объектов в документ HTML
AJAX (Асинхронный Javascript с XML)
Идея этой технологии чрезвычайно проста и продуктивна: браузер может отправлять запрос серверу не только синхронно (отправил - дождался ответа - показал на экране), но и асинхронно (отправил, не прерывая работу в текущем режиме - получил ответ - показал на экране). Простой жизненный пример асинхронного запроса привести легко. Например, вы говорите попутчику: "Разбуди, когда прибудет поезд". После этого вы не будете ждать, пока он начнет вас будить, а спокойно ляжете спать. Пример синхронного запроса в жизни (т.е. когда вызывающая сторона не предпринимает ничего, пока не получит ответа) придумать сложнее - видимо, асинхронность более естественна для нас.
Примеры веб-приложений, где асинхронные запросы не заменимы синхронными:
- Интерактивные карты.
- Формы с подгрузкой данных в фоновом режиме.
Приведем простой пример: на веб-странице требуется отобразить информацию о курсе валют. Немного усложним задачу тем, что пользователь может пожелать узнать курс не только на сегодняшнюю, но и на любую прошедшую дату - это позволит лучше проиллюстрировать AJAX.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Получение курсов валют</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<link rel="Stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/themes/base/jquery-ui.css" />
<script type="text/javascript">
window.onload = function() {
$("#datepicker").datepicker({
onSelect: GetData,
dateFormat: 'dd/mm/yy'
});
};
function GetData(date) {
$.get("http://www.cbr.ru/scripts/XML_daily.asp", { date_req: date },
function(data) {
var result = data.text.replace(/\w+ \w+ 1/g, '<br />1');
$('#Valutes').html(result);
});
}
</script>
</head>
<body>
<p>
Выберите дату:
<input id="datepicker" type="text" /></p>
<div id="Valutes">
</div>
</body>
</html>
Листинг
19.4.
Динамическая AJAX-страница
Код примера лаконичен. В теле HTML-документа присутствует поле ввода для даты datepicker и пустой контейнер Valutes для результатов запроса.
Разбор скрипта легче начать с функции GetData(date), которая запускается в тот момент, когда дата выбрана. Что нужно сделать в этот момент? Отправить асинхронный запрос по определенному Интернет-адресу (в данном примере использована веб-служба Центробанка РФ), передав в качестве параметра выбранную дату. Когда будет получен ответ - отобразить его в секции Valutes.
Вся эта работа выполняется при помощи функции $.get библиотеки JQuery (можно было бы проделать все и на "чистом" Javascript, без дополнительных библиотек, но код стал бы на порядок более громоздок и менее очевиден).
Первый параметр функции $.get - URL, по которому следует сделать запрос (по умолчанию запрос - асинхронный).
Второй параметр - объект, объединяющий параметры запроса. В данном примере это дата, а имя параметра - date_req (так установила техническая служба Центробанка).
Последний параметр особенно интересен: это функция обратного вызова ( callback function ). Это и есть способ уведомить клиента о том, что сервер прислал ответ. В жизни есть масса примеров, когда мы назначаем кому-либо функцию обратного вызова по окончании продолжительного действия. "Вспомнишь - позвони": здесь функция обратного вызова - "телефонный звонок". "Приедем - разбуди": функция обратного вызова - "пробуждение", и т.п.
В качестве последнего параметра указано определение функции, принимающей параметр data (это ответ сервера), делающей небольшое улучшение формата текста ответа ( data.text ) и выводящей его в секцию Valutes.
Для удобства выбора даты в данном примере использован объект datepicker (календарь) библиотеки JQuery UI (еще в ней имеется масса полезных визуальных компонентов, которые легко встраиваются в HTML-документы). Примечательно, что с календарем связано еще две функции обратного вызова. Во-первых, команда window.onload = function() {...} равносильна следующему указанию для браузера: когда содержимое данного окна полностью загрузится, сделай вот что: ... . И далее идет команда привязки объекта datepicker к полю ввода. Во-вторых, объект datepicker имеет событие onSelect ("дата выбрана"). Присваивая ему значение GetData, мы тем самым вновь устанавливаем обратный вызов: "Когда пользователь выберет дату, надо будет вызвать функцию GetData ".
С точки зрения пользователя асинхронность запроса к веб-службе означает, что, пока запрос выполняется, можно продолжать работу со страницей - ее чтение или заполнение формы. Можно заметить, что в HTML-коде примера нет тэга <object>. В основе технологии AJAX лежит объект XMLHttpRequest, который всегда создается из Javascript-кода. Подробное рассмотрение этого объекта выходит за рамки лекции. Достаточно сказать, что он "умеет" отправлять запрос серверу, отслеживать состояние запроса и делать обратный вызов по завершении запроса. Библиотека JQuery делает работу с XMLHttpRequest более лаконичной и независимой от браузера.
Предположим, что на рассматриваемой веб-странице имеется секция со скрытым ( visibility:hidden ) анимированным gif-изображением переворачивающихся песочных часов. В момент отправки запроса на сервер часы нужно показать (что будет означать "ожидаем результат"), а при поступлении ответа - скрыть. Куда вставить команды отображения/скрытия изображения?
Придумайте, как усовершенствовать код, чтобы ответы сервера сохранялись в Javascript-объекте, и на повторные запросы с одинаковой датой ответы извлекались бы из этого объекта, а не принимались с сервера. Подсказка: в качестве ключа для сохранения данных в объекте используйте строку, представляющую дату.
Microsoft Silverlight
Если история Flash уходит корнями в середину 1990-х, то технология Microsoft Silverlight появилась совсем недавно - в 2007 году и во многом учитывает недостатки своих предшественников в области RIA-технологий. Идея, в целом, та же: специальный плагин выполняет приложение, интегрированное в веб-страницу при помощи элемента object. В реализации основное отличие, пожалуй, следующее: для разработки Silverlight-приложения используются языки достаточно широкого назначения. Кроме того, в Silverlight решена задача отделения содержания от поведения: для определения первого используется разметка (XAML), а для второго - код на языке программирования из семейства .NET (в первую очередь, C# или Visual Basic).
XAML ( Extensible Application Markup Language - расширяемый язык разметки приложений) - еще один язык разметки,основанный на XML. XAML используется для создания графических интерфейсов нового поколения Windows-приложений, основанных на WPF ( Windows Presentation Foundation ).
Семейство языков .NET интересно тем, что оно включает современные объектно-ориентированные языки с массой усовершенствований по сравнению с классическими C++ и Java. Также впечатляет количество библиотек, входящих в .NET Framework, которая бесплатно поставляется Microsoft и выполняет роль каркаса, берущего на себя компиляцию, запуск и обеспечение .NET-приложений необходимыми функциями.
Silverlight-приложения тоже имеют доступ ко многим библиотекам .NET (которые поставляются в урезанном виде вместе с плагином Silverlight), что позволяет разработчику использовать массу преимуществ этой технологии. В результате Silverlight-разработчик получает платформу для своих приложений не менее эффективную, чем Flash, и, хотя не столь универсальную, как Java, но довольно продвинутую в этом отношении.
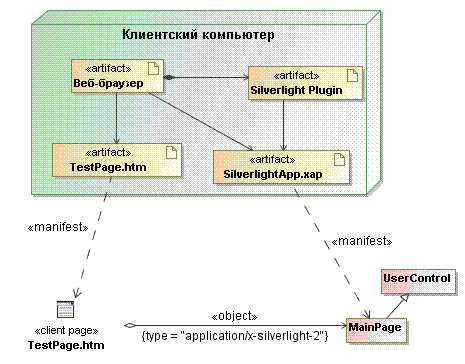
На рис. 19.5 показано, какие компоненты взаимодействуют при работе Silverlight-приложения. Как видно из рисунка, HTML-страница должна включать элемент object с типом содержимого application/x-silverlight-2 (номер версии может меняться). Объект реализует некоторую разновидность пользовательского элемента управления ( UserControl ) и хранится в скомпилированном виде в файле SilverlightApp.xap (имя файла, разумеется, может быть произвольным, лишь бы оно было указано в значении параметра элемента object с именем source).
Для разработки Silverlight-приложений предназначен, в первую очередь, пакет Microsoft Expression, включающий приложение Microsoft Expression Blend (рис. 19.6).
Пользователь Microsoft Expression Blend имеет возможность визуально в окне конструктора формировать интерфейс WPF- или Silverlight-приложения, создавая объекты, настраивая их свойства и определяя анимации. Интерфейс описывается XAML-разметкой, которую Blend формирует автоматически (или наоборот, если написать XAML-код в окне исходного кода, то в окне конструктора отобразятся соответствующие объекты). С каждым файлом XAML связан файл кода на Visual Basic или C#, в котором могут содержаться методы, манипулирующие объектной моделью приложения. Изучение C# выходит за пределы данного курса, однако дизайнер может создавать относительно простые Silverlight-приложения и не зная этого языка, и поэтому мы предлагаем познакомиться с этой перспективной технологией более подробно, проделав лабораторную работу.
Подводя итоги лекции, следует ответить на естественно возникающий вопрос: какую же технологию следует брать на вооружение начинающему веб-дизайнеру? Несомненно то, что в рамках любой из рассмотренных технологий можно достичь интересных результатов, равно как и то, что области применения апплетов, Flash-приложений, SVG-графики, AJAX-страниц и приложений Silverlight далеко не совпадают. Нельзя, однако отрицать значение такого фактора как обилие справочной информации, литературы (в том числе на русском языке) и доступных версий программного обеспечения - здесь в настоящее время лидируют технологии Microsoft.
Вопросы
- Каких возможностей недостает в DHTML?
- Что такое Java-апплет? Как вставить апплет в веб-страницу?
- Каковы возможности и недостатки апплетов?
- В чем преимущества технологии Flash?
- Что из себя представляет документ SVG?
- В чем основная идея технологии AJAX? Каковы ее применения?
- Как применяются в AJAX-приложениях функции обратного вызова?
- В чем заключаются особенности технологии Microsoft Silverlight?