|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Задание стилей нижнего колонтитула
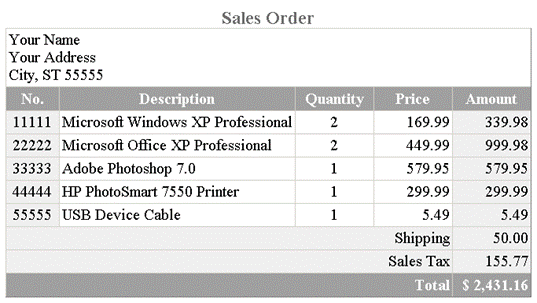
Нижний колонтитул таблицы оформляется, в общем, таким же образом, как и верхний. В данном случае метки "Shipping", "Sales Tax" и "Total" должны быть выровнены вправо, а итоговая строка должна выводиться полужирным шрифтом, с заданным цветом текста и фона. Эти добавления сделаны на листинге 8.50 и показаны на рисунке 8.46.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center;
background-color:#F6F6F6}
table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center}
table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
table tr#ADDR td {text-align:left; background-color:#FFFFFF}
table tr#HEAD td {font-weight:bold; text-align:center;
background-color:#A0A0A0; color:#FFFFFF}
table tfoot td {text-align:right}
table tfoot tr#TOTAL {font-weight:bold;
background-color:#A0A0A0; color:#FFFFFF}
</style>
Листинг
8.50.
Дополнительные записи таблицы стилей для оформления раздела <tfoot> примера таблицы
Все ячейки в разделе нижнего колонтитула ( table tfoot td ) должны быть выровнены вправо. Строка нижнего колонтитула, определяемая id="TOTAL" (table tfoot tr#TOTAL), должна выводиться полужирным шрифтом с заданным цветом текста и фона. Здесь также, если все строки и ячейки в разделе <tfoot> оформляются одинаково, это оформление можно применять с помощью одного селектора tfoot.
Атрибут Rules тега <table>
Для управления выводом границ внутри таблицы можно применять специальное форматирование таблицы. Атрибут rules="value" тега <table> задает вывод внутренних границ, окружающих ячейки. Этот атрибут может принимать значения, показанные в таблице 8-3.
| Значение | Описание |
|---|---|
| all | Выводятся границы всех ячеек (по умолчанию) |
| none | Границы ячеек не выводятся |
| rows | Выводятся только горизонтальные границы ячеек |
| cols | Выводятся только вертикальные границы ячеек |
| groups | Выводятся только те границы, которые окружают группы столбцов |
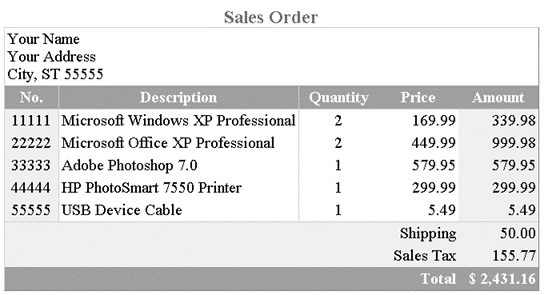
Эти значения атрибута можно смоделировать с помощью таблицы стилей. Однако атрибут rules="groups" является удобным способом вывода границ только вокруг групп ячеек, определенных с помощью тегов <colgroup>. Обратите внимание в следующем примере, что границы отдельных ячеек не выводятся в таблице; границы окружают только группы ячеек, объединенных с помощью тегов <colgroup>.
Единственное изменение в результате этого вывода состоит в удалении всех настроек таблицы стилей, имеющих отношение к границам ячеек (обычно, td {border:inset 1px} ), и в добавлении атрибута rules в тег <table>: <table rules="groups">.
Атрибут Frame тега <table>
Атрибут frame="value" тега <table> задает вид внешней границы таблицы. Атрибут может принимать значения, показанные в таблице 8-4.
| Значение | Описание |
|---|---|
| void | Без внешней границы |
| above | Выводится только верхняя граница |
| below | Выводится только нижняя граница |
| lhs | Выводится только левая граница |
| rhs | Выводится только правая граница |
| hsides | Выводятся только верхняя и нижняя границы |
| vsides | Выводятся только левая и правая границы |
| box|border | Выводятся все четыре границы (по умолчанию) |
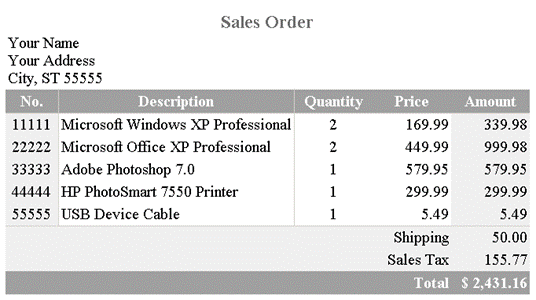
При использовании атрибута frame должны быть удалены все настройки таблицы стилей, относящиеся к внешним границам таблиц (обычно, table {border:outset 1px} ). При использовании вместе с атрибутом rules атрибут frame по умолчанию выводит всю внешнюю окружающую таблицу границу. В следующем примере код <table rules="groups" frame="void"> подавляет вывод внешних границ таблицы.
Оформление без объединения столбцов в группы
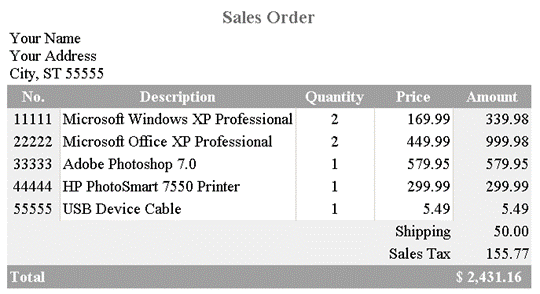
Таблицу рассматриваемого примера можно оформить практически идентичным образом без использования разделов или объединения столбцов в группы. Один из способов показан в таблице и соответствующем коде, которые показаны далее.
Не используются никакие разделы таблицы <thead>, <tbody>, или <tfoot>. Также не используется объединение столбцов в группы. Вместо этого применяются классы стилей для отдельных строк и ячеек в теле таблицы. Эта таблица не задействует атрибуты rules или frame.
<style type="text/css">
table {border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {padding:3px}
.ADDR {text-align:left; background-color:#FFFFFF}
.HEAD {font-weight:bold; text-align:center;
background-color:#A0A0A0; color:#FFFFFF; border:solid 1px}
.NO {width:10%; text-align:center; background-color:#F0F0F0}
.DESC {text-align:left; background-color:#FFFFFF;
border-right:solid 1px; border-left:solid 1px}
.QTY {width:15%; text-align:center; background-color:#FFFFFF;
border-right:solid 1px}
.PRICE {width:15%; text-align:right; background-color:#FFFFFF;
border-right:solid 1px}
.AMOUNT {width:15%; text-align:right; background-color:#F0F0F0}
.SUB {text-align:right; background-color:#F0F0F0}
.TOTAL {font-weight:bold; background-color:#A0A0A0; color:#FFFFFF}
</style>
<table>
<caption>Sales Order</caption>
<tr class="ADDR">
<td colspan="5">
Your Name<br/>
Your Address<br/>
City, ST 55555<br/>
</td>
</tr>
<tr class="HEAD">
<td>No.</td>
<td>Description</td>
<td>Quantity</td>
<td>Price</td>
<td>Amount</td>
</tr>
<tr>
<td class="NO">11111</td>
<td class="DESC">Microsoft Windows XP Professional</td>
<td class="QTY">2</td>
<td class="PRICE">169.99</td>
<td class="AMOUNT">339.98</td>
</tr>
<tr>
<td class="NO">22222</td>
<td class="DESC">Microsoft Office XP Professional</td>
<td class="QTY">2</td>
<td class="PRICE">449.99</td>
<td class="AMOUNT">999.98</td>
</tr>
<tr>
<td class="NO">33333</td>
<td class="DESC">Adobe Photoshop 7.0</td>
<td class="QTY">1</td>
<td class="PRICE">579.95</td>
<td class="AMOUNT">579.95</td>
</tr>
<tr>
<td class="NO">44444</td>
<td class="DESC">HP PhotoSmart 7550 Printer</td>
<td class="QTY">1</td>
<td class="PRICE">299.99</td>
<td class="AMOUNT">299.99</td>
</tr>
<tr>
<td class="NO">55555</td>
<td class="DESC">USB Device Cable</td>
<td class="QTY">1</td>
<td class="PRICE">5.49</td>
<td class="AMOUNT">5.49</td>
</tr>
<tr class="SUB">
<td colspan="4">Shipping</td>
<td>50.00</td>
</tr>
<tr class="SUB">
<td colspan="4">Sales Tax</td>
<td>155.77</td>
</tr>
<tr class="TOTAL">
<td colspan="4">Total</td>
<td>$ 2,431.16</td>
</tr>
</table>
Листинг
8.51.
Код оформления таблицы без использования групп столбцов
Использовать ли разделы таблицы <thead>, <tbody> и <tfoot> или указатели <colgroup> or <col/>, является обычно вопросом личного предпочтения. Для простых таблиц эти теги создания группы могут сократить объем кода, когда имеется большое сходство между строками и столбцами. Однако для более сложных таблиц может оказаться более трудоемким применение и переопределение конфликтующих стилей оформления на пересечении строк и столбцов.
Необходимо помнить, что разделы и указатели столбцов должны применяться независимо друг от друга. То есть можно использовать разделы <thead>, <tbody> и <tfoot> ИЛИ можно использовать группы <colgroup> и <col/>. Они не должны применяться вместе. Здесь также для простых таблиц можно повысить эффективность кодирования при работе с группами столбцов, использующих или не использующих группы строк.