| Россия |
Программное создание web-фрагментов, ускорителей и средств визуального поиска
Презентацию к данной лекции Вы можете скачать здесь.
Материалы данного занятия изложены в статье James Senior, опубликованной по адресу: http://channel9.msdn.com/posts/jsenior/Web-Application-Toolkit-Internet-Explorer-8-Extensibility/
Данная лекция основана на статье James Senior [1].
Компания Microsoft разработала инструмент Web Application Toolkit с целью обучения новым возможностям IE8 (Web-фрагменты, ускорители и провайдеры визуального поиска). Эти инструменты расширяют возможности вашего Web-сайта и позволяют оказывать услуги пользователям, которые даже не находятся на вашем сайте [1].
Web Application Toolkit содержит следующие элементы управления ASP.NET:
- ASP.NET Web Slice: позволяет пользователям подписываться на ваш контент прямо на web-странице.
- ASP.NET Accelerator: позволяет получать доступ к вашему Web-приложению или услугам с любой web-странице посредством опций контекстного меню.
- ASP.NET Visual Search: позволяет пользователям осуществлять поиск, находясь на вашем сайте посредством поля ввода визуального поиска.
- ASP.NET Browser Helper: позволяет определять, использует ли посетитель вашего сайта Internet Explorer 8, а если нет, то выдает сообщение об отсутствии возможности использовать специализированные элементы управления IE8 (web-фрагменты, ускорители и провайдеры поиска) [1].
Установка приложения
Вначале нужно установить web-платформу, а также:
- Microsoft SQL Server 2008 (Express Edition) или выше
- Silverlight 3 Tools for Visual Studio
- Internet Explorer 8
- Microsoft Visual Studio 2008 SP1
Для того чтобы скачать компоненты и примеры зайдем на сайт http://code.msdn.microsoft.com/WebAppToolkitIE8. Скачайте IE8 Extensibility 1.0 (файл IE8Extensibility20090922.exe ) и установим его. Примеры и код запишутся в папку C:\WebAppToolkitIE8. (Инструкции находятся в файле C:\WebAppToolkitIE8\docs\Get Started.htm ).
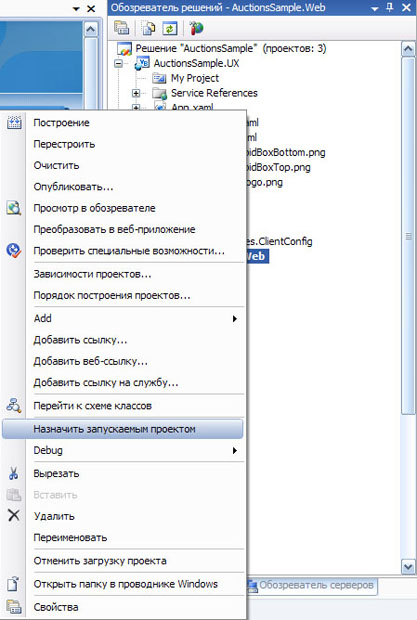
Запустим MS Visual Studio 2008, откройте файл решения AuctionsSample.Web, находящегося в папке C:\WebAppToolkitIE8\code\CS. В обозревателе решений нажмем правой кнопкой мыши по проекту AuctionsSample.Web и выберем пункт Set as StartUp Project (Назначить запускаемым проектом) ( рис. 23.2).
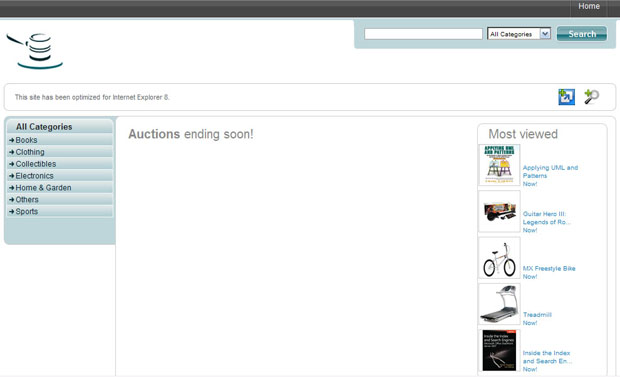
Затем запустим проект, нажав кнопку F5. Запустится сайт аукциона ( рис. 23.3):
Добавление Web-фрагментов
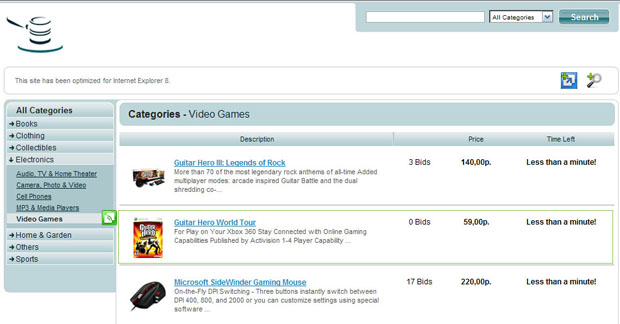
В левой части домашней странички сайта размещается панель категорий аукционов. Выберем категорию видеоигр ( Electronics | Video Games ).
Попробуем наводить курсор мыши на аукционы. Если зеленый значок ( ) отображается рядом с аукционом, это значит, что доступен соответствующий Web-фрагмент (
рис.
23.4).
) отображается рядом с аукционом, это значит, что доступен соответствующий Web-фрагмент (
рис.
23.4).
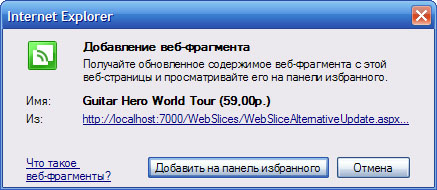
Нажмем на изображение Web-фрагмента ( ), например, рядом с лотом Guitar Hero World Tour, для подписки на Web-фрагмент и добавления его в панель "Избранное" Появится окно сообщения (
рис.
23.5), предлагающее подтвердить действие. Нажмем на кнопку "Добавить в панель избранное".
), например, рядом с лотом Guitar Hero World Tour, для подписки на Web-фрагмент и добавления его в панель "Избранное" Появится окно сообщения (
рис.
23.5), предлагающее подтвердить действие. Нажмем на кнопку "Добавить в панель избранное".
В панели Web-фрагментов появится добавленный нами элемент ( рис. 23.6).
В панели "Избранное" появится новый элемент ( рис. 23.7).
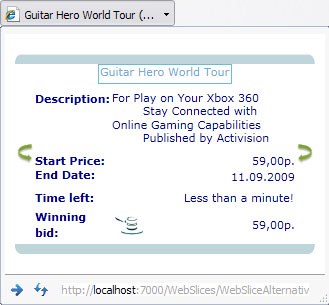
Если нажать на значок ( ), появится детальное описание лота (
рис.
23.8):
), появится детальное описание лота (
рис.
23.8):
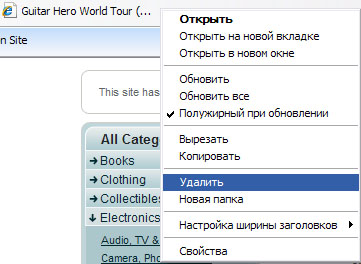
Можно отписаться от Web-фрагмента, нажав на него правой кнопкой мыши и выбрав пункт Delete (Удалить) ( рис. 23.9).


![Новые возможности IE8 [1]](/EDI/14_02_16_4/1455402139-23616/tutorial/644/objects/23/files/16_01sm.jpg)