| Россия |
Разработка приложений на Silverlight
Задание 1. Создание простого Silverlight -приложения в Microsoft Visual Web Developer 2008 Express.
1) С помощью раздела меню File -> New Project (или комбинации <Ctrl>+<Shift>+<N> ) необходимо открыть окно для выбора шаблона проекта.
В списке проектов для Silverlight будут доступны шаблоны Silverlight Application (приложение Silverlight ), Silverlight Navigation Application (приложение Silverlight с поддержкой навигации) и Silverlight Class Library (библиотека классов Silverlight ). Необходимо выбрать шаблон Silverlight Application, задать имя и местоположение нового проекта. После нажатия OK будет запущен New Silverlight Application Wizard (Мастер нового приложения Silverlight ).
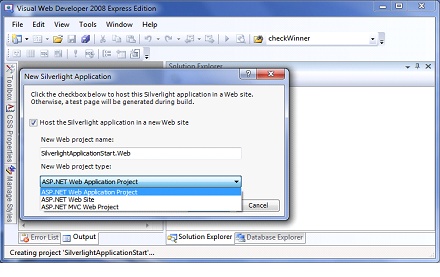
Далее мастер предложит несколько вариантов создания и управления Silverlight -приложением. Все Silverlight -приложения создаются как пользовательские элементы управления, экземпляры которых затем могут быть созданы и размещены на веб-странице. При установке флажка сверху в решение будет добавляет новый веб-проект. Последний может быть либо веб-приложением ASP.NET, либо веб-сайтом ASP.NET (или ASP.NET MVC, если установлен). Для первого варианта все необходимое для развертывания приложения содержится на веб-сервере ASP.NET. Второй вариант является более простой облегченной структурой, в которой страницы могут выполняться с любого сервера или даже файловой системы.
Необходимо выбрать вариант ASP.NET Web Site и создать проект.
Справа можно увидеть окно структуры проекта. В развернутом виде структура выглядит следующим образом:
Как видно из рисунка, проект содержит два решения: базовый элемент управления Silverlight (SilverlighApplicationStart) и веб-приложение (SilverlighApplicationStart.Web) . Созданный шаблоном базовый проект содержит ряд файлов, включая манифест приложения AppManifest.xml, XAML -файл приложения App.xaml с файлом выделенного кода App.xaml.cs, страницу-пример Default.aspx с файлом выделенного кода Default.aspx.cs, информационный файл сборки AssemblyInfo.cs и некоторые ссылки.
AppManifest.xml создается при компиляции проекта. Если проект имеет какие-либо зависимости во время выполнения, например, внешние элементы управления, то ссылки на них размещаются в этом файле.
Файл Assemblyinfo.cs содержит метаданные, которые должны быть скомпилированы в DLL.
Папка References содержит ссылки на ряд сборок. Это основные сборки Silverlight, которые необходимы для запуска приложения.
- Mscorlib - В сборку входят основные типы, используемые приложениями Silverlight.
- System - В сборку входят многие высокоуровневые типы, используемые для разработки и отладки приложений Silverlight, такие как компилятор и классы для отладки и диагностики.
- System.Core - Сборка включает основные элементы управления и классы Silverlight.
- System.Net - Сборка включает библиотеки .NET, необходимые для сетевого взаимодействия.
- System.Xml - В сборку входят библиотеки Silverlight для обработки XML.
- System.Windows - В сборку входят основные функциональные возможности Windows и Silverlight, включая элементы управления Silverlight.
- System.Windows.Browser - В сборку входят библиотеки, используемые для взаимодействия с браузером.
Файл App.xaml создается интегрированной средой разработки при создании проекта Silverlight по шаблону. Обычно он используется для хранения общей информации всего приложения. App.xaml содержит объявления, определяющие поведение приложения.
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SilverlightApplicationStart.App"
>
<Application.Resources>
</Application.Resources>
</Application>Атрибут x:Class определяет имя класса, в который будет скомпилирован этот XAML файл и связанный с ним файл выделенного кода App.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplicationStart
{
public partial class App : Application
{
public App()
{
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e)
{
}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e)
{
// If the app is running outside of the debugger then report the exception using
// the browser's exception mechanism. On IE this will display it a yellow alert
// icon in the status bar and Firefox will display a script error.
if (!System.Diagnostics.Debugger.IsAttached)
{
// NOTE: This will allow the application to continue running
after an exception has been thrown
// but not handled.
// For production applications this error handling should
be replaced with something that will
// report the error to the website and stop the application.
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e)
{
try
{
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
}
catch (Exception)
{
}
}
}
}Конструктор App() используется для подключения методов Application_Startup и Application_Exit.
Методы Application_Startup и Application_Exit принимают два параметра: объект, формирующий событие, и объект аргументов.
В методе Application_Startup происходит присвоение свойству RootVisual (Корневой визуальный элемент) приложения нового объекта MainPage (Главная страница). Тем самым объявляется, что UI ( user interface - пользовательский интерфейс) объекта Page является первым экраном UI, который должно создать это приложение. Все другие экраны UI, объявленные в XAML, должны будут запускаться из объекта MainPage. Объект MainPage является XAML -объектом по умолчанию, создаваемым шаблоном для размещения UI приложения.
Файл MainPage.xaml является для приложения UI по умолчанию. При компиляции вместе с ассоциированным с ним файлом выделенного кода он формирует класс MainPage, экземпляр которого будет объектом MainPage:
<UserControl x:Class="SilverlightApplicationStart.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
</Grid>
</UserControl>Контейнером XAML является UserControl. При построении .NET -приложений Silverlight в Visual Studio, фактически, создаются элементы управления, которые компилируются в DLL -файл и помещаются в XAP -файл, который затем открывает и исполняет Silverlight.
Экземпляр UserControl называется SilverlightApplicationStart.MainPage, где SilverlightApplicationStart - это пространство имен, а MainPage - имя класса из этого пространства имен.
Объявления xmlns и xmlns:x задают пространство имен по умолчанию и дополнительное пространство имен, которые должны использоваться для проверки корректности XAML.
Для ширины и высоты заданы значения по умолчанию: 640 ? 480.
Далее следует корневой элемент Grid. В Silverlight 3 корневым элементом должен быть элемент Container, которым в данном случае является Grid с именем LayoutRoot. Следовательно, все элементы дизайна UI являются дочерними элементами данного узла.
Рассмотрим выделенный код MainPage.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplicationStart
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}Это описание стандартного класса MainPage, унаследованного от UserControl. В конструкторе класса выполняется общая настройка с помощью вызова метода InitializeComponent().
В дальнейших примерах именно в этот модуль будет добавляться специфический для веб-приложений код.
Шаблон помимо проекта элемента управления, создает также веб-проект, в котором размещается Silverlight -приложение. Веб-проект включает два ASPX -файла: Default.aspx, содержащий пустую веб-форму, на базе которой можно построить свое приложение; и тестовую страницу SilverlightApplicationStartTestPage.aspx, которая содержит все необходимое для запуска Silverlight из ASP.NET.
Хотя Silverlight не имеет никаких зависимостей на стороне сервера, ASP.NET предлагает элементы управления, обеспечивающие возможность создания JavaScript и HTML на стороне клиента, необходимых для размещения Silverlight в браузере.
2) Создание простейшей сцены.
Вставьте в файл MainPage.xaml следующий код на языке XAML:
<UserControl x:Class="SilverlightApplicationStart.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="600" >
<Grid x:Name="LayoutRoot" Width="400"
Height="300"
Canvas.Left="120"
Canvas.Top="110"
Background="Red">
<Rectangle Width="240"
Height="150"
Fill="Yellow"
Margin="40"
Canvas.ZIndex="0"/>
<Ellipse Width="200"
Height="140"
Fill="#CCFFFFFF"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Margin="60" />
<TextBlock Text="Hello world"
FontSize="28"
Foreground="Blue"
Margin="110" >
</TextBlock>
</Grid>
</UserControl>Сцена содержит 4 объекта: контейнер ( Grid ) красного цвета, желтый прямоугольник ( Rectangle ), белый эллипс ( Ellipse ) с атрибутом прозрачности и текстовый блок ( TextBlock ) голубого цвета.
После компиляции ( <Ctrl>+<Shift>+<B> ) и запуска ( <Ctrl>+<F5> ) проекта в веб-браузере будет автоматически загружен документ:
http://localhost:port/SilverlightApplicationStart.Web/SilverlightApplicationStartTestPage.aspx
следующего вида:
Можно теперь разместить полученный контент Silverlight на веб-сервер. Для этого необходимо скопировать целиком папку SilverlightApplicationStart.Web на веб-сервер. В указанном каталоге содержится файл SilverlightApplicationStartTestPage.html, содержащий ссылку на Silverlight ресурс:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>SilverlightApplicationStart</title>
<style type="text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id="form1" runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2,"
type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/SilverlightApplicationStart.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40624.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0"
style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181"
alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object>
<iframe id="_sl_historyFrame" style="visibility:hidden;height:
0px;width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>