| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Структура XML документа. Программный нтерфейс XML DOM API
3. Реализация XSLT преобразования XML документа в XHTML средствами браузера.
-
Создайте файл ttable.xml следующего содержания:
<?xml version="1.0"?> <?xml-stylesheet type="text/xsl" href="ttable.xsl"?> <timetable> <lesson> <timeFrom>09.30</timeFrom> <timeTo>11.00</timeTo> <subject>Deutsch</subject> <teacher>Borisova</teacher> </lesson> <lesson> <timeFrom>11.10</timeFrom> <timeTo>12.20</timeTo> <subject>SAP Administration</subject> <teacher>Petrov</teacher> </lesson> <lesson> <timeFrom>12.40</timeFrom> <timeTo>14.00</timeTo> <subject>SAP Administration</subject> <teacher>Ivanov</teacher> </lesson> <lesson> <timeFrom>14.00</timeFrom> <timeTo>15.20</timeTo> <subject>Wen-technology</subject> <teacher>Loktev</teacher> </lesson> </timetable> -
Подготовьте для него соответствующий файл таблицы стилей ( ttable.xsl ):
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My academical timetable</h2> <table border="1"> <tr bgcolor="#a5abfa"> <th align="left">Time From</th> <th align="left">Subject</th> <th align="left">Teacher</th> </tr> <xsl:for-each select="timetable/lesson"> <tr> <td><xsl:value-of select="timeFrom"/></td> <td><xsl:value-of select="subject"/></td> <td><xsl:value-of select="teacher"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>Первая строка в файле ttable.xml вида:
<?xml-stylesheet type="text/xsl" href="ttable.xsl"?>
представляет собой ссылку на подходящую таблицу стилей.
В данном примере для описания шаблона был использован элемент <xsl:template> .
Атрибут match применяется для связывания XML элемента с шаблоном. Значение атрибута match является выражение XPath. В данном случает match="/" указывает на весь документ.
Содержимое элемента <xsl:template> описывает фрагмент HTML кода в выходном документе. Элемент <xsl:value-of> может быть использован для извлечения значения XML элемента и добавления его в выходной поток при преобразовании. Значение атрибута select является выражением XPath, которое напоминает нотацию, используемую в файловой системе; знак (/) указывает на обращение к подкаталогу.
Элемент <xsl:for-each> позволяет выбирать каждый элемент XML указанного множества узлов.
-
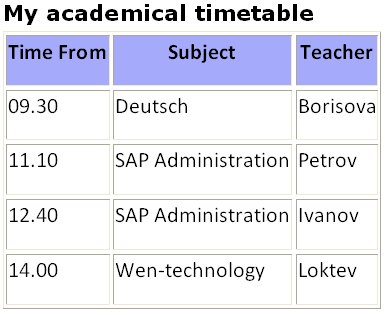
При наличии подходящего браузера можно будет увидеть следующий результат после загрузке файла ttable.xml:
Для фильтрации вывода элементов можно добавить атрибут элемента <xsl:for-each> , задающий критерий отбора элементов. Например:
<xsl:for-each select="timetable/lesson[subject='SAP Administration']">
Проверьте работу данного фильтра.
Допустимо использование следующих операторов для описания фильтра:
- = (равно)
- != (не равно)
- < (меньше чем)
- > (больше чем)
4. Реализация преобразования с помощью JavaScript.
-
Подготовьте html файл, содержащий код:
<html> <head> <script> function loadXMLDoc(fname) { var xmlDoc; // Код для IE if (window.ActiveXObject) { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } // Код для Mozilla, Firefox, Opera и др. else if (document.implementation && document.implementation.createDocument) { xmlDoc=document.implementation.createDocument("","",null); } else { alert('Your browser cannot handle this script'); } xmlDoc.async=false; xmlDoc.load(fname); return(xmlDoc); } function displayResult() { xml=loadXMLDoc("ttable.xml"); xsl=loadXMLDoc("ttable.xsl"); // Код для IE if (window.ActiveXObject) { ex=xml.transformNode(xsl); document.getElementById("example").innerHTML=ex; } // Код для Mozilla, Firefox, Opera и др. else if (document.implementation && document.implementation.createDocument) { xsltProcessor=new XSLTProcessor(); xsltProcessor.importStylesheet(xsl); resultDocument = xsltProcessor.transformToFragment(xml,document); document.getElementById("example").appendChild(resultDocument); } } </script> </head> <body id="example" onLoad="displayResult()"> </body> </html>Функция loadXMLDoc() загружает XML и XSL файлы в зависимости от типа браузера.
Функция displayResult() используется для отображения XML файла в стиле, задаваемом XSL файлом. Она выполняет следующие действия:
- загружает XML и XSL.
- определяет тип браузера.
- если браузер поддерживает ActiveX объекты:
- если браузер клиента не поддерживает ActiveX объекты:
- Загрузите этот документ в веб-браузере.
5. Реализация преобразования с помощью ASP
-
Подготовьте файл, содержащий следующий код сценария на языке ASP:
<% 'Load XML set xml = Server.CreateObject("Microsoft.XMLDOM") xml.async = false xml.load(Server.MapPath("ttable.xml")) 'Load XSL set xsl = Server.CreateObject("Microsoft.XMLDOM") xsl.async = false xsl.load(Server.MapPath("ttable.xsl")) 'Transform file Response.Write(xml.transformNode(xsl)) %>В начале сценария создается экземпляр парсера Microsoft XML parser (XMLDOM) , и XML файл загружается в память. Далее создается еще один экземпляр парсера, и XSL файл загружается в память. В последней строке выполняется собственно преобразование XML файла с использованием XSL файла в XHTML, который отправляется обратно браузеру.
-
Проверьте работу сценария в веб-браузере.
Контрольное задание
-
Разработка DTD и XML Schema для XML документа.
В приведенном ниже XML документе описана экзаменационная ведомость:
<gradeReport id="120851"> <date>10-06-2008</date> <subject>Computer Science Fundamentals</subject> <examiner>prof.Litvinov</examiner> <gradeList> <gradeRecord id="1"> <student>Ivanov</student> <grade>4</grade> </gradeRecord> <gradeRecord id="2"> <student>Petrov</student> <grade>3</grade> </gradeRecord> <gradeRecord id="3"> <student>Sidorov</student> <grade>5</grade> </gradeRecord> </gradeList> </gradeReport>
Опишите структуру данного документа с помощью DTD схемы и XML Schema. Проверьте обе схемы с помощью соответствующих программ-валидаторов.
-
Манипулирование деревом XML документа
В приведенном ниже XML документе описана экзаменационная ведомость:
<gradeReport id="120851"> <date>10-06-2008</date> <subject>Computer Science Fundamentals</subject> <examiner>prof.Litvinov</examiner> <gradeList> <gradeRecord id="1"> <student>Ivanov</student> <grade>4</grade> </gradeRecord> <gradeRecord id="2"> <student>Petrov</student> <grade>3</grade> </gradeRecord> <gradeRecord id="3"> <student>Sidorov</student> <grade>5</grade> </gradeRecord> </gradeList> </gradeReport>
- Используя методы DOM XML, сформируйте HTML страницу, содержащую таблицу из трех столбцов: номер, студент, оценка.
- Используя методы DOM XML, замените цифровые значения оценок их словесными эквивалентами, например "4" на "good".
-
В приведенном ниже XML документе описана экзаменационная ведомость:
<gradeReport id="120851"> <date>10-06-2008</date> <subject>Computer Science Fundamentals</subject> <examiner>prof.Litvinov</examiner> <gradeList> <gradeRecord id="1"> <student>Ivanov</student> <grade>4</grade> </gradeRecord> <gradeRecord id="2"> <student>Petrov</student> <grade>3</grade> </gradeRecord> <gradeRecord id="3"> <student>Sidorov</student> <grade>5</grade> </gradeRecord> </gradeList> </gradeReport>
Постройте для него XSL файл, необходимый для XSLT преобразования исходного XML документа в HTML страницу, содержащую заголовок ведомости и таблицу оценок со столбцами: номер, студент, оценка.