Знакомство с SharePoint Designer 2007
Ввод и редактирование текста
Продолжим знакомство с SharePoint Designer, осуществив несложные действия по вводу текста в HTML-страницу. По умолчанию, в первый раз SharePoint Designer открывается с одной пустой страницей, носящей имя Без_названия_1 и содержащей, тем не менее, некоторый код (см. рис. 5.1 выше по тексту).
Для добавления текста в документ:
- Находясь в режиме редактирования С разделением, щелкните в области конструктора.
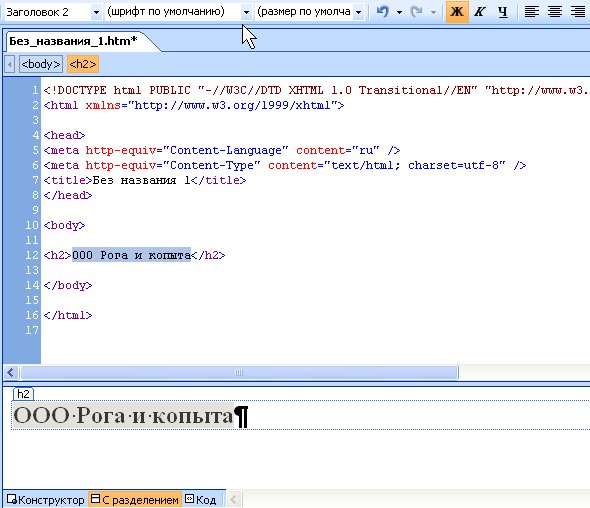
- Введите с клавиатуры какой-либо текст (рис. 5.3).
- На панели инструментов раскройте список Стиль и выберите в нем один из элементов, например, Заголовок 2.
- Обратите внимание на изменения, которые происходят с кодом веб-страницы. В данном случае, введенный текст будет размечен тегом
<h2>
Важно отметить, что выделяя курсором ввода текста любую позицию в документе (как в области конструктора, так и в коде), под закладкой с названием страницы перечисляются (в порядке их вложения) теги, размечающие выделенный фрагмент текста. Это позволяет лучше ориентироваться в содержимом документа.
Для того, чтобы применить какое-либо форматирование к фрагменту текста, выделите этот фрагмент и примените нужный инструмент на панели Стандартная и Форматирование, находящиеся под строкой меню, подобно тому, как Вы делаете это, в текстовых редакторах, в частности, в Microsoft Word. Например, можно применить к фрагменту курсивное начертание шрифта.
Обратите внимание на то, что, фрагменты выделяются синхронно, одновременно в области кода и в области конструктора. Удобнее пользоваться конструктором, поскольку, применяя к выделенному тексту желаемое форматирование, автоматически, в фоновом режиме, вносятся нужные изменения в HTML-код веб-страницы.
Добавление элементов
Помимо обычного текста, который, как мы увидели, допускается вводить прямо с клавиатуры, веб-страницы почти всегда содержат другие разнообразные элементы оформления.
SharePoint Designer предусматривает добавление элементов трех типов:
- Обычные HTML- теги (включая HTML-формы для взаимодействия со зрителем веб-страницы);
- Серверные элементы управления ASP.NET ;
- Серверные элементы управления служб SharePoint.
Несмотря на существенные идеологические различия между перечисленными типами элементов (они прояснятся в следующих трех главах соответственно), вставка любого из элементов в веб-страницу осуществляется примерно одинаковым способом. Мы рассмотрим технику добавления элемента в документ на примере вставки в него горизонтальной линии.
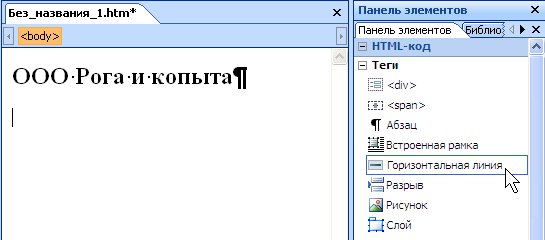
- Откройте в области задач Панель Элементов.
- Нажмите на Панели Элементов кнопку Горизонтальная линия (рис. 5.4).
- Не отпуская левую кнопку мыши, перетащите элемент в нужное место веб-страницы в области конструктора или (если Вы хорошо ориентируетесь в HTML) в области кода.
- Отпустите кнопку мыши
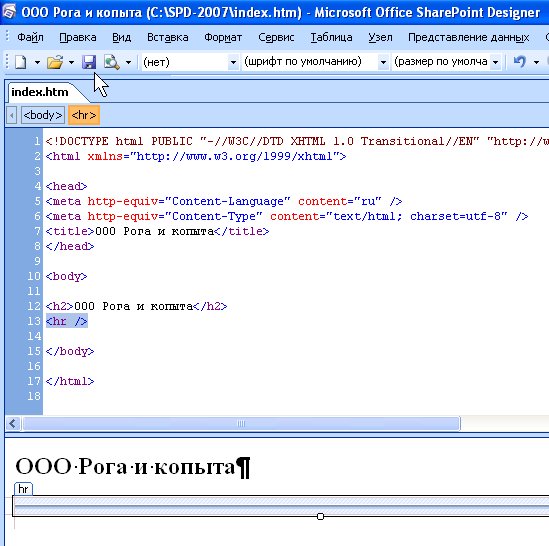
В результате горизонтальная линия появится в документе (рис. 5.5).
Для последующего прямого форматирования вставленного элемента удобнее всего применять контекстное меню, поскольку по самому набору команд в нем несложно догадаться, какая именно из них служит для редактирования элемента.
Для редактирования линии
- Щелчком правой кнопкой мыши по горизонтальной линии в области конструктора вызовите контекстное меню
- Выберите команду Свойства горизонтальной линии. (Если вы вызвали контекстное меню из области кода, следует выбрать универсальную команду Свойства тега ).
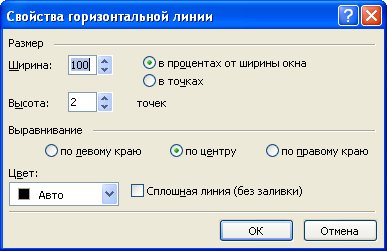
- В открывшемся одноименном диалоговом окне Свойства горизонтальной линии (рис. 5.6) установите желаемые свойства форматирования линии и нажмите кнопку ОК.
В результате элемент (линия) приобретет выбранное форматирование, что будет отражено соответствующим образом в коде веб-страницы.
В заключение стоит отметить, что не все элементы веб-страниц присутствуют на Панели элементов, а доступ ко многим из них возможен при помощи верхнего меню Вставка.
Сохранение и предварительный просмотр веб-страницы
Управление файлами в SharePoint Designer также осуществляется привычным способом. Нажатие кнопки Сохранить на панели инструментов (рис. 5.7) приводит к появлению стандартного диалога сохранения документа, при помощи которого легко сохранить веб-cтраницу в файле желаемого формата.
Разумеется, SharePoint поддерживает многооконный режим редактирования. Можно создать новый документ, например веб-страницу, определив первоначально его тип, а затем редактировать любую из открытых в данный момент веб-страниц, переключаясь между ними посредством закладок в верхней части области документа.
Для того, чтобы оценить вид отредактированного документа в браузере (рис. 5.8), достаточно нажать на панели инструментов Стандартная кнопку Просмотр в Windows Internet Explorer, либо просто нажать функциональную клавишу <F12> на клавиатуре.