|
Здравствуйте. Установлена RAD Studio 11.3, у которой отсутствует вкладка BDE и, соответственно, компонент Table, который обеспечивает доступ к таблице средствами механизма BDE.
|
Изучаем компоненты Panel, GroupBox, RadioGroup, CheckBox
Компонент Panel (Панель)
Компонент Panel находится на вкладке Standard и применяется для улучшения внешнего вида формы, а также для группировки нескольких компонентов. Этот компонент по своим свойствам немного напоминает форму. Если установить несколько других компонентов на Panel, то при смещении панели будут смещаться и компоненты, установленные на ней.
Изучим этот компонент на практике. Создайте новый проект, и установите на форму один компонент Panel. По умолчанию, свойству Caption панели присваивается то же имя, что и свойству Name, то есть прямо по центру панели выходит текст "Panel1". Нас это не устраивает. Очистим свойство Caption панели – просто удалите этот текст, ничего туда не вписывая.
Разберем другие полезные свойства этого компонента. Свойства семейства Bevel отвечают за внешний вид компонента:
BevelIner и BevelOuter имеют одинаковые значения, и отвечают за то, какой панель будет выглядеть – выпуклой или вогнутой. Попробуйте изменять значения этих свойств, и Вы все поймете.
BevelWidth указывает ширину оборки панели. Попробуйте изменить значение на 5. Панель выглядит экзотично, но не профессионально, лучше у этого свойства оставлять значение по умолчанию.
Еще одно очень важное свойство – Align (Выравнивание). Это свойство часто используют не только у панелей, но и у многих других компонентов. Align имеет несколько значений:
- AlBottom – указывает, что панель будет занимать весь низ формы. Когда размеры формы меняются, меняется и размер панели, но она по-прежнему занимает весь низ.
- AlClient – указывает, что панель занимает все пространство формы. Если вы установили панель, и растянули ее по всему верху, а затем установили еще одну панель и указали значение alClient, то вторая панель займет все оставшееся место.
- AlCustom – указывает пользовательские настройки. При изменении размеров формы такая панель останется, как при разработке дизайна.
- AlLeft – занимает всю левую часть формы.
- AlNone – выравнивания нет. Работает практически как AlCustom.
- AlRight – занимает всю правую часть формы.
- AlTop – панель вытягивается по всей верхней части формы.
Ранее мы создавали простой редактор текстов. Улучшим этот пример. Укажите у свойства Height (высота) панели значение 40. Свойство Top установите в 0. Тем самым мы прижали панель к самому верху формы. Свойству Align присваиваем значение alTop, растягивая панель по всему верхнему краю. Теперь, если пользователь станет менять размеры формы, сжимая окно или наоборот, растягивая, панель все равно будет занимать весь верх. Устанавливая на эту панель кнопки, мы получим типичную панель инструментов. Так и сделаем: установите на панель три кнопки, одну рядом с другой. На кнопках должен быть текст: "Сохранить", "Загрузить" и "Очистить".
На оставшееся внизу место помещаем компонент Memo, дважды щелкаем по свойству Lines, чтобы вызвать редактор текста, и удаляем из Memo весь текст. Свойству Align компонента Memo присвоим значение alClient, чтобы растянуть Memo по всему оставшемуся месту. Вот и все, мы имеем панель инструментов и рабочую область редактора текстов. Сохраните проект, скомпилируйте его и посмотрите, как меняются размеры панели и Memo при изменении размера окна. Запрограммировать кнопки вы сможете самостоятельно, используя пример из второй лекции.
Компоненты GroupBox и CheckBox
GroupBox во многом похож на обычную панель. Он предназначен для группировки схожих по смыслу компонентов. Текст из свойства Caption выходит не посреди панели, а вверху, создавая таким образом заглавие этой панели. При перемещении GroupBox, будут перемещаться и все компоненты, расположенные на нем.
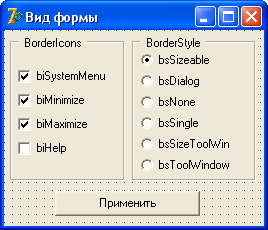
Создайте новое приложение. Мы сделаем полезную утилиту, меняющую вид формы в зависимости от настроек. На форму установите компонент GroupBox, присвоив его свойствам Left и Top значение 6, чтобы прижать его к верхнему левому краю окна. В свойстве Caption этого компонента напишите текст "BorderIcons". Поскольку обрамление компонента вплотную подходит к тексту – заголовку, с дизайнерской точки зрения будет нелишним добавить пару пробелов перед текстом, и столько же после него.
Мы уже знаем, что BorderIcons – это свойство формы, программирующее ее внешний вид. Это свойство имеет 4 значения, каждое из которых можно включить, либо выключить. Таким образом, нам нужно 4 классических "флажка", в которые можно будет поставить "галочку" или убрать ее. Роль таких флажков выполняет компонент CheckBox. Установите 4 CheckBox прямо на панель GroupBox, один над другим:
Измените свойство Caption этих компонентов, написав там, соответственно, "biSystemMenu", "biMinimize", "biMaximize" и "biHelp". Свойство Checked компонента CheckBox показывает включен ли компонент, другими словами, установлена ли в нем "галочка". У формы по умолчанию первые три значения включены, также сделаем и здесь – у первых трех компонентов CheckBox установите свойство Checked в True.
Компонент RadioGroup
Этот компонент также имеет вид панели и предназначен для группировки так называемых радиокнопок. Включенной может быть лишь одна такая радиокнопка. На рисунке 7.1 в правой части формы вы видите такую панель с установленными радиокнопками. Добавьте компонент RadioGroup на форму, в свойстве Caption установите текст "BorderStyle", не забывая про пробелы до и после текста. Устанавливать на этой панели радиокнопки значительно легче, чем кнопки CheckBox. Выделите эту панель и дважды щелкните по ее свойству Items. Откроется редактор текста, такой же, как у Memo. В этом редакторе нужно написать название каждой кнопки на отдельной строке. Введите следующие названия пунктов:
bsSizeable bsDialog bsNone bsSingle bsSizeToolWin bsToolWindow
Как только вы нажмете "ОК" и закроете редактор, на панели RadioGroup появятся описанные кнопки. Ни одна из них не имеет включенного вида. Мы уже знаем, что можно включить только одну такую кнопку из списка. Компонент RadioGroup имеет свойство ItemIndex, которое указывает, какая кнопка в данный момент включена. По умолчанию, ItemIndex равен -1. Поскольку нумерация кнопок начинается с нуля, значение -1 означает, что ни одна кнопка не включена. Установите значение 0, включив тем самым первую кнопку (на форме одноименное свойство включено по умолчанию).
Ниже установите кнопку, написав на ней слово "Применить". Все, с дизайном окончено, переходим к программированию кнопки. Если вы еще не сохранили проект в новую папку, сделайте это сейчас. Свойству Name формы, как обычно, дайте имя fMain, модулю – просто Main, всему проекту в целом – FormViewer.
Вернемся к кнопке. Щелкните дважды по ней, создав процедуру обработки нажатия кнопки.
Процедура имеет следующий вид:
procedure TfMain.Button1Click(Sender: TObject);
begin
//обрабатываем компонент BorderIcons
if CheckBox1.Checked then fMain.BorderIcons := fMain.BorderIcons + [biSystemMenu]
else fMain.BorderIcons := fMain.BorderIcons - [biSystemMenu];
if CheckBox2.Checked then fMain.BorderIcons := fMain.BorderIcons + [biMinimize]
else fMain.BorderIcons := fMain.BorderIcons - [biMinimize];
if CheckBox3.Checked then fMain.BorderIcons := fMain.BorderIcons + [biMaximize]
else fMain.BorderIcons := fMain.BorderIcons - [biMaximize];
if CheckBox4.Checked then fMain.BorderIcons := fMain.BorderIcons + [biHelp]
else fMain.BorderIcons := fMain.BorderIcons - [biHelp];
//обрабатываем компонент BorderStyle
case RadioGroup1.ItemIndex of
0 : fMain.BorderStyle := bsSizeable;
1 : fMain.BorderStyle := bsDialog;
2 : fMain.BorderStyle := bsNone;
3 : fMain.BorderStyle := bsSingle;
4 : fMain.BorderStyle := bsSizeToolWin;
5 : fMain.BorderStyle := bsToolWindow;
end; //case
end;Разберемся с кодом. Вначале мы обрабатываем первый флажок CheckBox:
if CheckBox1.Checked then fMain.BorderIcons := fMain.BorderIcons + [biSystemMenu] else fMain.BorderIcons := fMain.BorderIcons - [biSystemMenu];
Если этот флажок включен, его свойство Checked вернет Истину, и тогда к свойству формы BorderIcons будет добавлена константа [biSystemMenu]. О константах, в том числе и встроенных, мы будем говорить позднее. Пока что важно одно – если мы прибавляем эту константу, то включаем это значение в свойство BorderIcons.
Пример взят из встроенного справочника Delphi. Поставьте мигающий курсор внутри слова BorderIcons и нажмите <Ctrl + F1>. Выйдет контекстный справочник с этой командой. Если вам будет предложено выбрать между CLX и VCL, выбирайте последнюю (Visual Components Library – Библиотека визуальных компонентов). Далее щелкните по ссылке "Delphi example" (Пример для Delphi). В показанном в справке примере отключается кнопка "Развернуть окно".
Таким же образом, мы обрабатываем остальные три компонента CheckBox.
Далее, идет обработка панели RadioGroup. Поскольку только одна кнопка может быть включена, то свойство ItemIndex этой панели может иметь только 6 значений, по количеству кнопок: от 0 до 5. Здесь удобней всего использовать конструкцию case. В зависимости от значения ItemIndex мы присваиваем одноименное включенной кнопке значение свойству BorderStyle формы. Вот и все.
Сохраните пример, скомпилируйте и посмотрите, как работает программа. В зависимости от выбранных значений после нажатия кнопки "Применить" меняется внешний вид формы. В некоторых случаях ее размеры можно менять, раздвигая мышью, в некоторых – нет. В случае, если BorderStyle равен значению bsNone, пропадает и оборка окна, и верхняя системная строка формы. Поэкспериментируйте. Эта утилита может оказаться полезной в дальнейшем, если вы желаете заранее посмотреть, какие настройки выбрать, чтобы окно вашей программы выглядело именно так. Например, чтобы нельзя было менять его размеры, чтобы отсутствовали кнопки "Свернуть" и "Развернуть" и т.п.