| Россия, Сочи |
Приложение
lenta.ru
Следующим по курсу будет другое крупное информационное агентство — Lenta.ru.
Здесь заметна забота о пользователях: все текстовые файлы отдаются сжатыми, картинки в новостях минимизированы, используется только один файл стилей и из скриптов — только внешние счетчики. Теперь о грустном:
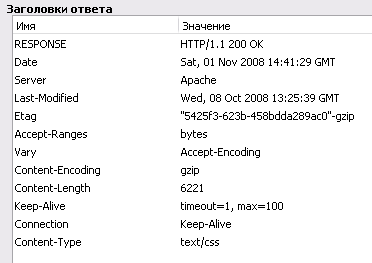
Файл стилей отдается без указаний для браузера сохранять его в кэше ( Cache-Control и(или) Expires ), однако ETag дублирует функциональность Last-Modified. Это не есть хорошо. Для всех остальных статических файлов (изображений) заголовки настроены абсолютно корректно (хотя время кэша можно было увеличить до недели, например).
Поскольку для всех картинок используется только один хост ( img.lenta.ru ), то введение еще одного-двух хостов способно существенно (до 50%) ускорить загрузку главной страницы (в силу большого количества вызываемых изображений). Из дополнительных мер, которые хорошо было бы применить, но которые не дадут ощутимого прироста, стоит назвать CSS Sprites и добавление рекламы через "ненавязчивый" JavaScript.
Команду разработчиков можно только похвалить за достаточно ответственный подход к своему делу.
kommersant.ru
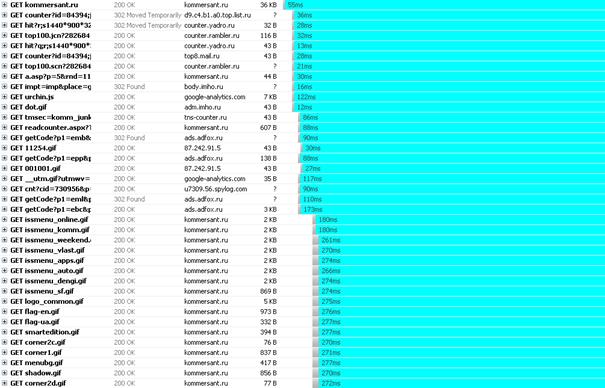
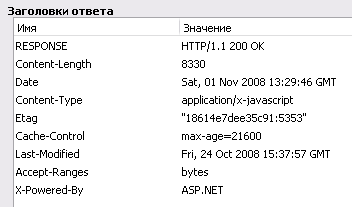
Для сайта Издательского Дома "КоммерсантЪ" все не так радужно. Как видно из диаграммы загрузки, все счетчики загружаются в самую первую очередь, что существенно оттягивает появление содержания страницы на экране. Кроме того, почти все рекламные баннеры загружаются перед основными изображениями. В бочке дегтя есть и ложка меда: включено сжатие для HTML- и CSS-файлов. Но про JavaScript почему-то забыли:
Едем дальше. Как видно из рис. 68, кэширующие заголовки в норме, но есть избыточность в виде пары ETag / Last-Modified (которую можно устранить и сэкономить немного трафика и пользовательского времени). Минимизация для текстовых файлов не применяется, но в случае наличия сжатия это не настолько критично.
Изображения же существенно "раздуты" в размере. Перевод .gif в .png способен сэкономить до 50 Кб (при общем размере всех файлов более 800 Кб). CSS Sprites и добавление еще 3 хостов для изображений в статьях могут повлиять на скорость загрузки гораздо сильнее: ведь именно на картинки падает основная тяжесть. Здесь возможен выигрыш до 60% от текущего времени загрузки. Если добавить к этому отображение баннеров на стадии пост-загрузки, то есть возможность просто феноменально ускорить отображение сайта.
Подводя итоги: для данного сайта выполнено далеко не все, что можно было бы сделать. И эффективность работы сайта может быть значительно улучшена за счет довольно простых действий.
marketgid.ru
Давайте после развлекательных и новостных порталов перейдем ближе к "реальному" бизнесу и рассмотрим загрузку товарного каталога на примере MarketGid.
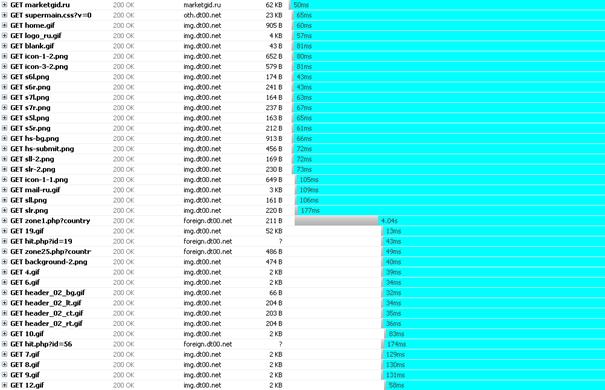
На первый взгляд тут вообще все запущено: более 300 HTTP-запросов передают в браузер пользователя около 700 Кб данных. На второй взгляд тоже все не очень хорошо: сжатие включено только для HTML-файлов, стили и скрипты отдаются как есть. Всего 1 CSS-файл для "нормальных" браузеров компенсируется тремя для любой версии IE (а пользователей с таким браузером сейчас 60-70%). Хотя и вызывается всего 2 внешних JavaScript-файла.
Поскольку даже в сжатом виде HTML занимает около 70 Кб, то стоило бы обратить больше внимания на его структуру. Например, убрав лишние пробелы и переводы строк и включив на сервере максимальный уровень сжатия, можно уменьшить его размер на четверть. Если рассмотреть использование спецификации HTML 4.01 для формирования документа, то, скорее всего, файл можно "порезать" еще сильнее.
Хотя некоторые .gif -изображения можно перевести в .png формат и объединить в CSS Sprites, это не очень поможет делу: у нас на странице несколько сотен изображений размером 2-4 Кб, они формата .jpg и уже достаточно хорошо оптимизированы. Поскольку какая-то часть страницы все равно кэшируется для снижения нагрузки на сервер, то логично было бы объединить изображения в Image Map 15-20 Кб, ускорив их появление у пользователя в несколько раз.
Для загрузки статической информации на странице уже применяется несколько хостов, поэтому, скорее всего, увеличение их количества ни к чему не приведет.
Если окинуть взглядом общую картину, то для ускорения загрузки сайта можно предпринять некоторые шаги, но почти все они сложны в технологическом плане и не смогут значительно повлиять на скорость загрузки.
habrahabr.ru
Хабрахабр, являясь одной из наиболее популярных социальных сетей в ИТ-сфере, позиционирует себя, в том числе, как достаточно "продвинутый" ресурс. Давайте посмотрим, насколько же он таковым является.
Использование 6 CSS- и 15 JavaScript-файлов (подключаемых в head страницы) сразу портит все впечатление. Загрузка сайта в самый первый раз (или при отключенном кэше) на небыстром соединении может быть похожа на настоящий кошмар: белый экран в браузере даже не пытается пропасть. Хорошей новостью будет то, что все текстовое содержимое архивируется. Замечательно, но файлы все же нужно объединять.
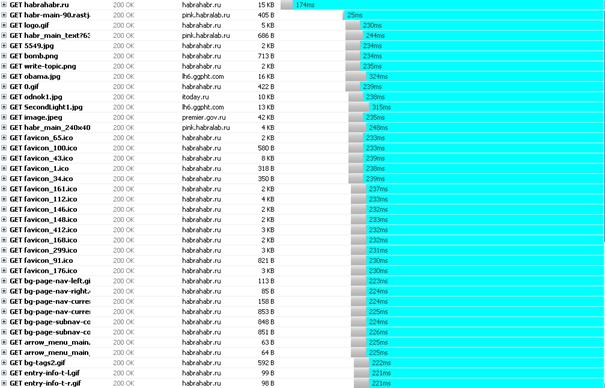
Далее, смотрим на загрузку картинок: в них большой простыней выделяется favicon-группа. Казалось бы, хорошая идея — выкачивать иконки компаний к себе на сервер и отдавать их пользователю намного быстрее. Однако в силу того, что получается очень много небольших объектов, разумнее было бы объединять их в Image Map — например, все, что выводятся на главной странице (кэшировать на 10 минут).
Кэширование на сайте уже настроено как должно: для социальной сети количество повторных запросов для просмотра внутренних страниц должно быть минимальным. Однако есть большое количество декоративных изображений, которые можно и нужно объединить в CSS Sprites. После объединения изображений стоит также добавить для них один и два дополнительных хоста — это ускорит их загрузку.
В качестве альтернативных методов есть возможность подключить JavaScript через "отложенную" загрузку и загружать рекламные баннеры только после отображения сайт-страницы.
В качестве послесловия
Целью данной книги является показать важность (иногда по-настоящему критическую) клиентской оптимизации и осветить ключевые моменты и проблемные места. Очень хочется верить, что после прочтения книги у читателя сложилось целостное представление о мире, находящемся между страницей в браузере пользователя и серверными мощностями. О том, что происходит, когда в адресной строке браузера вводятся адрес или имя сайта, какие стадии проходит загрузка страницы, прежде чем полностью завершиться. И самое главное — как этим процессом можно управлять.
Весь представленный выше материал является результатом практического опыта и анализа теоретических основ многих и многих веб-разработчиков по всему миру. Лучшие инженеры искали, находили и внедряли практические решения для того, чтобы их сайты загружались хотя бы немного быстрее. Если объединить все эти знания в один фундаментальный подход, то результат может быть весьма впечатляющим (как уже было продемонстрировано в предыдущей главе).
Клиентская оптимизация лежит на стыке таких областей, как клиентское программирование, серверное программирование, удобство использования, веб-дизайн и многих других. И может быть применимо в любой из указанных сфер деятельности: веб-дизайнер, дорабатывая очень сложный и красивый макет, должен понимать, что время загрузки нарисованной страницы может сильно увеличиться из-за больших размеров графики. Веб-разработчик, отвечающий за серверную часть, должен позаботиться о включении сжатия для HTML-страниц, если на них выводится слишком много данных в результате какой-либо выборки из базы данных.
И так для каждой отрасли и профессии — клиентская оптимизация нужна всем.
А в завершение хочется пожелать только одного — чтобы быстрых сайтов становилось больше и больше.
Контакты для обратной связи с автором приведены по следующему адресу: http://webo.in/contacts/