| Россия, Сочи |
Приложение
yandex.ru
Давайте вслед за самыми популярными социальными сетями рассмотрим наиболее посещаемые поисковые и почтовые порталы Рунета. Начнем с Яндекса.
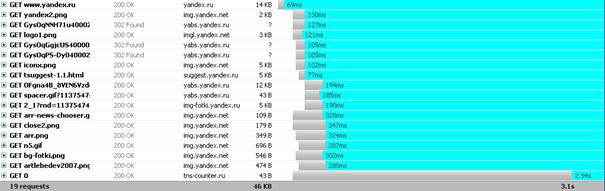
Как можно видеть, эта страница уже сильно оптимизирована. При всем объеме информации и внутренней логики используется всего 19 запросов к серверу; общий объем передаваемых данных — 49 Кб. В качестве характерного шага оптимизации часто посещаемых главных страниц таких порталов можно назвать то, что CSS-файл внесен внутрь HTML и вся JavaScript-логика располагается там же (не учитывая, конечно, какие-то непостоянные явления, вроде блока авторизации или сезонной рекламы).
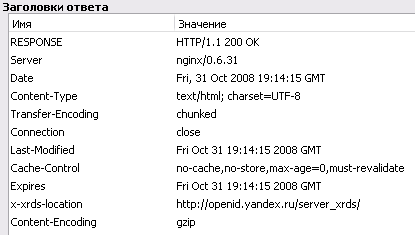
Естественно, что для текстовых файлов применяется сжатие, причем даже сам HTML-код минимизирован почти по максимуму: убраны переводы строк и лишние пробелы. В качестве спорного момента можно отметить отсутствие кэширования для главной страницы. Раньше его включали на 5 минут, чтобы уменьшить число повторных запросов. На данный момент (наверное, в связи с блоком почтовой авторизации) всякое кэширование отключено. Однако корректная настройка Last-Modified (в зависимости от переменных окружения, связанных с конкретным пользователем) могла бы уменьшить число передаваемых данных (сервер мог бы ответить статус-кодом 304 и не передавать всех данных).
Во всем остальном соблюдены почти все рекомендации: наиболее часто используемые картинки объединены в CSS Sprites, при загрузке статических файлов задействуется несколько хостов (в том числе те, на которые не передаются cookie). Однако, как видно из диаграммы загрузки, на странице еще есть некоторое количество небольших изображений, которые также можно объединить в одно или даже внести в сам документ (для всех браузеров, кроме IE) в виде data:URI.
rambler.ru
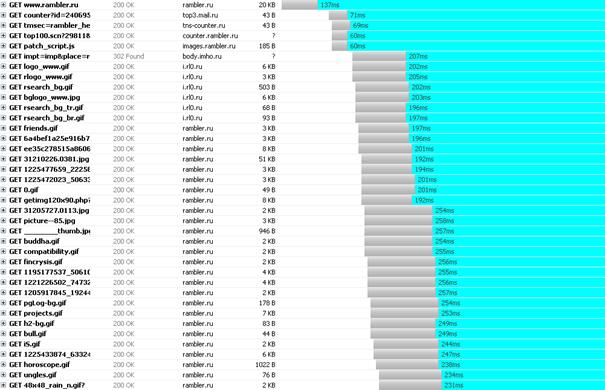
В случае с Рамблером ситуация несколько другая: на главной странице портала представлено достаточно большое количество информации, в связи с чем число внешних объектов значительно больше — уже 46.
Естественно, для текстовых файлов уже включено сжатие. Но минимизации конечный HTML-файл не подвергнут — видимо, разработчики Рамблера заботятся о трафике своих пользователей не так тщательно.
CSS Sprites довольно активно используются на странице, но и тут не обошлось без очевидных промахов. Например, иконки для состояний погоды можно было с легкостью объединить в один файл, однако это не было сделано. Использование .png формата вместо .gif для фоновых изображений также способно уменьшить размер конечного файла. Применение же скрипта patch_script.js размером в 185 байтов (по сравнению с HTML в 20 Кб) крайне неосмотрительно.
Для загрузки большинства изображений (как хорошо видно из диаграммы загрузки) используется всего 2 хоста ( rambler.ru и i.rl0.ru ). Увеличение их числа до 4 позволило бы существенно ускорить процесс загрузки многочисленных картинок. Поскольку картинки занимают около 60% от общего времени, то добавление двух хостов для них позволило бы ускорить загрузку страницы на треть. Дополнительно: большинство JPEG-изображений сгенерированы не оптимальным образом, и их размер можно уменьшить на 20-30%.
Резюмируя все вышесказанное: для главной страницы Рамблера есть еще куда стремиться в плане обеспечения удобства для своих пользователей.
mail.ru
Mail.ru является, пожалуй, наиболее крупным почтовым порталом в Рунете. Все остальные сервисы на нем появились именно благодаря почте и базе держателей почтовых адресов.
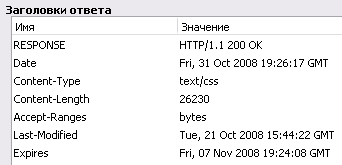
Сам HTML-документ отдается через gzip, но для CSS- и JavaScript-файлов сжатие не применяется (что, естественно, плохо отражается на времени загрузки). На странице запрашивается 4 JavaScript-файла и 3 CSS. При этом JavaScript подключается в основном в head страницы. Это все крайне негативно влияет на скорость отображения страницы. Однако, как видно из рис. 63, кэширование для файлов стилей и скриптов включено при помощи Expires и Last-Modified. Это не может не радовать.
Фоновые картинки уже объединены в спрайты (хотя есть еще возможности для объединения), однако дополнительное уменьшение размера возможно за счет использования .png. Также большинство .jpg -картинок можно существенно уменьшить в размере. Можно рассмотреть кэширование и объединение нескольких картинок (из блоков "Фото" или "Видео") в Image Map, чтобы уменьшить число запросов к серверу.
Для статических файлов используется всего 2 хоста ( r1.mail.ru и img.mail.ru ). Добавление еще двух (вместе с уже описанными методами уменьшения размера графики) способно ускорить загрузку примерно в два раза. В целом же у разработчиков mail.ru есть еще большой простор для творчества в области клиентской оптимизации.
rbc.ru
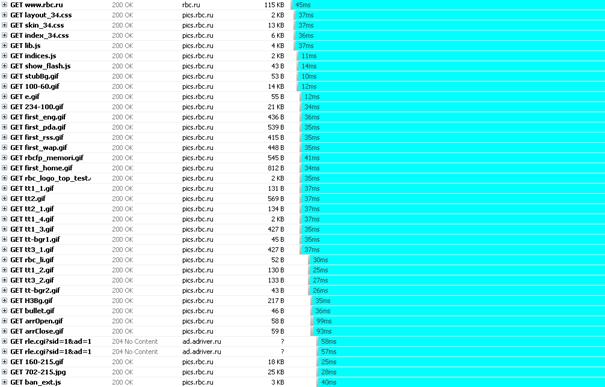
Давайте от рассмотрения крупных развлекательных порталов переместимся к конкретно новостным. Первым в этой среде можно рассмотреть сайт РИА "РосБизнесКонсалтинг".
Сразу бросается в глаза, что на странице используется 3 CSS-файла и 3 JavaScript-файла, которые можно объединить в один и сэкономить приличное время, не утомляя пользователя белым экраном. Также для текстовых файлов не включено никакое сжатие, что существенно увеличивает время их передачи (115 Кб HTML-кода ведь не мгновенно поступают).
Преобразование .gif в .png и устранение комментариев из .jpg -файлов способно сократить объем передаваемых данных еще примерно на 20% от 514 Кб, которые загружаются при открытии данной страницы (фактически объем самого HTML-файла). CSS Sprites в данном случае могут сократить общее число запросов как минимум на треть (хотя на этом сайте иконки для погоды уже "склеены" в один файл).
Естественно, добавление еще 3 хостов (к pics.rbc.ru ) для выдачи картинок только повысит скорость загрузки (еще на 40-50%). С кэшированием, правда, здесь все отлично: кэш устанавливается на 3 часа, и есть заголовок Last-Modified, позволяющий отвечать 304 в том случае, если файл не изменился с момента последнего посещения.
В целом, за исключением явных недосмотров, сайт являет пример грамотного подхода к клиентской оптимизации.