|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Модель компоновки CSS
Модель компоновки CSS
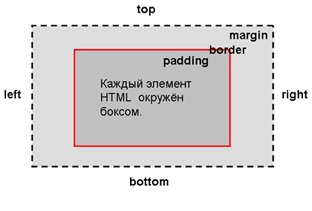
Одним из самых важных инструментов дизайна является точное управление свободным пространством. Любое пустое пространство вокруг элемента невольно притягивает к нему взгляд, а для текста еще и обеспечивает его оптимальное восприятие. Пустой промежуток вокруг элемента выделяет его на веб-странице и позволяет отделить один элемент от другого. Однако таблицы стилей браузера, используемые по умолчанию, не решают задачу управления свободным пространством с достаточной точностью, поэтому разработчикам часто приходится использовать поля, границы, заполнение и другие свойства компоновки CSS. Все свойства компоновки CSS объединены в модель компоновки CSS, которая также называется боксовой моделью. Боксовая модель имеет детальные опции для определения полей, границ, заполнения и содержимого каждого элемента. Однако прежде чем рассматривать свойства для оформления боксов, необходимо немного поговорить о них самих.
Документ HTML состоит из множества перемешанных элементов. Когда такой документ изображается на экране компьютера или печатается на бумаге, эти элементы генерируют прямоугольные боксы. По умолчанию, встроенная таблица стилей в браузере заставляет элементы HTML блочного уровня (такие, как P и DIV ) генерировать блочные боксы, в то время как строковые элементы (такие, как STRONG и SPAN ) генерируют строковые боксы. Типом генерируемого бокса можно управлять, используя свойство display, которое будет рассмотрено ниже.
На рисунке показано, как построена боксовая модель:
Поля элемента: свойство margin
Для управления значениями полей элементов предназначено свойство margin. Это универсальный параметр, в зависимости от числа значений, он устанавливает поля со всех сторон элемента или для каждой его стороны отдельно. Например, указание одного значения задаст равные поля вокруг элемента.
Допустимые значения обычно определяют в единицах измерения px или em (пикселях или em). В таблицах стилей, предназначенных для печати, в качестве единиц измерения можно использовать дюймы (in), сантиметры (cm) или пункты pt (пункты).
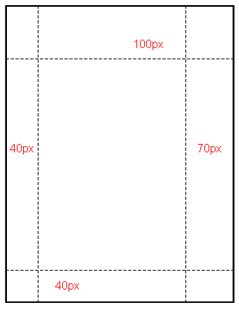
Для задания полей с разных сторон элемента предназначены производные от свойства margin - margin-left, margin-right, margin-top и margin-bottom, задающие значения левого, правого, верхнего и нижнего поля соответственно. Например, ниже представлен пример задания полей документа, т.е. элемента BODY. На рисунке 13.2 показано, какие поля необходимо определить и какие значения необходимо им придать.
BODY {
margin-top: 100px;
margin-right: 70px;
margin-bottom: 40px;
margin-left: 40px;
}Это же правило можно записать в следующем виде:
BODY {margin: 100px 70px 40px 40px;}Таким же образом можно установить поля почти для любого элемента. Например, можно определить поля для всех параграфов на веб-странице:
P {margin: 5px 50px 5px 50px;}Добавление границы: свойства border, border-width, border-style и border-color
Границы имеют разнообразное применение, например, как декоративный элемент или для отделения двух объектов. Для задания границ применяется несколько способов, один из которых основан на использовании свойства border и его производных. Это свойство позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения разделяются пробелами и могут идти в любом порядке. Браузер сам определит, какое значение соответствует нужному атрибуту:
P {border: 2px solid black;}Данное правило позволяет создать вокруг прямоугольной области сплошную рамку черного цвета толщиной 2 пиксела. Первый аргумент в данном случае определяет толщину, второй - тип линии, а третий - ее цвет.
Когда значение в border отсутствует, выводимый элемент будет использовать значения по умолчанию: толщина границы будет определяться браузером, стиль границы будет solid, а цвет границы будет совпадать с цветом, используемым для рассматриваемого элемента.
Можно задать толщину, стиль и цвет любой из четырех сторон элемента, используя свойства border-top, border-bottom, border-left и border-right. Например, следующий пример создает нижнюю границу для элемента H1 в виде красной сплошной линии толщиной 1 пиксел:
H1 {border-bottom: 1px solid red);}Толщину, стиль и цвет также можно задать отдельно, используя соответствующие свойства.
Толщина границы: свойство border-width
Это свойство задает толщину одной или нескольких сторон границы. Сокращенное свойство border-width принимает значения в той же нотации, что и сокращенное свойство margin, за исключением того, что процентные значения не поддерживаются. Например, свойство border-width может быть задано следующим образом:
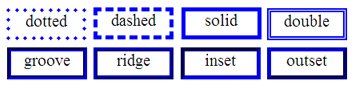
TD {border-width: 1px 0 0 1px;}Стиль границы: свойство border-style
Свойство border-style задает стиль линии и может принимать одно из восьми значений, представленных на рисунке 13.3.