|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Изображения
Ролловеры. Карты
Ролловеры
Под термином "ролловер" в веб-дизайне понимают визуальный элемент (например, кнопку), меняющий свой вид при таких действиях указателя мыши как наведение и нажатие. Элементы навигации в лабораторной работе 2 можно считать ролловерами, однако часто ролловеры полностью меняют изображение, а не только цвет. Разумеется, этого можно достичь теми же средствами, т.е. определить различные фоновые изображения ролловера в различных состояниях (для гиперссылки, например, таких состояний четыре - link, visited, hover и active ). Однако сменное изображение, загружаясь впервые, создаст ощутимую задержку, что нежелательно. Возможность регулировать позицию фонового изображения предоставляет возможность решения этой проблемы: изображения для всех состояний объединяются в одно, и при смене состояния ролловера меняется только позиция единственного фонового изображения.
a {
background-image: url(A_rollover_bg.png);
background-repeat: no-repeat;
display: block;
min-height: 27px;
padding-top: 4px;
padding-left: 35px;
font-size: 16px;
text-decoration: none;
}
a:visited {
background-position: 0 -81px;
}
a:hover {
background-position: 0 -54px;
text-decoration: underline;
}
a:active {
background-position: 0 -27px;
}
div {
width: 230px;
}
...
<p>
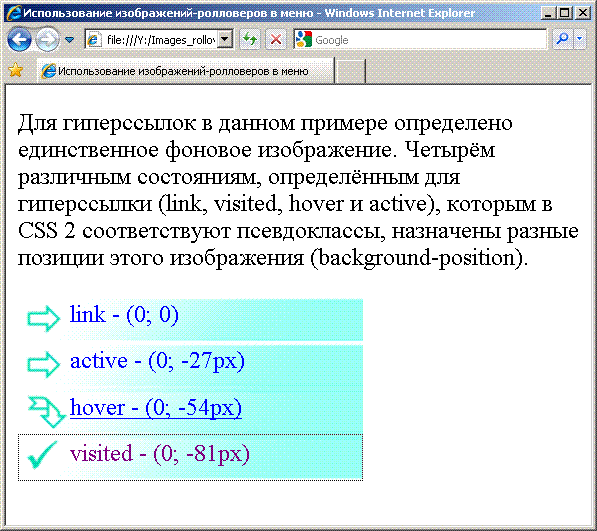
Для гиперссылок в данном примере определено единственное фоновое изображение.
Четырём различным состояниям, определённым для гиперссылки (link, visited,
hover и active), которым в CSS 2 соответствуют псевдоклассы, назначены
разные позиции этого изображения (background-position).</p>
<div>
<a href="#">link - (0; 0) </a>
<a href="#">active - (0; -27px) </a>
<a href="#">hover - (0; -54px) </a>
<a href="#">visited - (0; -81px) </a>
</div>
Листинг
8.5.
Использование изображений-ролловеров в меню
Описанный приём имеет более и широкое применение: множество мелких изображений (маркеров, пиктограмм и т.п.) обычно рационально заменить одним составным, регулируя отображаемую часть средствами позиционирования фоновых изображений. Это сокращает число запросов к веб-серверу при загрузке документа.
Атрибуты ismap и usemap
Сообщают браузеру, что изображение представляет собой "навигационную карту", содержащую одну или несколько гиперссылок, которые пользователь может выбирать мышью. Атрибут ismap указывает на серверную навигационную карту и может определяться только в элементе <а>:
<а href="images/map2.aspx"> <img src="images/map2.gif" ismap="ismap" /> </а>
Браузер автоматически посылает серверу координаты мыши относительно левого верхнего угла изображения, когда пользователь щелкает где-то на изображении ismap. Специальная программа на сервере может затем употребить эти координаты при создании ответа.
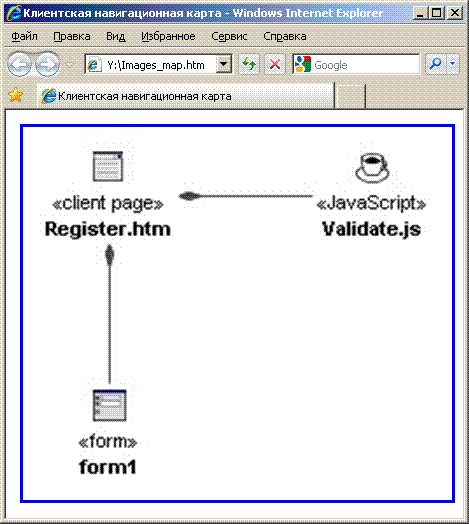
Атрибут usemap обеспечивает механизм клиентской навигационной карты. В этом случае браузер на компьютере пользователя преобразует координаты щелчка на изображении в некоторое действие, например, загрузку и отображение другого документа.
<img src="RegPageUml.jpg" alt="Web Diagram" usemap="#map1" />
<map name="map1">
<area shape="rect" coords="13,8,87,71" href="http://www.w3schools.com/html/html_intro.asp" title="HTML page" alt="HTML page" />
</map>
Листинг
8.6.
Клиентская навигационная карта
Вопросы
- Какой элемент используется для вставки изображения в документ? Какие атрибуты должен иметь этот элемент?
- Какие свойства позволяют указать или ограничить размеры изображения?
- Как достигается обтекание изображений текстом?
- Какие свойства определяют фоновое изображение элемента?
- Для чего используются ролловеры и как они создаются при помощи фоновых изображений?
- Как создаётся и действует клиентская навигационная карта?