|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Создание динамического меню навигации при помощи списков и правил CSS
Разместить на странице меню с набором гиперссылок - одна из важных задач в практике веб-дизайнера. Чтобы не утомлять внимание пользователя просмотром всего набора, ссылки обычно группируют по категориям, и в основное меню включают только категории. Только при выборе категории должны отобразиться соответствующие ссылки (или подкатегории).
Как правило, такие динамические меню принято создавать средствами языка Javascript, позволяющего совершать любой сложности манипуляции с элементами веб-страницы. Однако, существует и решение на CSS - довольно простое и красивое, хотя и не любую фантазию дизайнера выполняющее. Рассмотрим его пошагово.
В этой работе (и нескольких следующих) воспользуемся специализированным редактором, например, Microsoft Visual Web Developer. Мы рекомендуем именно его, поскольку он бесплатен, а, совершенствуясь профессионально, вы можете перейти на Microsoft Visual Studio - одно из лучших средств разработчика самого широкого круга приложений. Для студентов Visual Studio в настоящее время также предоставляется бесплатно (см. http://dreamspark.ru ).
- Запустите Visual Web Developer (или Visual Studio) и создайте новый документ HTML.
- Внутри элемента head введите подходящий заголовок страницы.
- Введите открывающий тэг <style>. Обратите внимание, что программа даёт подсказки по мере набора текста (эта технология называется Intellisense): введя открывающую угловую скобку, вы видите перечень html-элементов, а введя пробел после имени элемента, вы видите перечень допустимых имён атрибутов данного элемента (в данном случае необходим атрибут type ). Поставив знак равенства после имени атрибута, вы можете увидеть список его допустимых значений (в тех случаях, когда такой список существует в принципе). Всякий раз значение можно выбрать из списка щелчком мыши либо, если по мере ввода оно выделилось автоматически, просто нажать Enter или пробел.
- После ввода закрывающей угловой скобки редактор автоматически добавит закрывающий тэг </style>.
- Создайте в теле документа набор категорий в виде неупорядоченного списка ( ul ), каждый элемент которого содержит список ссылок (см. пример).
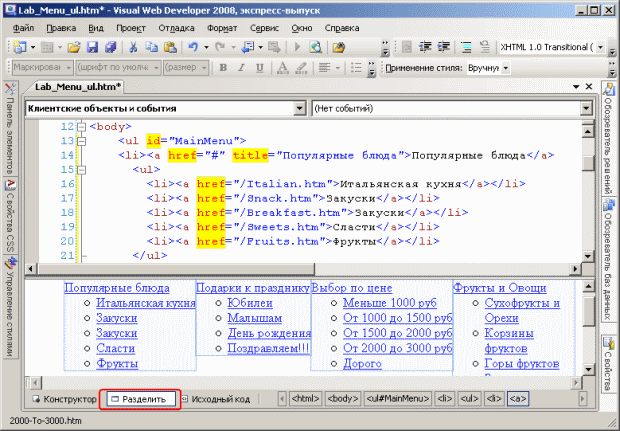
<ul id="MainMenu"> <li><a href="#" title="Популярные блюда">Популярные блюда</a> <ul> <li><a href="/Italian.htm">Итальянская кухня</a></li> <li><a href="/Snack.htm">Закуски</a></li> <li><a href="/Breakfast.htm">Закуски</a></li> <li><a href="/Sweets.htm">Сласти</a></li> <li><a href="/Fruits.htm">Фрукты</a></li> </ul> </li> <li><a href="#" title="Подарки к празднику">Подарки к празднику</a> <ul> <li><a href="/Anniversary.htm">Юбилеи</a></li> <li><a href="/Baby.htm">Малышам</a></li> <li><a href="/Birthday-Food.htm">День рождения</a></li> <li><a href="/Congratulations.htm">Поздравляем!!!</a></li> </ul> </li> <li><a href="#" title="Выбор по цене">Выбор по цене</a> <ul> <li><a href="Under-1000.htm">Меньше 1000 руб</a></li> <li><a href="1000-To-1500.htm">От 1000 до 1500 руб</a></li> <li><a href="1500-To-2000.htm">От 1500 до 2000 руб</a></li> <li><a href="2000-To-3000.htm">От 2000 до 3000 руб</a></li> <li><a href="3000-up.htm">Дорого</a></li> </ul> </li> <li><a href="#" title="Фрукты и Овощи">Фрукты и Овощи</a> <ul> <li><a href="/Dried-Fruits-Nuts.htm">Сухофрукты и Орехи</a></li> <li><a href="/Fruit-Baskets.htm">Корзины фруктов</a></li> <li><a href="/Fruit-Towers.htm">Горы фруктов</a></li> <li><a href="/Healthy-Food.htm">Здоровая пища</a></li> <li><a href="/Organic-Food.htm">Без пестицидов</a></li> </ul> </li> <li><a href="#" title="Садовые и комнатные цветы">Цветы</a> <ul> <li><a href="/Fresh-Flowers.htm">Живые цветы</a></li> <li><a href="/Plants-And-Dish-Gardens.htm">Садовые цветы</a></li> <li><a href="/Sympathy-Flowers.htm">"Говорящие" цветы</a></li> </ul> </li> <li><a title="Корпоративные подарки" href="/Corporate-Food.htm"> Корпоративные подарки</a> </li> </ul>Листинг 7.1. Разметка списка категорий и ссылокНазвания ссылок и категорий придумайте самостоятельно. Важно, чтобы атрибут id внешнего списка имел значение MainMenu - далее ему будет назначен особый стиль по этому идентификатору).
- В таблице стилей добавьте следующее правило:
#MainMenu > li { float: left; list-style-type: none; }Отслеживайте изменения, происходящие с отображением документа, разделив окно редактора на представление исходного кода и конструктора. После применения указанного стилевого правила пункты внешнего списка ( li ) расположились горизонтально (за счёт обтекания):
- Пусть вложенные списки ссылок будут невидимыми (добавьте им свойство display:none; ) и появляются только при наведении курсора на название соответствующей категории. Следующее правило с селектором псевдокласса hover имеет такой смысл: у списка ( ul ), вложенного в пункт списка ( li ), на который наведён указатель ( :hover ) и который вложен в элемент с id=#MainMenu, способ отображения следует сделать блочным (а не невидимым):
#MainMenu li:hover ul { display:block; }Сохраните разрабатываемый документ, откройте его в браузере и убедитесь, что меню работает правильно.
- Принципиально механизм работает - осталась эстетическая сторона.
- Назначьте якорям любого уровня вложенности в меню (правило #MainMenu a ) желаемый цвет ( color ), гарнитуру ( font ), а также уберите подчёркивание ( text-decoration ).
- Назначьте элементам списка категорий (правило #MainMenu > li ) фоновый цвет ( background ), внутренний отступ ( padding ) и рамку справа ( border-right ).
- Назначьте элементам вложенного списка ссылок (правило #MainMenu li li ) такой же фоновый цвет, как и в списке категорий, а также небольшой отступ и рамку снизу. Кроме того, уберите маркировку списка ( list-style-type ).
- Уберите у списка ссылок (правило #MainMenu li ul ) поля и отступы ( margin и padding ).
Небольшой проблемой является то, что некоторые элементы списка категорий увеличиваются в ширину при наведении на них указателя. Это является следствием того, что ширина элемента списка определяется шириной всего содержимого - включая вложенный список. Однако если выбросить вложенный список из нормального потока и позиционировать его абсолютно, то его ширина более не будет влиять на ширину родительского элемента. Поэтому укажите для списка ссылок абсолютное позиционирование, а для элементов списка категорий - относительное. Проверьте в браузере. Затем уточните положение вложенного списка относительно его контейнера путём задания значения свойств left и top (не опускайте выпадающий список слишком низко, иначе он станет пропадать при попытке выбрать в нём ссылку).
Зачем нужно было позиционировать элементы списка категорий относительно? Уберите соответствующее правило, и вам всё станет ясно.
- Добавьте последний штрих: пусть элементы обоих списков при наведении указателя немного изменяют цвет фона (правило #MainMenu li:hover ).
Окончательный результат должен быть подобен следующему:
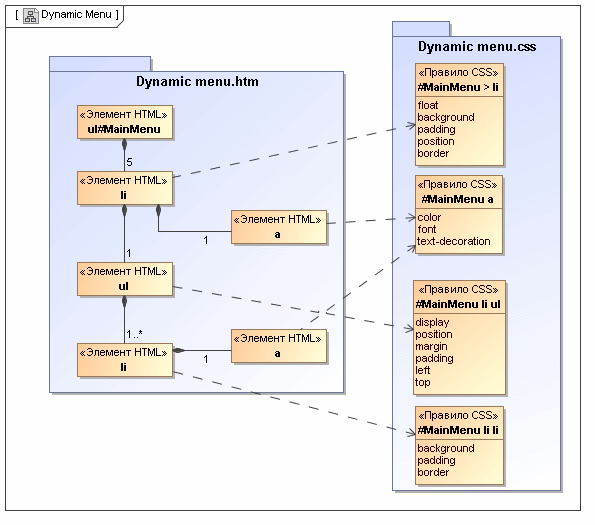
Анализируя полученный результат, можно прийти к выводу, что реализация на CSS достаточно лаконична, очевидна и независима от исходной разметки. Сама же разметка имеет ясную логическую структуру - списки ссылок, вложенные в список категорий. Общая структура и основные взаимосвязи элементов в документе показаны на рис. 7.3 (использована нотация UML).
Смысл диаграммы достаточно очевиден: в элемент HTML ul#MainMenu включается 5 элементов li, к каждому из которых применяется правило CSS #MainMenu > li, определяющее такие свойства как float, background, padding, border и position и т.д.
Необходимо, однако, добавить, что, хотя в данном примере это и не играет существенной роли, но стилевые свойства, применяемые к элементам, определяются не только из таблицы стилей. Также источниками стилевых свойств являются встроенные определения стиля и браузерные стили по умолчанию. Что же касается свойств, определённых в таблице стилей, то некоторые из них могут наследоваться элементами HTML от их контейнеров - так, например, цвет и большинство других атрибутов текста, будучи указаны тем или иным образом для элемента body, наследуется и всеми вложенными в него элементами.