|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Изображения
В первую очередь под изображениями подразумеваются, конечно, фотографии и другая предоставляемая читателю графическая информация. Однако при вёрстке HTML-страниц изображения часто используются и там, где, с точки зрения здравого смысла, без них можно было бы и обойтись. Для создания красивой градиентной заливки фона приходится пользоваться заранее подготовленными точечными рисунками, поскольку средствами CSS 2 можно создать лишь однотонную (а не градиентную) заливку. Если в HTML-документе должны быть показаны формулы, то их, как правило, подготавливают в специальном редакторе и экспортируют как gif- или png-изображения (хотя существует язык определения формул MathML, основанный на XML, но для него нет единой поддержки всеми браузерами). Чертёж, состоящий из набора линий, простых фигур и текста, тоже придётся вставлять как изображение (хотя существует язык определения векторной графики SVG, но некоторые популярные браузеры не поддерживают его). Красивые рамки с закруглёнными углами, выноски, заголовки нестандартным шрифтом и многое другое - на сегодняшний день не реализуемо единым для всех современных браузеров способом, если не прибегать к изображениям (или специальным трюкам).
Рассмотрим, какие средства для работы с изображениями предоставляют языки разметки гипертекста и каскадных стилей.
Размещение изображения в документе. Поддерживаемые графические форматы. Указание размера
Элемент img
Применяется как основной способ вставки изображения в HTML-документ:
<img alt="nice flower" src="flower1.jpg" />
Элемент img - строчный, и его можно вставлять непосредственно в текст абзаца, пункт списка или ячейку таблицы - при этом не происходит начала новой строки.
К необходимым атрибутам относятся src (источник) - путь к изображению, который может быть указан относительно текущего HTML-документа (flower1.jpg ; images/flower1.jpg и т.п.), относительно от корневого каталога сайта (/images/flower1.jpg) либо абсолютно (http://site.com/images/lower1.jpg), а также alt - альтернативный текст, отображаемый в том случае, когда изображение не показывается (например, если показ изображений отключен в настройках браузера) и произносимый синтезатором речи.
Допустимые форматы изображений стандартом не определены, и браузеры могут вести себя по-разному, однако фактически стандартами стали форматы GIF, JPEG и PNG:
- Формат GIF (Graphics Interchange Format) - сжатие изображения без потерь, с поддержкой прозрачности и анимации, 8-битный цвет (256 вариантов);
- Формат JPEG (Joint Photographic Experts Group) - сжатие регулируемой глубины с потерями, 16-битный цвет;
- Формат PNG (Portable Network Graphics) - сжатие регулируемой глубины, широкий выбор цветовых форматов (24-битный цвет, оттенки серого, 8-битовая цветовая палитра), поддержка многослойной прозрачности.
Как правило, JPEG хорош для фотографий, позволяя достичь наилучшего сжатия с минимальными потерями, а GIF и PNG - для схем и пиктограмм.
Также часто для элемента img указывают ширину и высоту посредством задания значения атрибутов width и height. Браузер не может верно скомпоновать макет страницы, не зная размеров входящих в неё изображений, поэтому в том случае, если эти атрибуты не указаны, браузер должен будет делать отдельный запрос к веб-серверу (изображения всегда загружаются отдельно от разметки). Возможны ситуации, когда браузеру знать размеры изображения необходимо, но загружать само изображение не нужно, поэтому width и height рекомендуется, как правило, указывать. Очевидно, эти атрибуты позволяют также изменять масштаб и пропорции изображения на веб-странице, однако, следует иметь в виду, что увеличение масштаба для точечных изображений всегда ведёт к существенной потере качества, а уменьшение таким способом, как правило, не вполне оправдано: если изображение должно быть меньше, то почему бы не уменьшить сам файл изображения? Иначе по сети передаётся больший объём, чем необходимо.
Возможно указание размеров изображения в процентах от ширины окна браузера (обычно указывают ширину, а высота устанавливается браузером исходя из соблюдения пропорций). В этом случае изображение может быть растянуто слишком сильно - для ограничения ширины следует использовать свойство max-width со значением в пикселах.
<style type="text/css">
.percent_size {
width: 30%;
min-width: 200px;
}
img {
margin: auto;
}
</style>
<img class="percent_size" src="Crataegus.jpg" alt="Crataegus" />
<img class="percent_size" src="Cypripedium M.jpg" alt="Cypripedium macranthos Sw" />
<img class="percent_size" src="Cypripedium C.jpg" alt="Cypripedium calceolus" />
Листинг
8.1.
Процентное задание размеров изображений
Общие свойства. Обтекание текстом
CSS позволяет использовать для позиционирования и оформления изображений общие свойства, в первую очередь следующие:
- border - для обрамления изображений;
- padding - для создания пространства между изображением и его рамкой;
- float - для выравнивания изображения по левому или правому краю контейнера (при этом текст обтекает изображение с другой свободной стороны и под ним);
- margin - отступ от соседних элементов страницы.
Рассмотрим свойство float (в отличие от остальных общих свойств, оно обычно применяется к изображениям с несколько другой целью по сравнению с другими элементами). Именно для создания такого эффекта как обтекание изображения текстом это свойство главным образом и предназначалось - затем его стали применять для многоколоночной вёрстки.
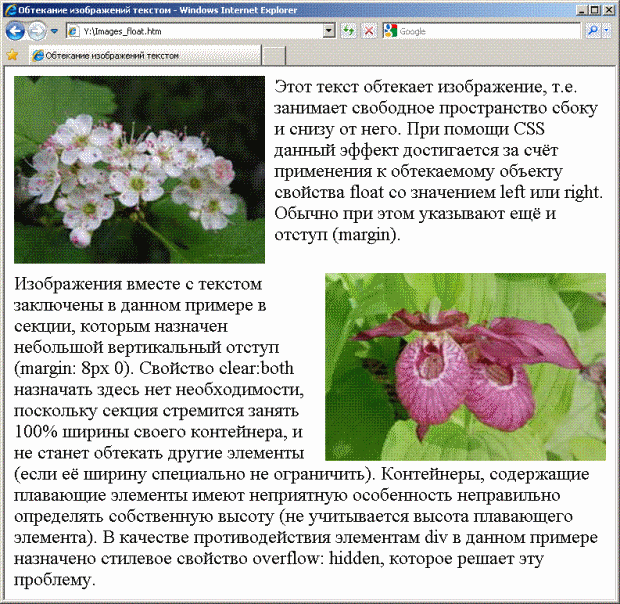
Сам принцип обтекания достаточно очевиден: нужно просто назначить изображению свойство float:left или float:right при помощи стиля. Сложнее разобраться в сопутствующих эффектах. Во-первых, как правило, изображению в этом случае следует назначать отступ с примыкающей к тексту стороны. Во-вторых, обтекание всегда необходимо вовремя останавливать: иначе изображение будет обтекаться не только последующим текстом, но и последующими изображениями. Следует назначать значение clear:both элементам, которые уже не должны обтекать изображения. И, наконец, контейнеры, содержащие плавающие элементы имеют неприятную особенность неправильно определять собственную высоту (не учитывается высота плавающего элемента). Противодействие существует: свойство overflow: hidden, применённое к контейнеру плавающего элемента, труднообъяснимым образом решает эту проблему.
.left {
float: left;
margin-right: 8px;
}
.right {
float: right;
margin-left: 8px;
}
div {
margin: 8px 0;
overflow: hidden;
}
p {
margin: 0;
}
...
<div>
<img class="left" src="flower1.jpg" alt="flower" />
<p>
Этот текст обтекает изображение, т.е. занимает свободное пространство
сбоку и снизу от него. При помощи CSS данный эффект достигается за счёт
применения к обтекаемому объекту свойства float со значением left или
right. Обычно при этом указывают ещё и отступ (margin).
</p>
</div>
<div>
<img class="right" src="flower2.jpg" alt="flower" />
<p>
Изображения вместе с текстом заключены в данном примере в секции, которым
назначен небольшой вертикальный отступ (margin: 8px 0). Свойство clear:both
назначать здесь нет необходимости, поскольку секция стремится занять 100%
ширины своего контейнера, и не станет обтекать другие элементы (если её
ширину специально не ограничить). Контейнеры, содержащие плавающие элементы
имеют неприятную особенность неправильно определять собственную высоту
(не учитывается высота плавающего элемента). В качестве противодействия
элементам div в данном примере назначено стилевое свойство overflow: hidden,
которое решает эту проблему.
</p>
</div>
Листинг
8.2.
Обтекание изображений текстом